1.表达式
1.1原始表达式是表达试的最小单位,javascript的原始表达式包含常量,直接量,关键词,和变量
1.2对象和数组的初始化表达式,实际上就是创建一个新的对象和数组
数组初始化表达式是通过一对方括号和其内的逗号隔开的列表构成。
var num =[1,2,3,4];
数组是可以直接嵌套的
var nums =[[1,2],[3,4]];
注:数组直接量中的列表逗号之间的元素是可以省略的,这时省略的空位会填充undefined
对象初始化表达式是通过一对大括号和其内的子表达式构成,并且每个子表达式都包含一个属性
名和一个冒号作为前缀
var p ={X:3,Y:2};
对象也是可以直接嵌套
var s ={top:{X:20,Y:30},left{X:40,Y:50}};
1.3函数定义表达式
函数定义表达式定义一个javascript函数,表达式的值就是这个新定义的函数。
var nums =function( ){};
1.4属性访问表达式的两种方式
var nums ={height:70,width:80};
nums.height //第一种
nums[“height”] //第二种
注:虽然通常情况下使用第一种方式更加简单,但对于数组建议使用第二种方式
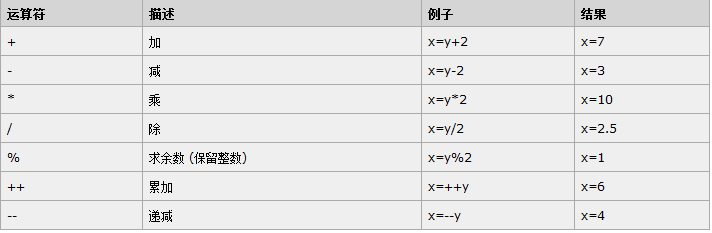
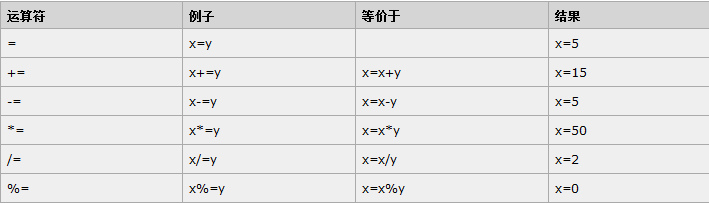
2.运算符
delete 是一元操作符 ,它用来删除对象或者数组元素
var y ={x:2,s:3};
delete y.x //删除一个属性
“x”in y //return false
typeof 一元运算符 检测操作数类型
== 判断相等 === 判断恒等两者之间的区别?
都用于比较两个值是否相等
=== 严格相等运算符 首先计算操作数的值,然后比较这两个值,比较过程中没有任何的类型转换
两个值类型不同,则不相等;
== 相等运算符 如果两个操作数不是同一类型,那么相等运算符会尝试着进行一些类型转换
总结:== 比的是两操作数的值,=== 既要比较值,又要比较类型
in运算符
In运算符希望它的左操作数是一个字符串或者是可以转换为字符串,希望它的右操作数是一个对象。
如果右侧的对象拥有一个名为左操作数值的属性名,那么表达式返回true
var data =[1,2,3,4];
1 in data // return true;
instanceof 运算符
instanceof 希望左操作数是一个对象,右操作数标识对象的类,如果左侧对象是右侧类的实例则返回true,否则返回false
var d =new Date();
d instanceof Date //return true;
条件运算符
variable = boolean_expression ? true_value : false_value;
如果求值结构为true,则给变量variable赋true_value值,如果求值结果为false,则赋给变量variable赋false_value值。
var num =(12>3)? 2:1;
输出结果2
























 1256
1256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








