相关链接 : PhoneGap PhoneGap中国 入门教程
前几天了解一下PhoneGap 觉得很方便 可以轻松实现跨手机平台 对于从事web开发的程序员来说 移动开发变得很简单
回去试了下搭建第一PhoneGap 使用的是Android开发平台 由于快一年没碰android的 所以环境比较老
下载的PhoneGap 2.7.0的里面的demo import竟然不识别 只能按照demo中的android例子 复制修改文件
后来在公司打算搭建andorid环境 下载了eclipse 然后打算下载adt 以及sdk 后来发现 现在adt中直接有eclipse 直接集成了开发环境 就方便多了
新版本的android环境可以直接import PhoneGap里面的例子
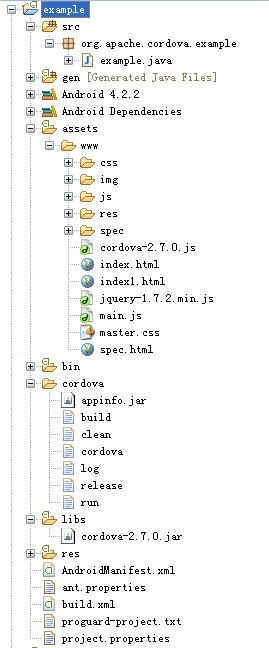
目录结构 如下图
/assets/www 下就是我们的界面区
/cordova 和 /libs 是PhoneGap的一些配置和jar 我们都不需要动
另外 activity继承了 PhoneGap的类
AndroidManifest.xml 中需要配置本地访问的相关权限
启动后的界面 其实是一个html5的静态页面
我们要做的就是替换这个界面 然后换成我们的系统界面
------------------------------------------------------------------------------------------------------------------------------------
注: 加入我们启动后 想load某个远程url页面
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setBooleanProperty("loadInWebView", true);
//super.loadUrl("file:///android_asset/www/index.html");
super.loadUrl("http://www.baidu.com");
}super .setBooleanProperty( "loadInWebView" , true );需要加上这个
------------------------------------------------------------------------------------------------------------------------------------
下面我们对原有页面进行修改 html中添加
<a href="http://www.baidu.com" >点我一下</a><br>
<input name="name" class="name">
<a href="javascript:void(0)" class="button1">click</a>
/assets/www/ 下拷入 jquery的引用 以及对应js
html中添加js
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script>
$(function(){
$(".button1").bind("click",function(){
var name = $(".name").val();
var url = "http://lujianing.xxx.com/xxx/test.jsp?jsoncallback=?&name="+name;
$.ajax({
type:"get",
cache:false,
url: url,
global:false,
dataType: "json",
success: function(data){
alert(data.succ);
}
});
});
});
</script>
远端服务器代码
<%@ page contentType="application/json; charset=utf-8" %>
<%@page import="java.math.BigDecimal"%>
<% response.setHeader("Cache-Control","no-store"); %>
<% response.setDateHeader("Expires",0);%>
<%@ page import="java.util.*" %><%@ page import="net.sf.json.*"%>
<%!
String jsonCall(String callName,JSONObject jsonObject ){
return callName+"("+jsonObject+")";
}
%>
<%
String _JSONCALLBACK = request.getParameter("jsoncallback");
String name = request.getParameter("name");
Map map = new HashMap();
map.put("succ","hello "+name);
JSONObject jsonObject = JSONObject.fromObject(map);
out.print(jsonCall(_JSONCALLBACK, jsonObject ));
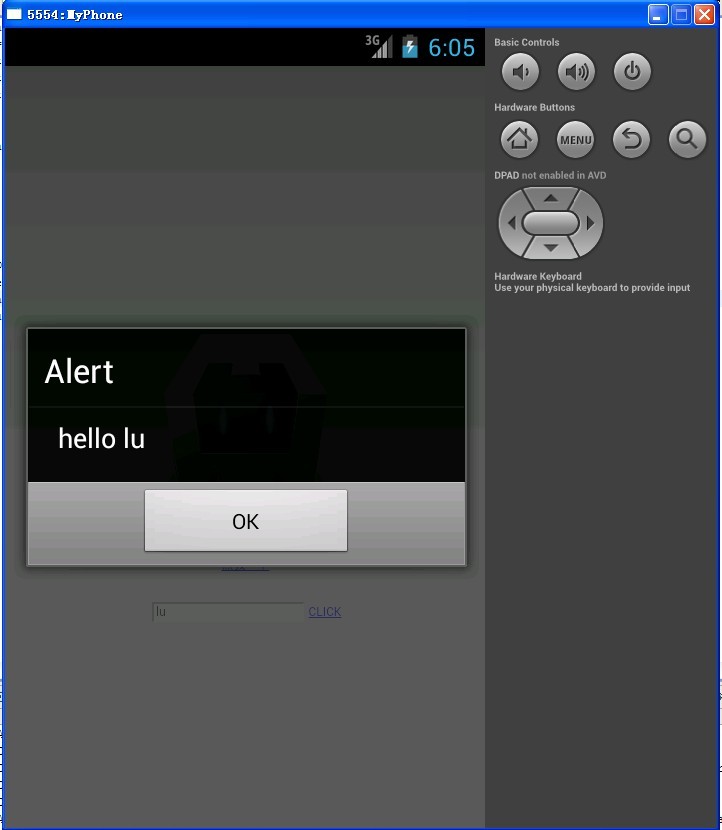
%>PhoneGap 在文本框 输入lu 点击click



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








