

结构与样式
<template>
<div class="web_view">
<ul>
<li v-for="web in webList" :key="web.title">
<a :href="web.src" :title="web.title" target="_blank">
<img :src="web.img" alt="未找到图标" />
<p v-html="web.title"></p>
</a>
</li>
</ul>
</div>
</template>
<script setup name="WebView">
import myweb from '../stores/web'
const { webList } = myweb()
</script>
<style scoped>
.web_view {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
ul {
display: flex;
li {
text-align: center;
img {
width: 50px;
height: 50px;
}
&:hover {
margin: 30px;
}
}
}
}
</style>脚本
import { reactive } from 'vue'
export default function () {
const webList = reactive([
{
title: '百度',
src: 'https://www.baidu.com',
img: '//www.baidu.com/favicon.ico'
},
{
title: '哔哩哔哩',
src: '//www.bilibili.com',
img: '//www.bilibili.com/favicon.ico'
},
{
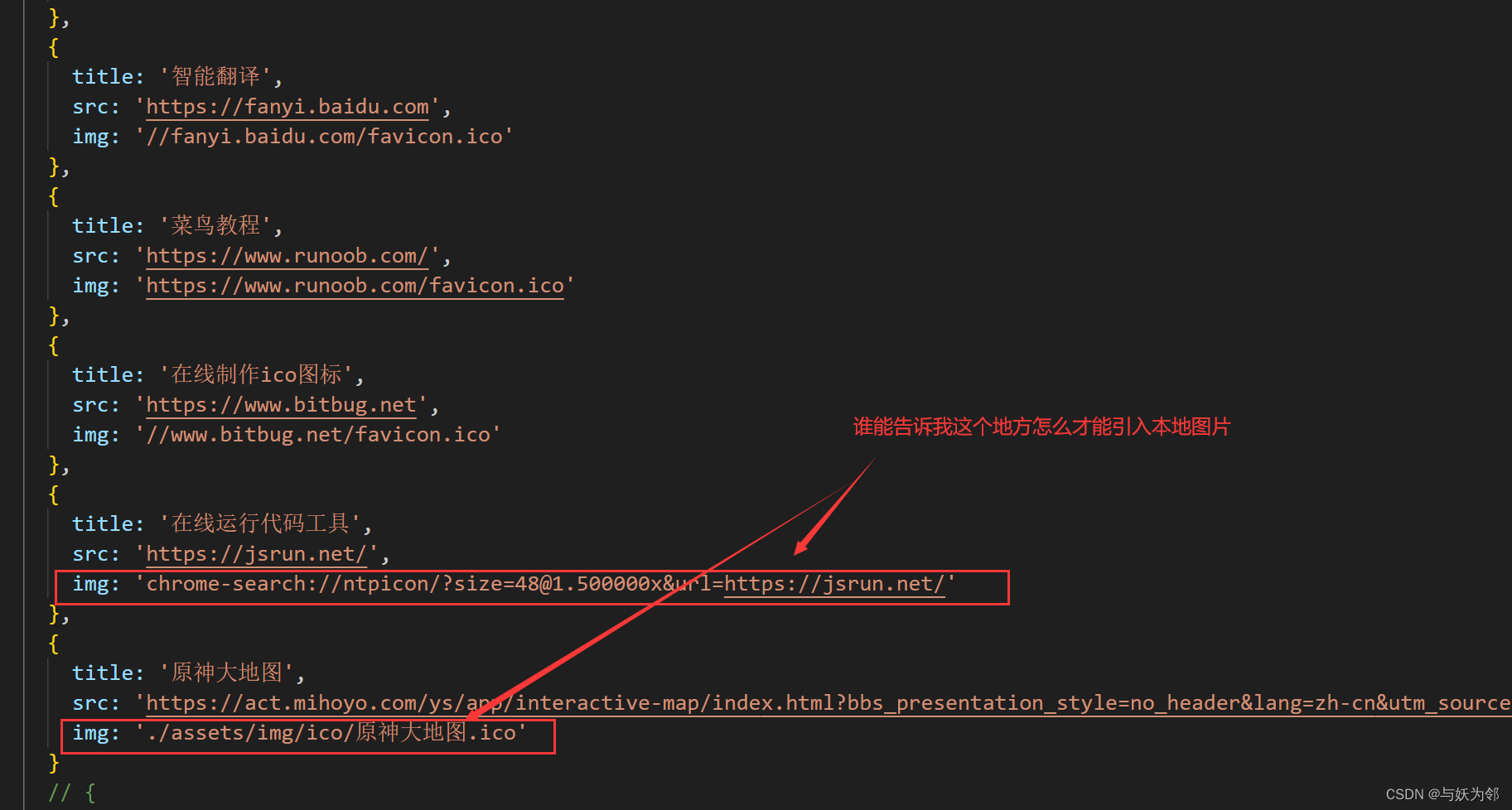
title: '智能翻译',
src: 'https://fanyi.baidu.com',
img: '//fanyi.baidu.com/favicon.ico'
},
{
title: '菜鸟教程',
src: 'https://www.runoob.com/',
img: 'https://www.runoob.com/favicon.ico'
},
{
title: '在线制作ico图标',
src: 'https://www.bitbug.net',
img: '//www.bitbug.net/favicon.ico'
},
{
title: '在线运行代码工具',
src: 'https://jsrun.net/',
img: 'chrome-search://ntpicon/?size=48@1.500000x&url=https://jsrun.net/'
},
{
title: '原神大地图',
src: 'https://act.mihoyo.com/ys/app/interactive-map/index.html?bbs_presentation_style=no_header&lang=zh-cn&utm_source=bbs&utm_medium=mys&utm_campaign=pcicon&_markerFps=24#/map/2?shown_types=NaN,-1084,508,2¢er=2008.50,-1084.00&zoom=-3.00',
img: './assets/img/ico/原神大地图.ico'
}
// {
// title: '必应翻译',
// src: 'https://cn.bing.com/translator',
// img: 'https://cn.bing.com/favicon.ico'
// },
])
return { webList }
}





















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








