本教程将展示在Rational Application Developer中Portlet的开发,以两个简单的例子说明Portlet开发的基本内容和步骤。Portlet开发与JSP、Servlet开发很类似,其实很容易掌握的。
Portlet共有四种视图,view、edit、configure和help,开发人员可以设计分别在这四个页面中实现不同的功能,自然view是主要的显示页面,用户看到最多的就是这个视图中的内容,help顾名思义当然最好往里面添加的是帮助信息,edit和configure可以对portlet中自定义的一些参数进行设置,决定view视图中的显示内容和效果,这些都是需要开发人员设计的。
第一个示例:在Portlet编辑页面中添加用户登录界面,在视图页面中显示用户名和密码。
1. 启动RAD。
2. 新建Portlet项目。
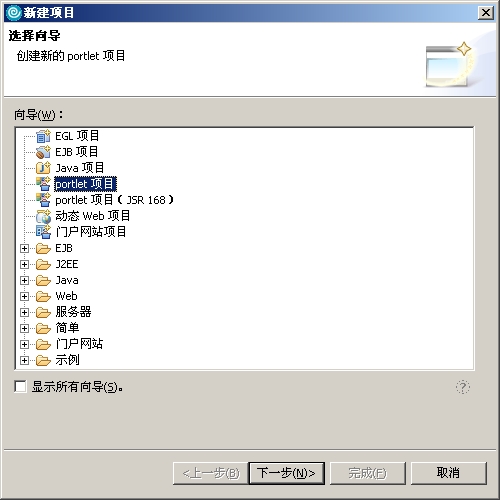
选择“文件-》新建-》项目”,在里面选择“portlet项目”,也可以直接就选择“文件-》新建-》portlet项目”。“JSR 168”是业界Portlet规范,至于这个规范目前在各大Portal服务器上兼容性如何,由于目前我只在IBM平台上做过Portal开发,所以也不太了解。在此因为我们将要部署Portlet在WebSphere Portal 5.1上,所以只需选择“portlet项目”即可。
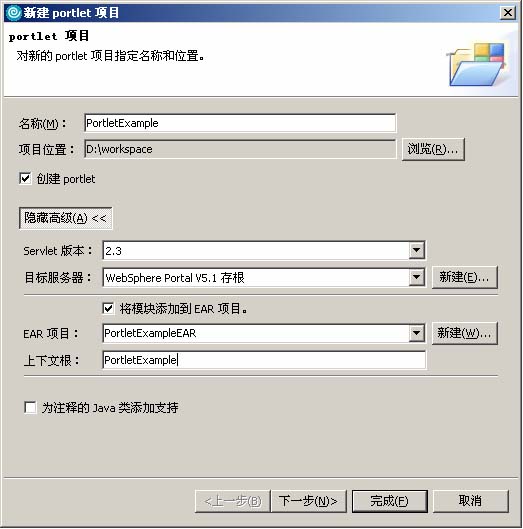
3.“新建portlet项目”向导。
将项目命名为PortletExample,选择“创建portlet”,RAD就会在项目中添加一portlet。在高级选项中根据个人的具体开发需求选择合适的选项,例如在这个实例中我就将目标服务器设置为“WebSphere Portal V5.1 存根”。
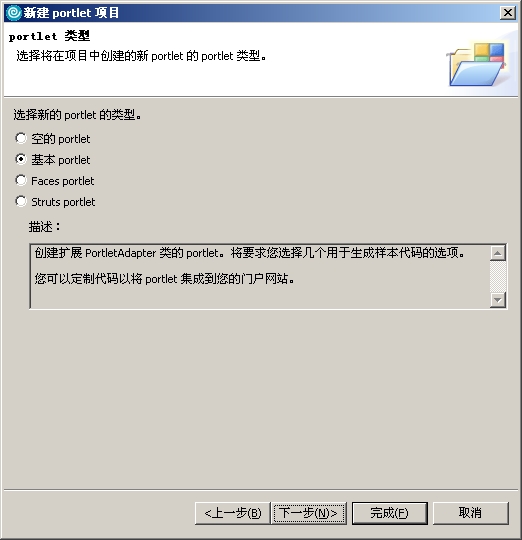
选择创建“基本portlet”,RAD就会创建一个示例portlet,我们只需在其上做一些修改即可。
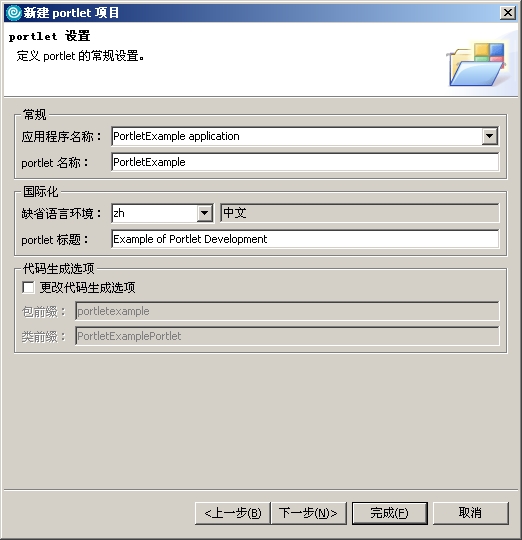
自定义Portlet名称和标题,这些设置今后都可以修改。
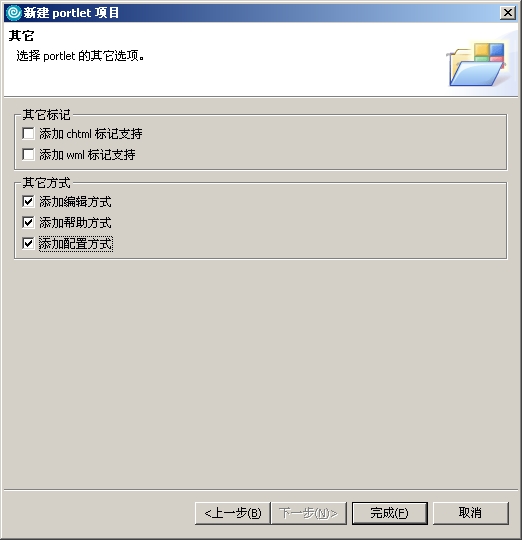
添加编辑、帮助、配置方式,如此才会添加edit、configure、help三个视图。chtml和wml标记支持是对手机浏览器之类的支持,在此无需添加。
向导中的另外几个页面我们均采用默认值即可。
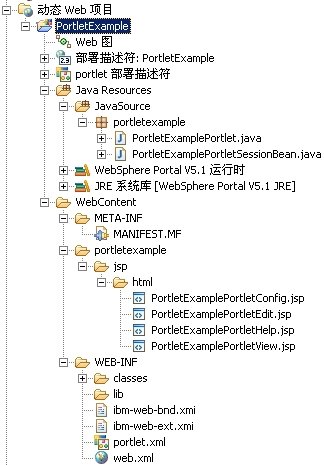
项目建立完成后我们就可以看见如图所示的项目文件列表。
JavaSource文件夹中包含项目所有的java源文件,目前有PortletExamplePortlet.java和PortletExamplePortletSessionBean.java两个文件,PortletExamplePortletSessionBean可以用来存储数据以及完成一些处理,但在此示例中我们忽略不用,而只使用PortletData和PortletSettings存放数据,自然这不是一种规范的开发方式。
WebContent下portletexample文件夹中包含了项目的jsp文件,四个jsp文件分别对应四种视图。
另两个很重要的文件就是WEB-INF下的portlet.xml和web.xml。
4. 代码编写。
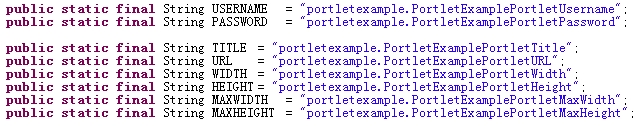
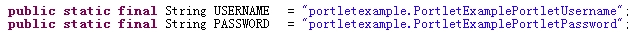
(1)在PortletExamplePortlet.java中定义两变量USERNAME和PASSWORD。
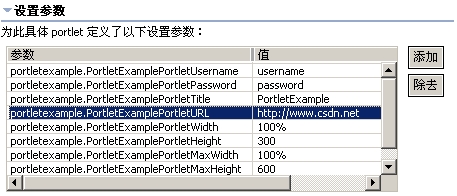
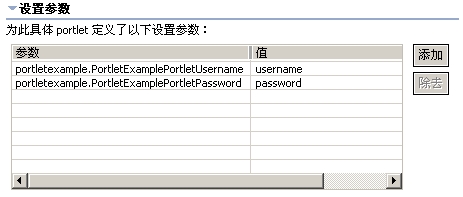
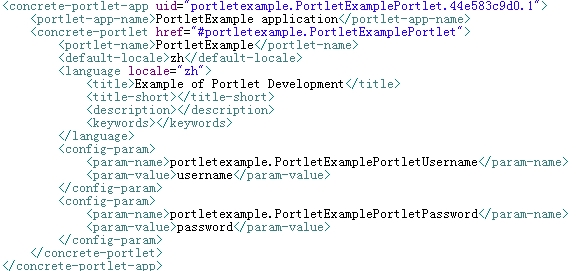
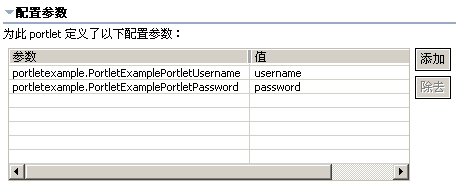
(2)打开portlet.xml,在“具体portlet应用程序”中定义两设置参数,如图。注意,参数名称一定要与在PortletExamplePortlet.java中定义的两变量值相同。值就是默认值,在首次启动该portlet时变量的值就是在此设置的值。
设置完成后查看portlet.xml文件,发现RAD在文件中添加了两个config-param参数。
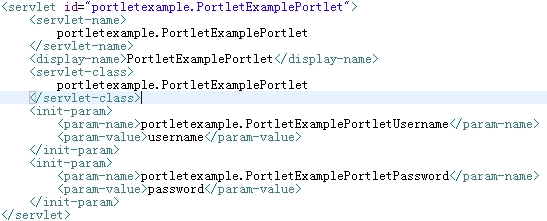
我们也可以设置“portlet应用程序”,在其中添加两配置参数,如图。本例中在此两处中的任一处添加此两参数均可。
设置完成后查看web.xml文件,发现RAD在文件中添加了两个init-param参数。
注:此两者的不同就在于在“portlet应用程序”中设置的值对项目中所有的portlet都有效,“具体portlet应用程序”则只针对特定portlet才有效。
(3)编辑PortletExamplePortlet.java,删除代码中所有关于sessionbean的内容。
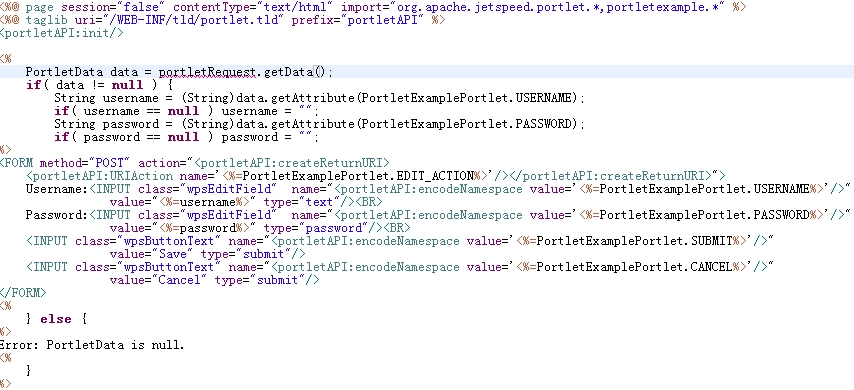
(4)编辑PortletExamplePortletEdit.jsp,删除RAD自动生成的代码,设计用户名和密码提交页面。注意要使用<portletAPI:createReturnURI>标签,这样提交后页面才会自动转到view视图。edit模式中使用最多的就是PortletData类,用来存储属性值。
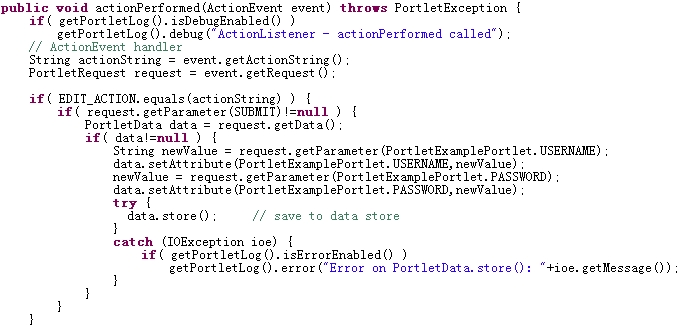
(5)编辑PortletExamplePortlet.java,处理EDIT_ACTION,针对编辑视图的提交请求事件进行处理,主要就是将username和password两值存入到PortletData中。
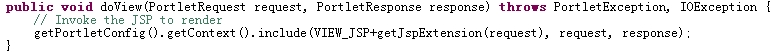
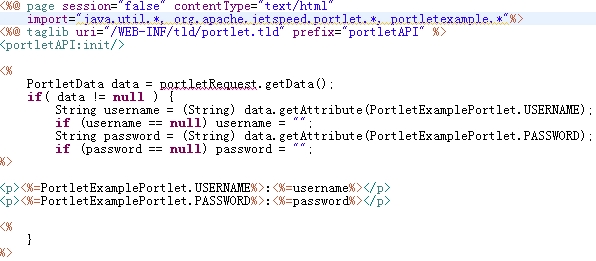
(6)编辑PortletExamplePortletView.jsp,在页面上输出用户名和密码值。
至此代码编写完毕。
5.部署到Portal服务器。
在PortletExample上右击,选择“运行-》在服务器上运行”。
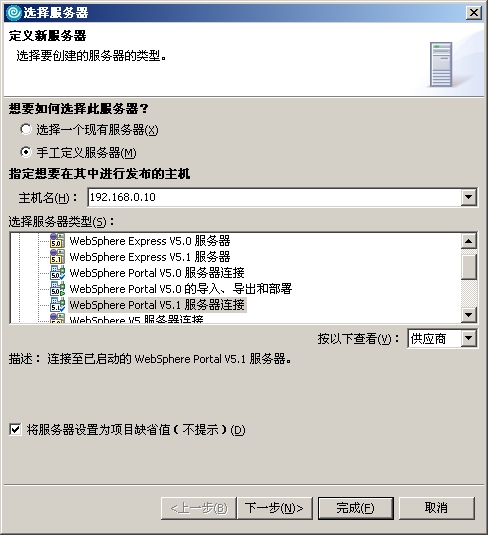
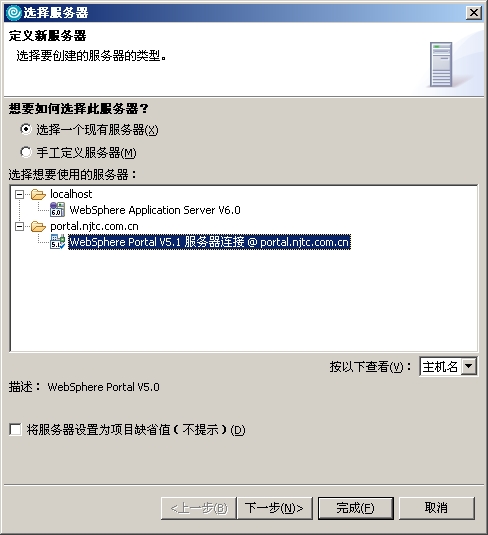
首次运行选择“手工定义服务器”,服务器类型选择“WebSphere Portal V5.1 服务器连接”,主机名可以填写服务器域名或ip地址。
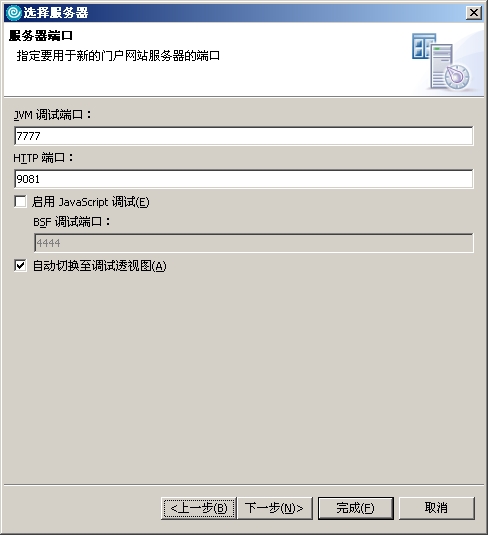
端口选择默认。
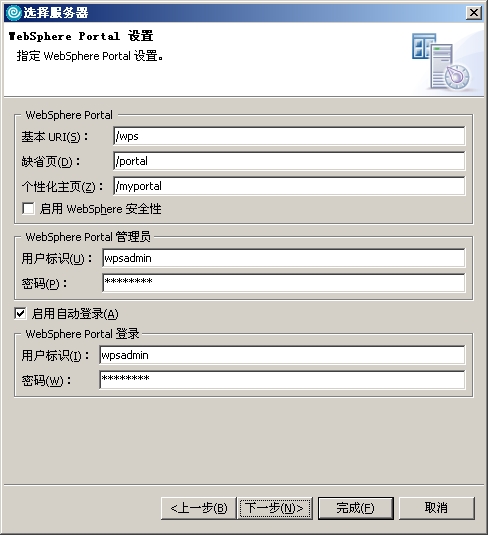
WebSphere Portal设置根据个人需要和服务器情况设置,注意填写有效的用户标识和密码。
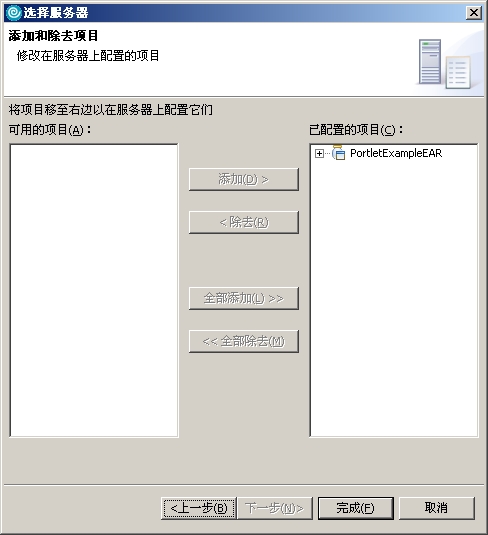
最后选择要部署到服务器上的项目,将项目移动到“已配置的项目”一栏即可。
配置完成后下次再运行Portlet就可以选择“选择一个现有服务器”,从中选取已有的服务器配置。
点击完成后RAD会自动将Portlet部署到服务器上,并做好所有的配置工作。
6.Portlet运行。
RAD会自动在服务器上建立一个PortletPreview页面,用来放置测试Portlet。
初始运行界面如图,用户名和密码显示的都是所设的初始值。
点击右上角的编辑图标进入编辑模式,输入用户名密码然后保存。
此时页面转往视图模式,显示刚才设置的用户名和密码值。
如此,第一个Portlet示例就开发完成了。
读者可以试着实现在config模式中用PortletSettings类完成相同的功能。
第二个示例:在Portlet配置页面中添加设置界面,在视图页面中显示用户设定的网页链接,同时可以控制该网页的宽度和高度。
在第一个示例项目中添加代码实现本示例。
1.在PortletExamplePortlet.java中定义变量。 
2.打开portlet.xml,在“具体portlet应用程序”中添加新参数,如图。
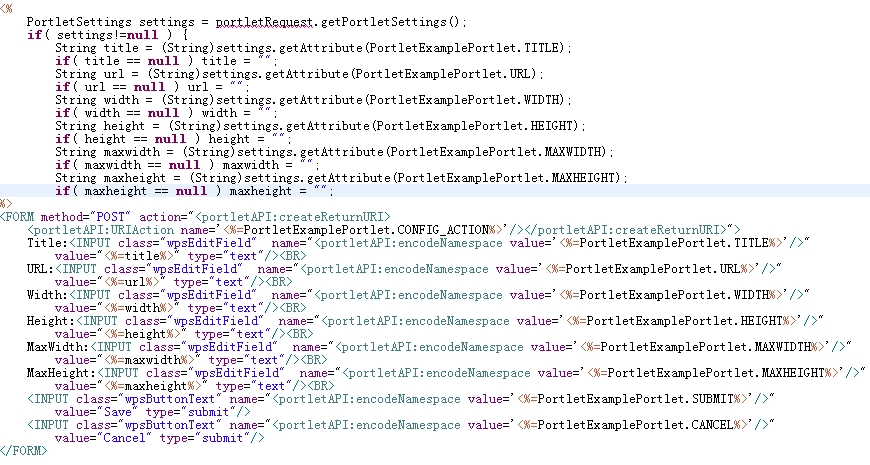
3.编辑PortletExamplePortletConfig.jsp,删除RAD自动生成的代码,设计参数提交页面。注意要使用<portletAPI:createReturnURI>标签,这样提交后页面才会自动转到view视图。config模式中使用最多的就是PortletSettings类,用来存储属性值。
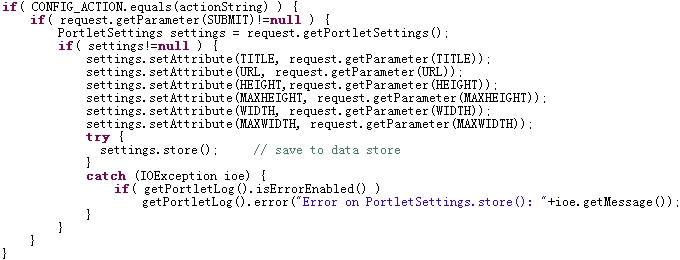
4.编辑PortletExamplePortlet.java,处理CONFIG_ACTION,针对配置视图的提交请求事件进行处理,主要就是将各参数值存入到PortletSettings中。
5. 设置Portlet标题栏。此步处理比较特殊,要实现能够自己设置Portlet标题栏的内容,我们需要实现PortletTitleListener接口。
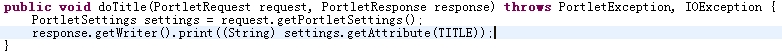
实现PortletTitleListener中的doTitle方法。
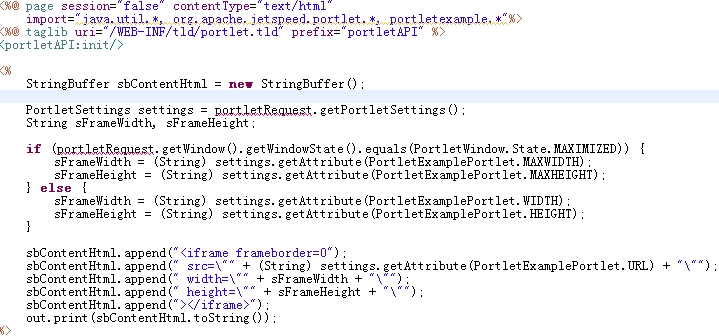
6.修改PortletExamplePortletView.jsp,输出网页内容,使用的是自组织html的方法。getWindowState()方法可以获取目前portlet的窗口状态,是最大化、最小化还是普通状态,从而确定网页宽度和高度。
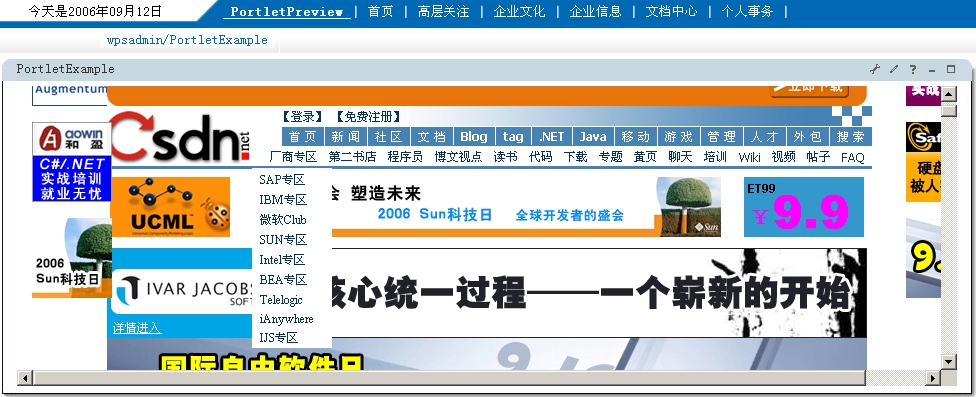
7.部署Portlet到服务器。可以看到初始页面就是显示CSDN首页,标题栏显示PortletExample,Portlet窗体高度为300象素,网页宽度100%,这都是我们所设的初始值的内容。
点击右上角的配置图标进入配置模式,输入各参数值然后保存。
保存后页面再次转往view视图,此时所显示的内容就是Sina首页,标题栏显示新浪,Portlet窗体高度为400象素,网页宽度80%,这都是我们刚才所设置的内容。
点击右上角的最大化图标,可以发现网页宽度变为100%,显示的是完整网页了,窗体高度也拉长了,这就是由于在最大化状态下网页使用的宽度和高度参数值不同。
如此,第二个Portlet示例也就完成了。
读者可以尝试在生成的网页链接中添加其它的参数和内容,从而控制更多的网页显示内容。
















































 2511
2511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








