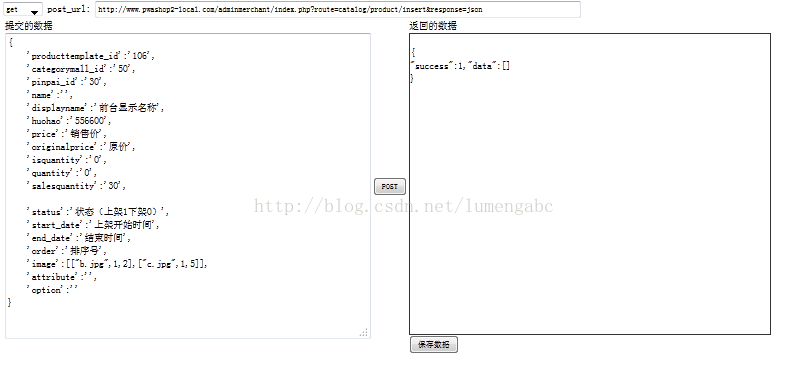
调试json提交数据,模拟json发送数据POST或GET
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<script type="text/javascript" src="http://www.w3cschool.cn/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("#post_submit").click(function(){
var type = $("#type").val();
var post_url = $("#post_url").val();
var post_data = eval("(" + $("#post_data").val() + ")");
$.ajax(
{
type:type,
url: post_url,
data:post_data,
dataType:"text",
success: function(data){
//alert('vv');
re = new RegExp("{", "g");
data = data.replace(re, "<br>{<br>");
re = new RegExp("}", "g");
data = data.replace(re, "<br>}<br>");
$("#returndata").html(data);
}
});
});
$("#save").click(function(){
var save_url = "http://www.pwashop2-local.com/adminmerchant/index.php?route=catalog/api/insert&response=json";
var post_url = $("#post_url").val();
var post_data = $("#post_data").val();
var returndata = $("#returndata").html();
$.ajax(
{
type:"post",
url: save_url,
data:{'post_url':post_url, 'post_data':post_data, 'returndata':returndata},
dataType:"text",
success: function(data){
alert('成功');
$("#returndata11").html(data);
}
});
});
});
</script>
<body>
<div>
<select id="type">
<option value="post">post</option>
<option value="get">get</option>
</select>
post_url:
<input type="text" id="post_url" style="width:800px;" />
<br />
<div>
<table width="1230">
<tr>
<td width="600" valign="top" align="left">
提交的数据<br />
<textarea id="post_data" style="width:600px; height:500px;"></textarea>
</td>
<td><input type="button" value="POST" id="post_submit" /></td>
<td width="600" valign="top" align="left">
返回的数据<br />
<div id="returndata" style="table-layout:fixed; word-break: break-all; overflow:hidden;border:1px solid #333; width:600px; height:500px;">
<textarea id="returndatayy" style=" display:none;width:600px; height:500px;"></textarea>
</div>
<input type="button" value="保存数据" id="save" />
</td>
</tr>
</table>
</div>
<div id="returndata11"></div>
</body>
</html>























 3729
3729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








