最近在找实习,自己面试了几家公司,也从小伙伴那里讨了经验。下面总结一些Javascript相关的面试题,面试gogogo!
1. Javascript的同源策略
同源策略简单的说就是一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、协议和端口号的组合。
举例如下:
来自 http://www.example.cn/a/b.html 的js脚本访问以下URL的结果及原因:
序号
URL
结果
原因
1
成功
2
成功
3
失败
协议不同
4
http://www.example.cn:81/a/c.html
失败
端口不同
5
失败
主机名不同
注:示例4中,http://www.example.cn/a/b.html 在不显式说明端口号时默认为80端口。
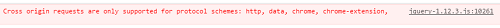
跨域受限:
三种解决方法如下:
a. 利用document的domain属性
在javascript 1.1版本以后,document对象引进了一个domain属性。例如对于http://www.example.com/a.html 和http://bbs.example.com/b.html 这两个页面,可以看到他们的主域名都是example.com, 这时可以通过将domain属性设置成指向同一个域名可以实现跨域访问。
即在前者中设置
<javascript>
document.domain=’example.com’;
</javascript>在后者的脚本中设置
<javascript>
document.domain=’example.com’;
</javascript>这样两者就都可以通过获得另外一方的document对象来访问对方内容了。
b. 利用JSONP(JSON with padding)
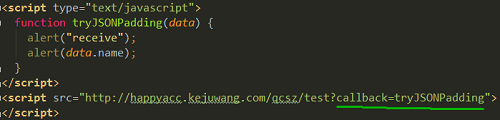
对于完全不同的两个域的访问,浏览器的script、img、iframe标签是不受同源策略限制的 ,所以通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的callback函数,并把我们需要的json数据作为参数传入。在服务器端,当req.params参数中带有callback属性时,则把数据作为callback的参数执行,并拼接成一个字符串后返回。网页端的代码如下:
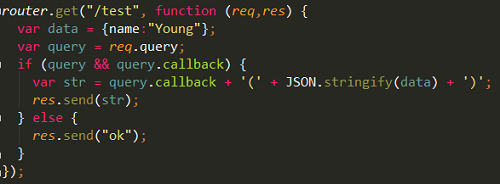
创建一个函数tryJSONPadding,并在script标签的源地址中加入这个函数名,服务器端的处理如下(Node.js):
c. CORS(跨域资源共享)
在服务器端通过检查请求头部的origin,从而决定请求应该成功还是失败。具体的方法是在服务端设置Response Header响应头中的Access-Control-Allow-Origin为对应的域名,实现了CORS(跨域资源共享),这里出于在安全性方面的考虑就是尽量不要用“*”,但对于一些不重要的数据则随意。
3. JS闭包的概念
Javascript的函数作用域限制了我们直接访问函数内部属性。函数作用域允许子函数一级一级地向上寻找所有父函数的属性,所以父函数的所有属性,对子函数都是可见的,反之则不成立。但是有时我们确实需要得到函数内部属性值,这时便可以根据函数闭包来解决这个问题。
可以这么来理解函数闭包,函数内部(父函数)定义了一个匿名函数(子函数),匿名函数返回一个值,这样可以调用该函数,从而得到匿名函数的返回值,匿名函数返回值是上层函数的内部属性,这样我们就通过在函数中定义了一个匿名函数来获得该函数作用域的属性值。同样地,把函数当作对象的语言都存在闭包。如python等。
闭包可以用在许多地方,它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。闭包的优点有:灵活和方便,封装,缺点有:空间浪费,内存泄漏以及性能消耗。
第一篇总结到此结束~

























 5870
5870

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








