开发工具:HBuilder
我的版本应该是8.8.7之前的版本
1.状态栏
新建一个移动端项目之后,在真机运行时,手机的状态栏,会默认把页面向下挤一截距离。如图所示:

如果这个时候,想要改变状态栏的颜色,可以通过plus.navigator.setStatusBarBackground("#ff0000")来改变,色值格式为#xxxxxx。
2.沉浸式状态栏
可以通过plus.navigator.isImmersedStatusbar()来判断当前是否是沉浸式状态栏,如果不是,返回false,反之返回true.
我的代码如下:
//设置状态栏
document.addEventListener('plusready', onPlusReady,false);
function onPlusReady(){
var test = plus.navigator.isImmersedStatusbar();
console.log(test);
};
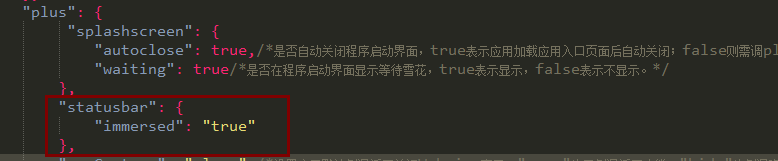
如果需要设置沉浸式状态栏,需要修改manifest.json文件:搜索“plus”,并修改
设置后,在页面上设置plus.navigator.setFullscreen(false);
设置完成后,页面充满整个屏幕,状态栏覆盖在页面上。括号内的参数设置成true,页面铺满整个页面并且页面盖住状态栏。






















 2446
2446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








