post跨域请求,并设置请求头token
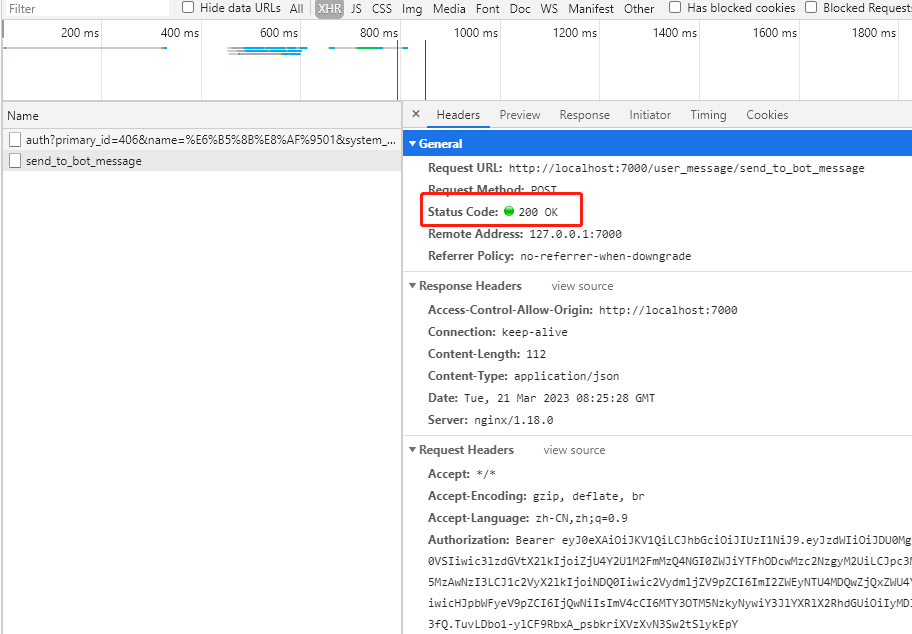
未设置跨域前,浏览器访问提示:Referrer Policy: no-referrer-when-downgrade

使用nginx反向代理:配置如下

启动nginx,代码中调用接口;
mui.ajax( "/user_message/send_to_bot_message", {
data: {
msg: 'nihao', //用户id???????????????????
},
type: "post",
dataType: "jsonp",
jsonp: "jsoncallback",
timeout: 10000,
async: false,
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'Bearer '+ sessionStorage.getItem('accessToken')
},
success: function(res) {}
})访问浏览器200.

总结:
jsonp、cros方式只适合get请求。对于post请求浏览器是禁止发送请求的;
iframe跨域,不能自定义请求头;
3、nignx反向代理的方式。





















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








