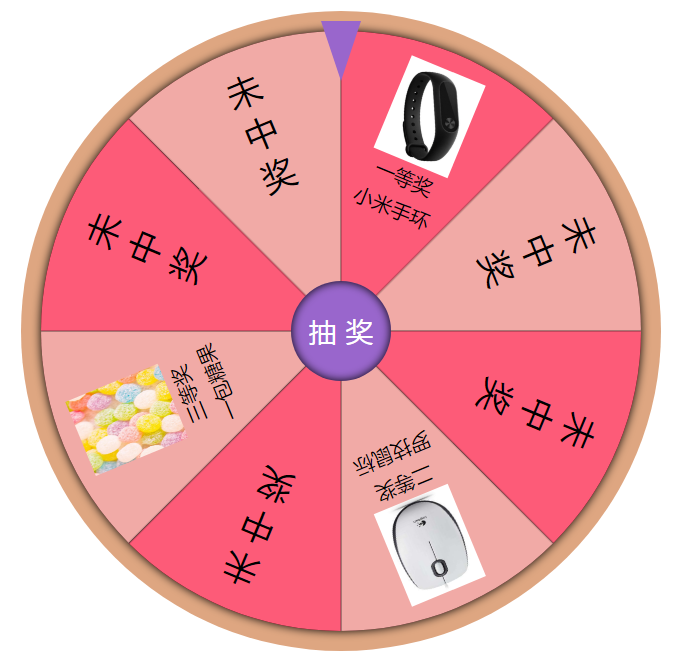
微信和大型商场常常会有转盘抽奖的活动,比如上海移动和教授的抽取积分活动等。我们可以通过CSS3的transform属性来实现转盘的旋转。同时,transition属性实现过渡动画,它具有四个子属性,依次为
1. transition-property(过渡属性,默认为all)
2. transition-during(过渡时间,默认0s)
3. transition-timing-function(过渡函数,默认ease贝赛尔曲线,还包括liner、ease-in、ease-out、ease-in-out等)
4. transition-delay(过渡延时,默认0s)
该效果在低版本浏览器上可能会失效。
最终效果

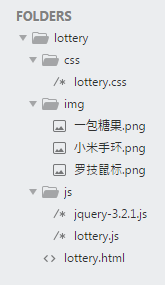
目录结构

JQuery请从官网(http://jquery.com/download/)下载。
代码
lottery.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/lottery.css" />
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
</head>
<body>
<div class="box">
<div class="lottery">
<div class="block">
<div class="content">
<div class="non







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








