

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>账号密码本地保存页面</title>
<style>
* {
/*所有的标签都有的属性遵循的统一样式*/
padding: 0;
margin: 0;
/* 文字禁止选中 */
user-select: none;
/* 盒子模型 */
box-sizing: border-box;
color: #fcf9f9;
text-shadow: 1px 1px 1px #100000;
}
body {
background-color: #144756;
}
/* 弹性布局 */
h2 {
width: 190px;
height: 47px;
margin: 0 50px;
padding: 2px 10px;
border-radius: 50%;
background: rgb(255, 0, 0);
text-align: center;
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
text-shadow: 0px 1px 0px #999,
0px 2px 0px #888,
0px 3px 0px #777,
0px 4px 0px #666,
0px 5px 0px #555,
0px 6px 0px #444,
0px 7px 0px #333,
0px 8px 7px #001135;
}
.search_text {
margin: -1px 230px;
button {
position: absolute;
top: 45px;
left: 430px;
}
}
form {
/* 弹性布局 */
display: flex;
flex-direction: column;
position: absolute;
top: 15px;
left: 500px;
button {
position: absolute;
top: 1px;
left: 197px;
width: 32px;
padding: 2px;
height: 60px;
}
}
::placeholder {
color: #ffe605;
}
#find_result {
margin: 0 220px;
padding: 0 10px;
button {
user-select: text;
color: rgb(254, 255, 254);
}
}
#delete {
position: absolute;
height: 45px;
top: 33px;
left: 850px;
font-size: 30px;
background-color: rgb(255, 0, 0);
color: #fde802;
&:hover {
background-color: rgb(9, 0, 0);
color: #ffffff;
}
}
table {
margin: 10px 500px;
td {
text-align: center;
font-size: 20px;
button {
background-color: #144756;
border-radius: 50%;
}
}
th:nth-child(3n),
td:nth-child(3n) {
display: none;
}
}
td:nth-child(2n) {
/*文本可以选中复制*/
user-select: text;
color: green;
padding: 0 10px;
}
button,
input {
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
outline: none;
height: 32px;
border-radius: 5px;
font-size: 20px;
/* 鼠标移入变小手 */
cursor: pointer;
background-color: green;
padding: 0 10px;
}
td input,
button {
background-color: rgb(255, 0, 0);
}
td input,
button {
&:hover {
background-color: rgb(7, 7, 7);
color: #ff0101;
}
&:active {
background-color: rgba(255, 209, 3, 0.986);
color: #fcf9f9;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
}
/* 复选框样式开始 */
input[type="checkbox"] {
margin: 0px 10px;
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
position: relative;
border-radius: 50%;
}
input[type="checkbox"]::after {
content: "";
width: 100%;
height: 100%;
border: 2px solid #e9f504;
position: absolute;
left: -3px;
top: -3px;
border-radius: 50%;
/* 复选框样式开始 */
}
/* 设置复选框点击之后的样式*/
input[type="checkbox"]:checked::after {
height: 15px;
width: 25px;
border-top: none;
border-right: none;
border-radius: 0;
transform: rotate(-45deg);
transition: all 0.5s ease-in-out;
/* 设置复选框点击之后的样式结束*/
}
</style>
</head>
<!-- background-repeat:no-repeat不重复显示;background-attachment:fixed设置图片位置固定; background-size:100% 100%设置图片达到窗口100%比例;-->
<body>
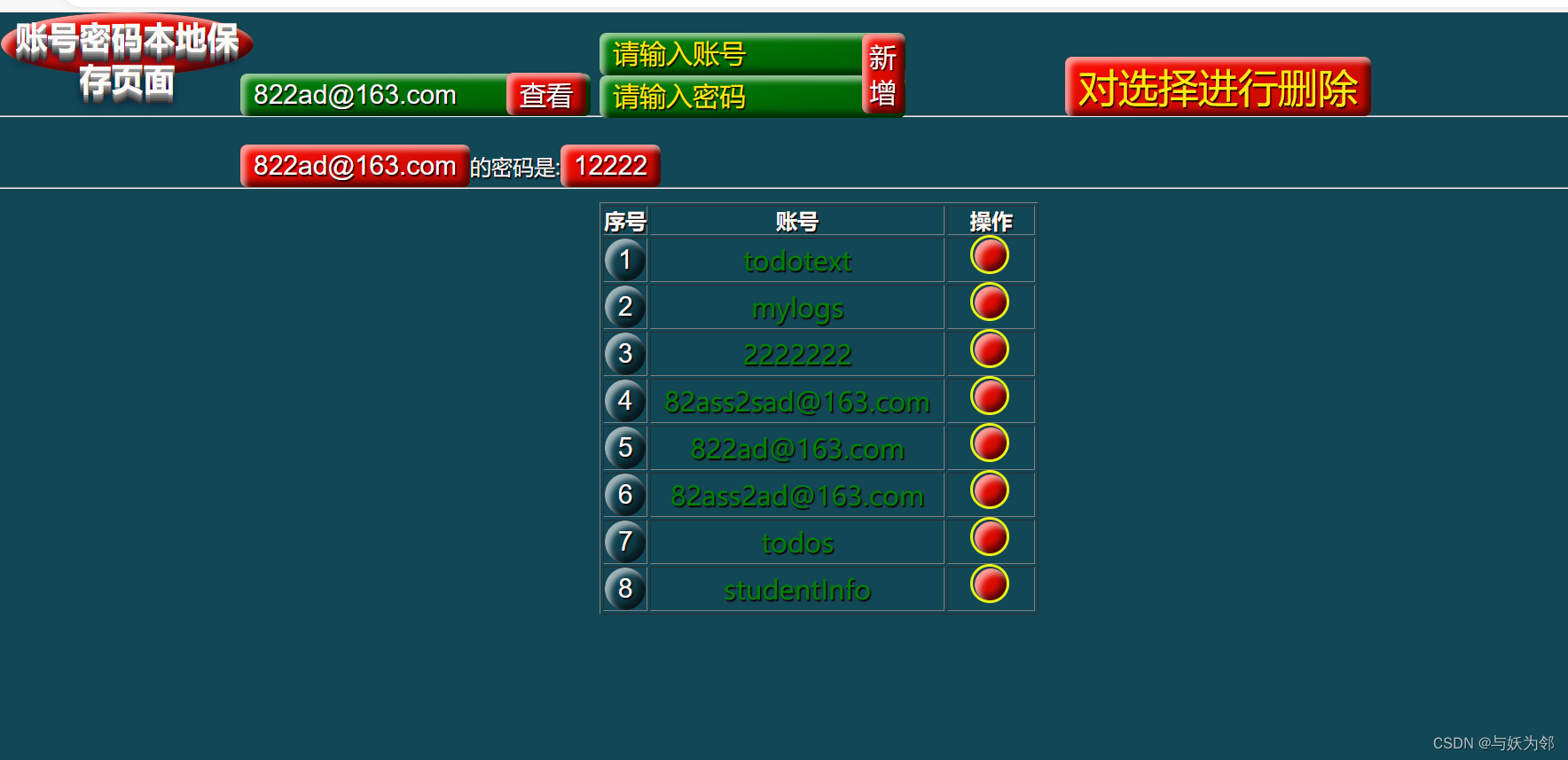
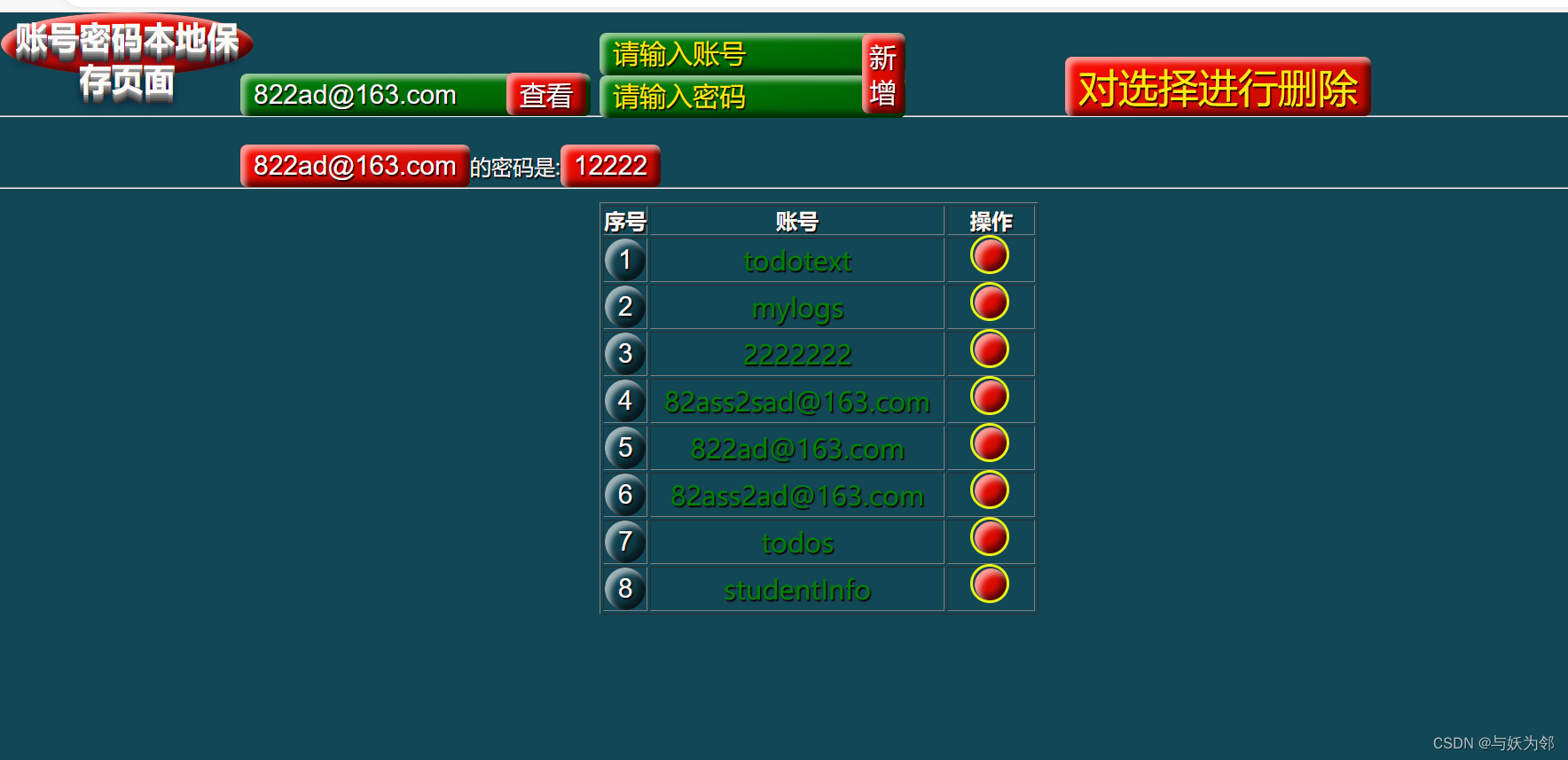
<h2>账号密码本地保存页面</h2>
<div class="search_text">
<input type="text" id="search_site" name="search_site" placeholder="请输入账号查看密码" />
<button onclick="findOne()">查看</button>
</div>
<form action="#">
<input type="text" id="sitename" style="width:230px;" placeholder="请输入账号" />
<input type="text" id="siteurl" style="width:230px;" placeholder="请输入密码" />
<button onclick="save()">新增</button>
</form>
<button id="delete">对选择进行删除</button>
<hr>
<p id="find_result">
</p>
<hr>
<div class="list" id="list">
<!-- <table></table> -->
</div>
<script>
loadAll();
//添加数据
function save() {
var sitename2 = document.getElementById("sitename").value;
var siteurl2 = document.getElementById("siteurl").value;
localStorage.setItem(sitename2, siteurl2);
// alert("新增成功!")
loadAll();
}
//查询数据
function findOne() {
var search_site = document.getElementById("search_site").value;
var siteurl2 = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
find_result.innerHTML = "<br>" + '<button>' + search_site + '</button>' + "的密码是:" + '<button>' + siteurl2 + '</button>';
}
//全查询
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll() {
var list = document.getElementById("list");
if (localStorage.length > 0) {
var result = "<table border='1'>";
result += "<tr><th>序号</th><th>账号</th><th>密码</th><th>操作</th></tr>";
for (var i = 0; i < localStorage.length; i++) {
var sitename2 = localStorage.key(i);
var siteurl2 = localStorage.getItem(sitename2);
result += "<tr>" +
"<td>" + '<button>' + (i + 1) + '</button>' + "</td>" +
"<td>" + sitename2 + "</td>" +
"<td>" + siteurl2 + "</td>" +
"<td> <input type='checkbox' name='checkbox'></td>" +
"</tr>";
}
result += "</table>";
list.innerHTML = result;
} else {
list.innerHTML = "数据为空……";
}
// 重新绑定删除按钮事件
var deleteBtn = document.getElementById("delete");
deleteBtn.onclick = function () {
if (confirm("是否删除所选?")) {
var checkboxes = document.getElementsByName("checkbox");
for (var i = 0; i < checkboxes.length; i++) {
if (checkboxes[i].checked) {
// 从localStorage中删除对应的数据
var sitename = checkboxes[i].parentNode.previousElementSibling.previousElementSibling.textContent;
localStorage.removeItem(sitename);
// 删除选中的行
checkboxes[i].parentNode.parentNode.parentNode.removeChild(checkboxes[i].parentNode.parentNode);
i--; // 注意:删除后需递减i,否则会漏掉后续的项目
}
}
loadAll();
}
}
};
</script>
</body>
</html>























 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








