响应式布局对于很多样式重复,页面元素有很多的情况下,有很大的优势,不用去一点点设置每个元素的样式,而通过统一的类选择器,就能很好的设计出布局美观的页面,还能附带一定的交互效果。
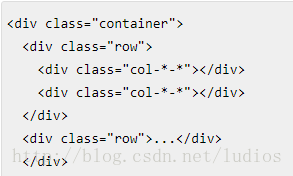
bs主要是对于css层的设计,首先最基本最常用的就是网格结构,本质就是利用了表格的均匀分布特性,父元素利用“.row”类,子元素设置“col-xs-*”类,其中为了匹配不同的终端(主要是屏幕分辨率大小),还有“col-xs_*”“col-sm-*”“col-md-*”“col-lg-*”类。*号表示占用列数,一共是12列。且都是inline-block排列。
容器类“.contain”自带了15px的左右内边距。
对于大小不一的图片,为了在不同的终端都能很好的显示不溢出,有个“.img-responsive”类,让图片能自适应缩小显示在页面上而不会因为过大出现溢出。但是图片因此变成了“block”元素,想要设置居中,就得应用“center-block”类。
bs还有一些很有用的组件,比如按钮类元素“button”通过设置类“btn”(灰色背景)“btn-default”(默认是白底)“btn-info”(蓝色背景)“btn-block”(跨整行)“btn-danger”(红色背景)能让按钮出现鼠标悬停改变颜色(相当于hover)。
bs通过设置类“animated”可以增加一定的动画效果,如“animated shake”(左右晃动)“animated bounce”(上下跳动)“animated fadeOut”(缓慢隐去)。





















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








