1.为什么需要CSS
前一篇所讲的html标签可以认为是在浏览器窗口中从左到右、从上到下,按照标签的特性一次排列,就像堆积木一样,而标签的种类可以分为块级元素和行内块元素,它们的区别在于块级元素独占一行,行内块可以在一行内排列多个
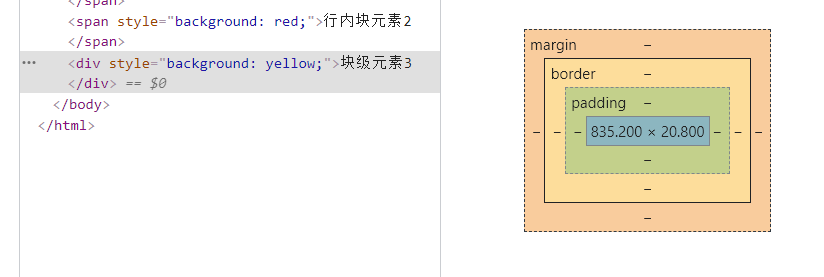
<div style="background: pink;">块级元素1</div>
<div style="background: skyblue;">块级元素2</div>
<span style="background: red;">行内块元素1</span>
<span style="background: red;">行内块元素2</span>
<div style="background: yellow;">块级元素3</div>

虽然这些标签具有默认的样式,但是大部分都不能满足要求,通过css可以对页面上的所有元素重新定位、排列和渲染
2.html标签内容的分类及显示
在页面上出现的元素根据其占用的位置大致可以分为三类,块级元素、行内元素和行内块元素
块级元素的特点就是独占一行,可以指定宽高,代表元素有:div、h系列、p、br、hr等
行内元素的特点就是并排展示,指定宽高无效,具体的宽高由本身的内容决定,代表元素有:span、a、img等
行内块元素的特点是具有块级元素和行内元素的共同点,即可以指定宽高,并且可以在一排上放置多个元素,通过css可以将元素的类型改为行内块
页面上的所有元素展示时并不是只有内容组成,一个元素由外边距、内边距、边框和内容组成

这些部分组合起来就称为盒子模型,页面上就是由这些盒子组成的
盒子模型中的概念
首先说内容,内容就是希望使用这个盒子装什么东西

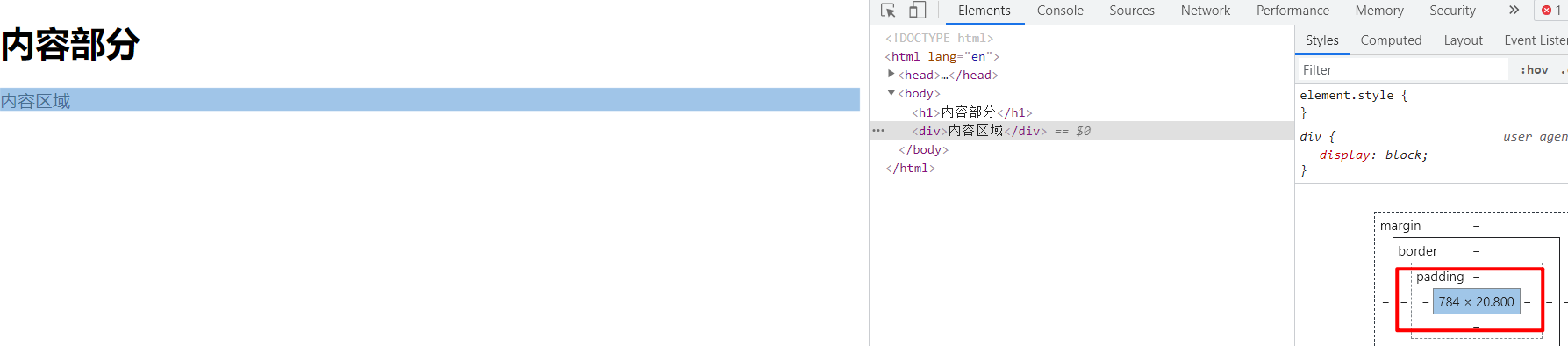
选中div内容区域后会发现,内容占了一整行,由于未指定高度,默认就是文字的高度,内边距、外边距和边框默认都是0
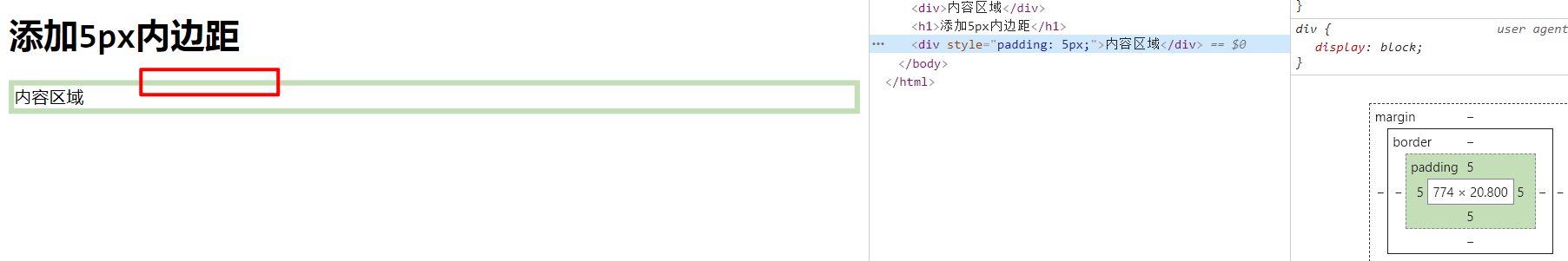
接着给它添加一个5px的内边距

可以看到除了内容的高度与宽度外,在它的外部又额外套了一层,这层内容就称为内边距
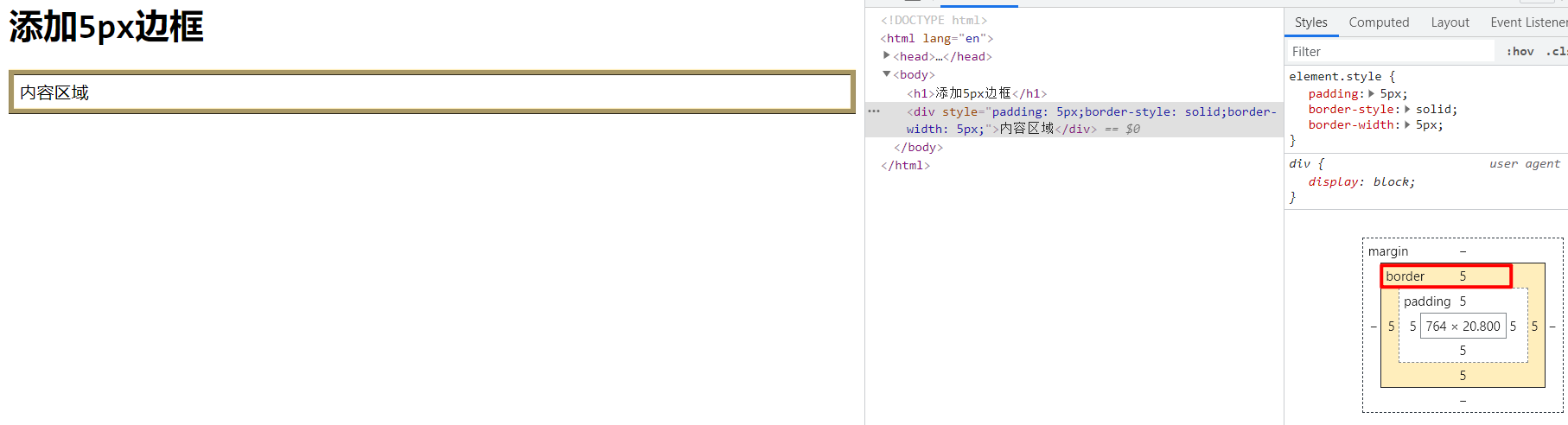
继续添加5px的边框

看着和上图没什么区别,其实它是在内边距的基础上又套了一层,这层就被称为边框
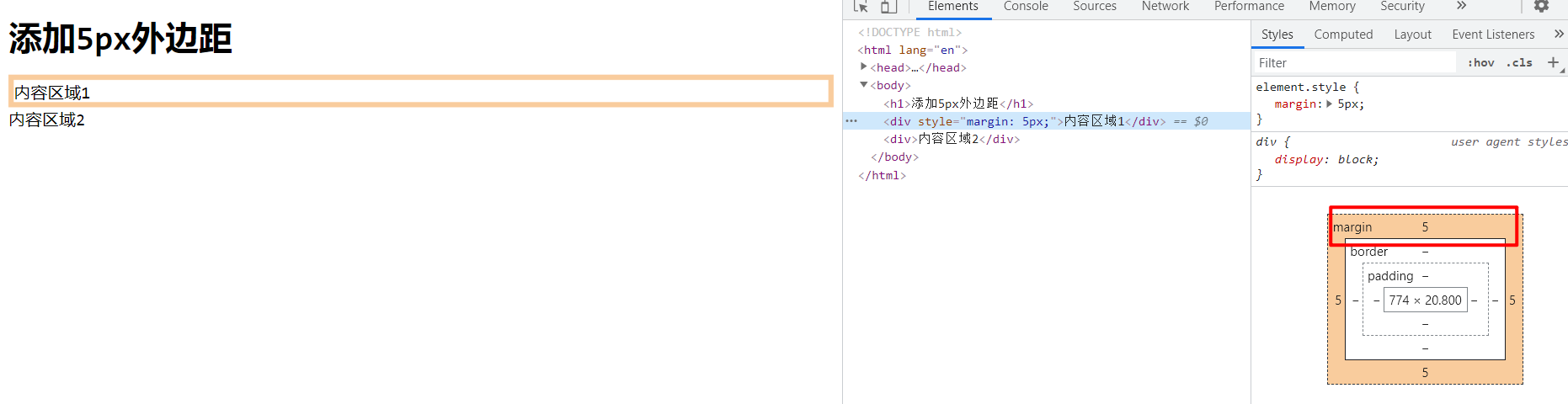
外边距是相对其他元素来说的,此处继续指定5px的外边距

根据上面的内容可以看出,盒子模型中几部分的组成内容基本相似,而这些部分都可以通过css进行控制
css控制盒子模型的方式
无论是什么元素,css控制此类的盒子模型基本都是一样的
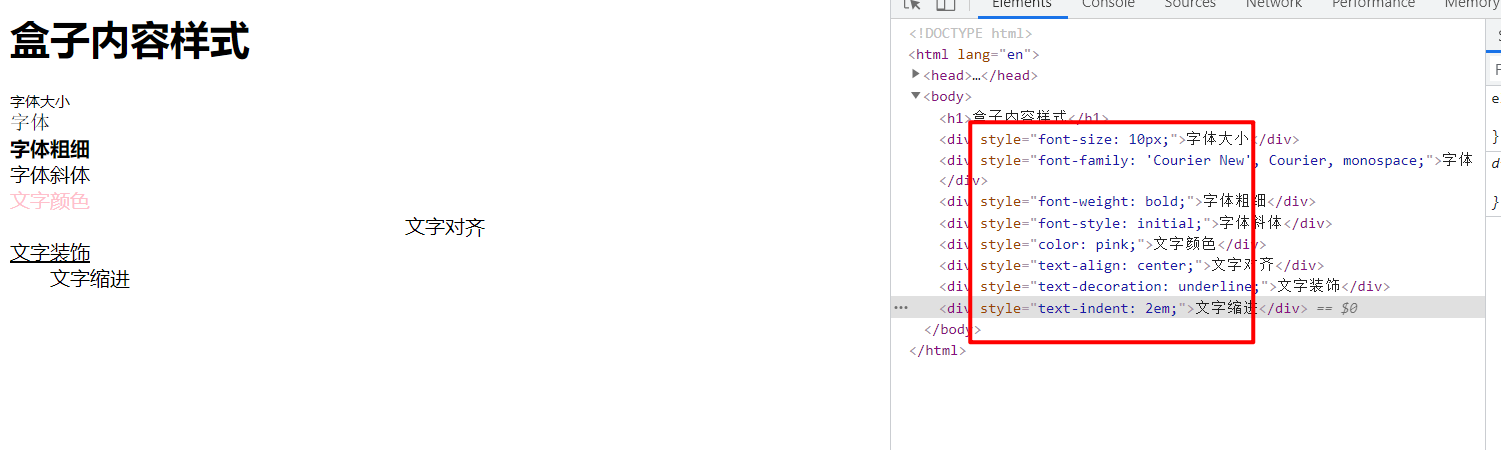
对于内容,css可以控制它的字体属性、文本属性,比如字体大小、粗细、倾斜、文本颜色、行间距等

具体每个样式可以取哪些值可以通过官网或离线手册查询,除了值不同外写法都是相同的,本次列出的基本都是日常开发中经常使用的
其中文字缩进里使用到的em代表的也是一种单位,比如2em代表的就是2倍的字体大小,所以缩进了两个文字

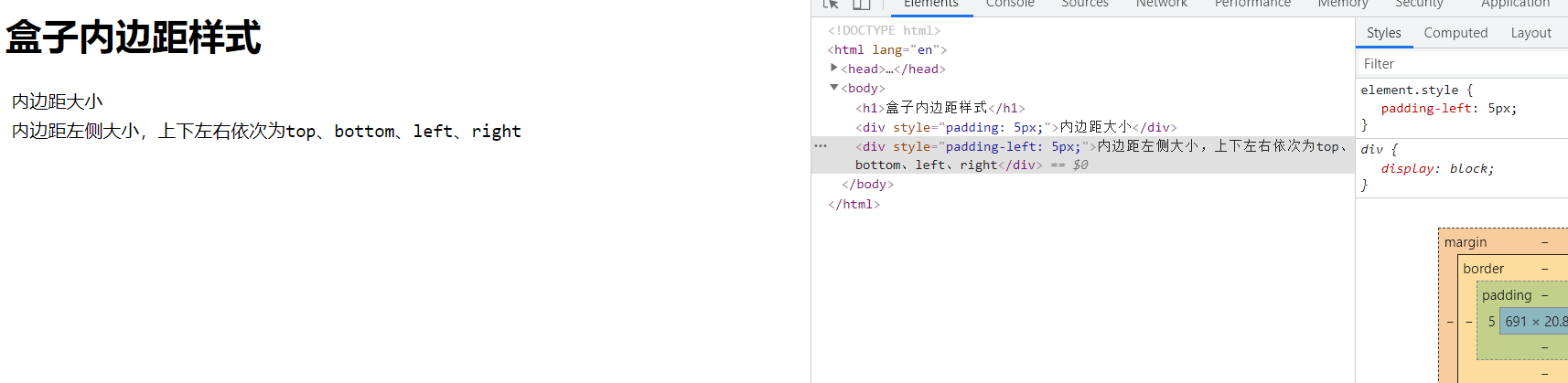
内边距是用来撑开内容与边框之间的距离的,它可以指定的样式很少

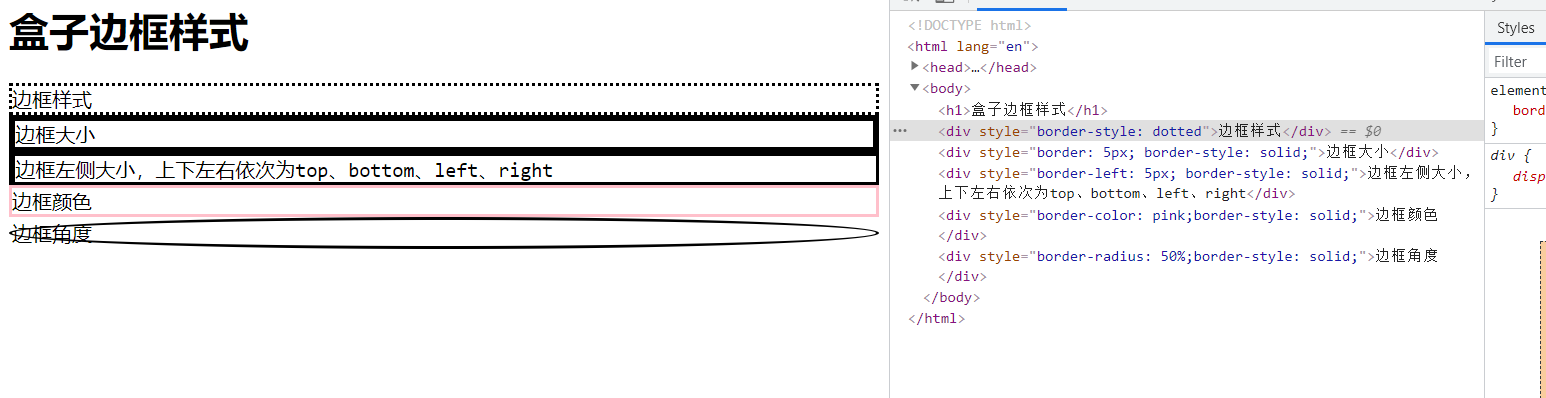
对于边框,可以指定它的高度、样式、颜色等信息,边框角度指的是边框上四个角的弧度

外边框和内边框类似,它主要用来指定盒子距离上下左右四个方向上其他盒子的距离
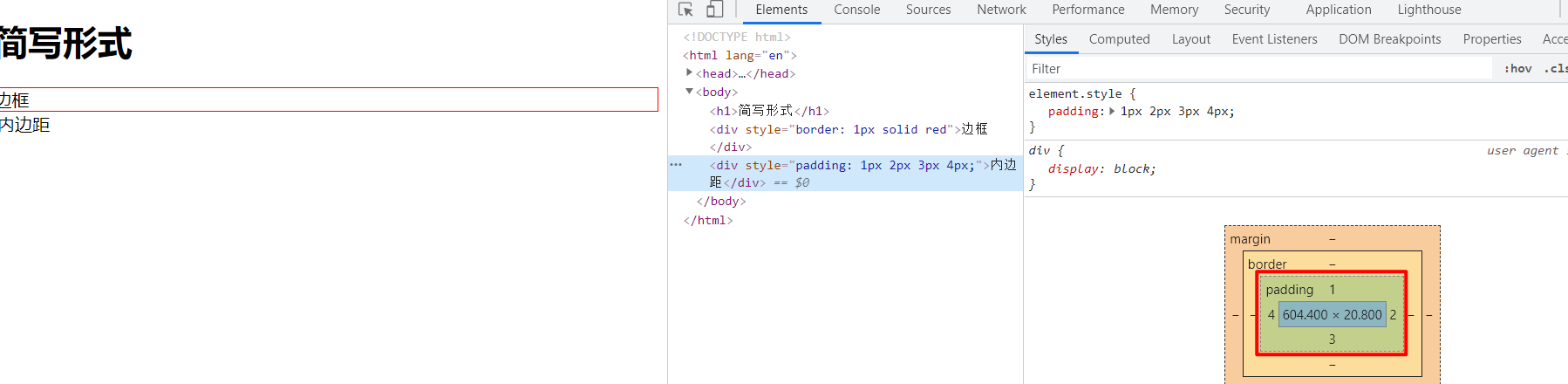
为了便于书写,为以上几种样式都提供了简写形式,通过参数的排列指定特定位置的样式

其余的样式同上
css对于盒子模型的控制总结
- 控制内容样式:font、text系列
- 控制内边距:padding系列
- 控制边框:border系列
- 控制外边距:margin系列
- 内边距、边框、外边距都可单独指定某一个方向
- 内边距、内容、外边距、边框都存在简写方式,且排列方向为顺时针






















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








