本文中案例都来源于:http://www.html5tricks.com/tag/css3%E8%8F%9C%E5%8D%95/page/3(很不错啦)
地址:http://www.html5tricks.com/demo/css3-underline-slide-menu/index.html
效果:
地址:http://www.html5tricks.com/demo/jiaoben2280/index.html
效果:(用transition实现一定的动画效果)
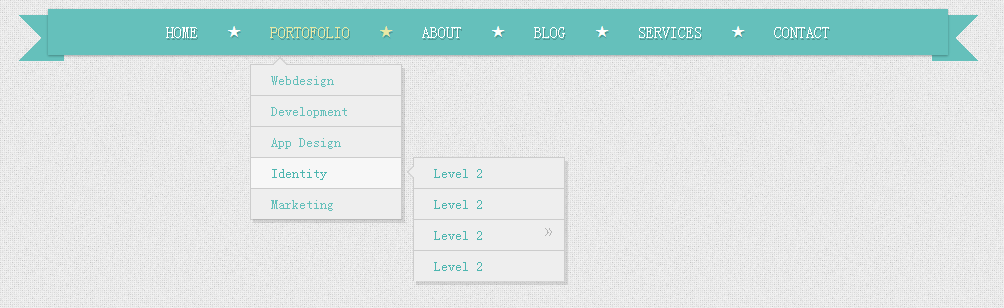
CSS3飘带状多级下拉菜单
地址: http://www.html5tricks.com/demo/css3-ribbon-dropdown-menu/index.html实现技巧: 重点 ①元素如何嵌套布局,元素的所属关系 ②边框显示,利用border-left-color:transparent 实现一个三角形的形状
效果:

























 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








