转自:https://www.cnblogs.com/demingblog/p/5517255.html
一、准备。
1.微博账号。注册很容易。
2.微博账号成为开发者。
登录微博开放平台 登录你注册的账号,然后进入管理中心完善开发者基本信息和身份认证。
这个时候,还需要浏览一下微博开放平台的文档,来了解一些这个开放平台的一些规范性的名词。
每个链接都点进去看看,顺便看看微博API文档,你会发现,里边有介绍说,一些接口的调用需要获取access_token。本文就是要实现这个目标。
二、创建应用。
比如咱们要开发一个网站,然后在这个网站里边对接微博开放平台,调用开放平台的接口。那么我们需要在登录微博开放平台之后创建一个应用。
创建应用完成之后,会得到应用的App key 和App Secret 。然后咱们在拿着个这些信息 调用新浪微博的auth2.0认证获取access_token。
在得到access_token之后,我们就可以调用我们需要的接口了,例如发个微博等等。
1.创建引用的地方。开放平台--》点击上面导航菜单“微链接”。这里微链接的概念也是这个开放平台的一个名词。具体含义可以看看相关文档。
2.创建什么类型的应用?
随意,看你的情况。测试的时候创建什么都可以,试一下,放心的搞吧。我创建的是网页引用,应为我发现简单点进去之后,也不需要填写过多的信息。
如下图:

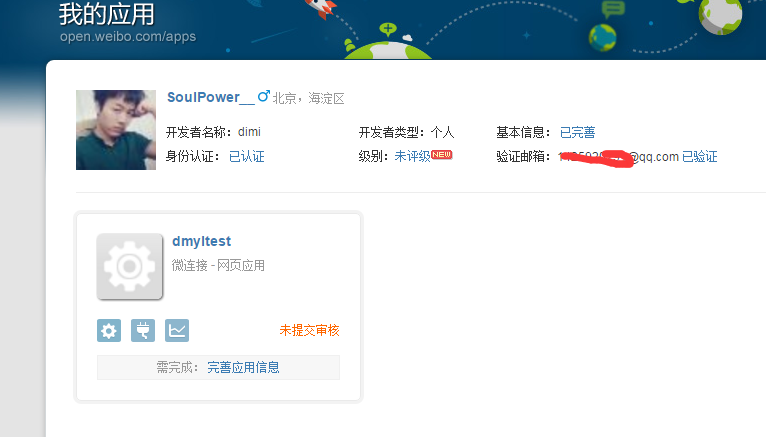
创建完成之后,在我的应用可以看到:

点进去可以看到应用相关的信息。一会儿我们需要用到这里边的 app key和app secret ,并且需要配置应用授权回调地址。
三、下载微博开发 SDK.
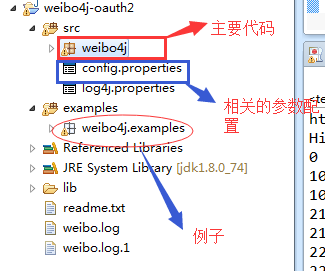
开发SDK里边有一些示例,可以直接作为参考。下载地址。我下载的是Java版的 weibo4j,下载之后,导入开发工具。如下图:

代码比较多,别慌,先找到examples包下面的oauth2 包下的 OAuth4Code 类。我们需要运行这个类。
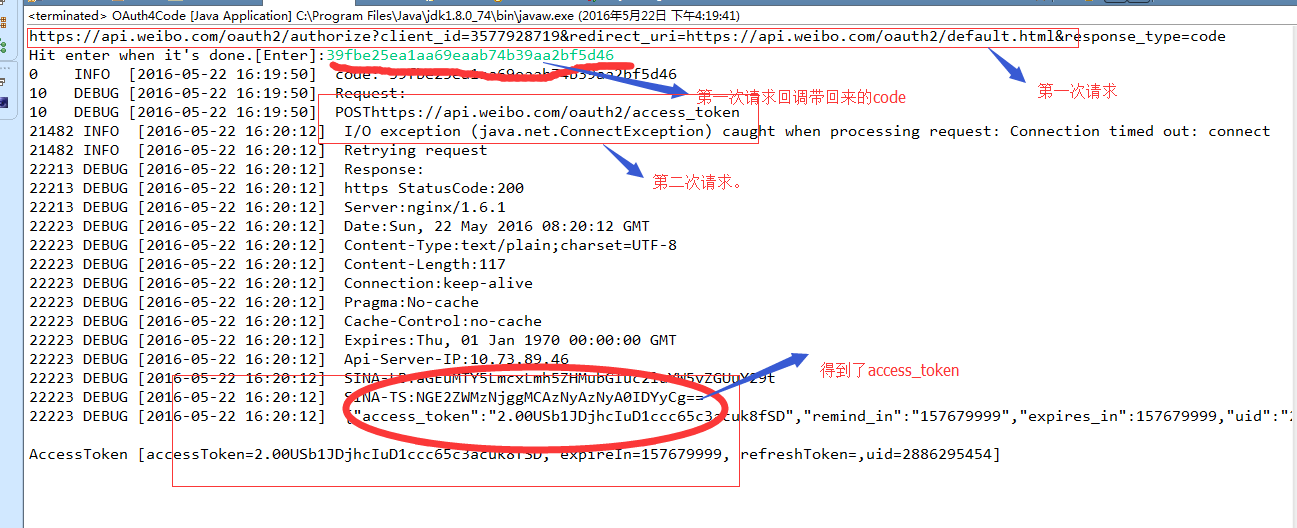
这个类完成了oauth操作,这一步骤包括两次请求
第一次: https://api.weibo.com/oauth2/authorize?client_id=1234567890&redirect_uri=https://api.weibo.com/oauth2/default.html&response_type=code 第二次: https://api.weibo.com/oauth2/access_token
注意,第一次请求中有一个 client_id,这个参数需要我们在config.properties中配置,它对应我们上面创建的应用的app key。
同样的,这个配置文件里边还有一个client_SERCRET,它对应于我们上面创建的应用的app sercret,复制过来放进去。
这里还有个参数redirect_uri,比较关键。当我们运行OAuth4Code这个类的时候,在第一次请求完了之后,这个地址会被回调,同时带过来一个code参数。
我们需要复制这个参数,输入到控制台,然后回车,第二次请求便发起了,这个请求会返回我们需要的access_token。那么问题来了,这个地址怎么配置?
1.在上面创建的引用中,找到 接口管理--》授权机制 也没有个配置 回调地址的地方。填写 https://api.weibo.com/oauth2/default.html 就可以了。
2.上面的这个链接对应的要配置到 config.properties中,如下:
client_ID = 1234567890 client_SERCRET = 890a2ab550cf8d7a0090ff2f19850f3a redirect_URI = https\://api.weibo.com/oauth2/default.html baseURL=https://api.weibo.com/2/ accessTokenURL=https://api.weibo.com/oauth2/access_token authorizeURL=https://api.weibo.com/oauth2/authorize rmURL=https\://rm.api.weibo.com/2/
三、运行程序获取access_token。
在上面的第二步骤完成之后,配置都配置好了之后。运行下面这个类:
public class OAuth4Code {
public static void main(String [] args) throws WeiboException, IOException{
Oauth oauth = new Oauth();
BareBonesBrowserLaunch.openURL(oauth.authorize("code"));
System.out.println(oauth.authorize("code"));
System.out.print("Hit enter when it's done.[Enter]:");
BufferedReader br = new BufferedReader(new InputStreamReader(System.in));
String code = br.readLine();
Log.logInfo("code: " + code);
try{
System.out.println(oauth.getAccessTokenByCode(code));
} catch (WeiboException e) {
if(401 == e.getStatusCode()){
Log.logInfo("Unable to get the access token.");
}else{
e.printStackTrace();
}
}
}
}
运行程序之后,在控制台输入了一行日志之后,并进入等待控制台输入的状态了,马上浏览器打开了一个页面,经过跳转之后页面变成了下面这个:

复制浏览器地址栏的 code 参数值。回到myeclipse中,粘贴这个值,然后回车。程序继续执行,利用这个code参数,再次发起请求 最终成功之后可以得到access_token
整个流程效果日志:

四、总结本例中 oauth授权流程。
两次请求
第一次:
https://api.weibo.com/oauth2/authorize?client_id=123050457758183&redirect_uri=http://www.example.com/response&response_type=code
同意授权之后,会重定向:
//同意授权后会重定向 http://www.example.com/response&code=CODE
第二次:
根据上面的code再次发起请求。得到access_token
其中会碰到一些问题,主要原因是,授权地址配置的不正确。按照本文的例子配置,可以成功的运行程序。获得access_token。
错误码有如下情况:
| 错误码(error) | 错误编号(error_code) | 错误描述(error_description) |
|---|---|---|
| redirect_uri_mismatch | 21322 | 重定向地址不匹配 |
| invalid_request | 21323 | 请求不合法 |
| invalid_client | 21324 | client_id或client_secret参数无效 |
| invalid_grant | 21325 | 提供的Access Grant是无效的、过期的或已撤销的 |
| unauthorized_client | 21326 | 客户端没有权限 |
| expired_token | 21327 | token过期 |
| unsupported_grant_type | 21328 | 不支持的 GrantType |
| unsupported_response_type | 21329 | 不支持的 ResponseType |
| access_denied | 21330 | 用户或授权服务器拒绝授予数据访问权限 |
| temporarily_unavailable | 21331 | 服务暂时无法访问 |
| appkey permission denied | 21337 | 应用权限不足 |























 5683
5683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








