JAVAFX如何在“文本框”内插入图片
文本框默认样式

设置后的样式

思路:将图片(ImageView)及文本框(TextField)加到水平(HBox)布局中。
TextBox.java
package control.textbox;
import javafx.geometry.Pos;
import javafx.scene.control.TextField;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
public class TextBox {
private HBox hBox = new HBox(5);
private ImageView imageView = new ImageView();
private TextField textField = new TextField();
public TextBox() {
// TODO Auto-generated constructor stub
}
public HBox getTextBox() {
hBox.setAlignment(Pos.CENTER);
hBox.getChildren().addAll(imageView, textField);
TextBoxStyle();
return hBox;
}
//设置图片
public void setImageViewIps(Image image) {
imageView.setImage(image);
}
//设置框内字体
public void setTextFont(Font font) {
textField.setFont(font);
}
//设置框的整体大小
public void setTextBoxSize(double width, double height) {
imageView.setFitHeight(height-5);
imageView.setFitWidth(height-5);
hBox.setPrefSize(width, height);
textField.setPrefSize(width - height, height);
textField.setFont(Font.font(height*0.5));
}
//框的样式
public void TextBoxStyle() {
textField.setStyle("-fx-background-color: transparent;");
hBox.setStyle("-fx-border-radius:10;" + "-fx-border-width:1;" + "-fx-border-color:#000000");
}
//add others method....
}
TestUI.java
import control.textbox.TextBox;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.StackPane;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class TestUI extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Text text = new Text("Login");
text.setStyle("-fx-font-family:Kaiti;");
TextBox textBox =new TextBox();
textBox.setImageViewIps(new Image("img/log_icon.png"));
textBox.setTextBoxSize(400, 50);
TextBox textBox2 = new TextBox();
textBox2.setImageViewIps(new Image("img/repwd_icon.png"));
textBox2.setTextBoxSize(400, 50);
GridPane gridPane = new GridPane();
gridPane.add(text, 0, 0);
gridPane.add(textBox.getTextBox(), 0, 1);
gridPane.add(textBox2.getTextBox(), 0, 2);
gridPane.setVgap(10);
gridPane.setAlignment(Pos.CENTER);
ImageView background = new ImageView("img/bg.jpg");
StackPane stackPane = new StackPane(background,gridPane);
Scene scene = new Scene(stackPane);
primaryStage.setScene(scene);
primaryStage.setWidth(500);
primaryStage.setHeight(400);
primaryStage.show();
}
}
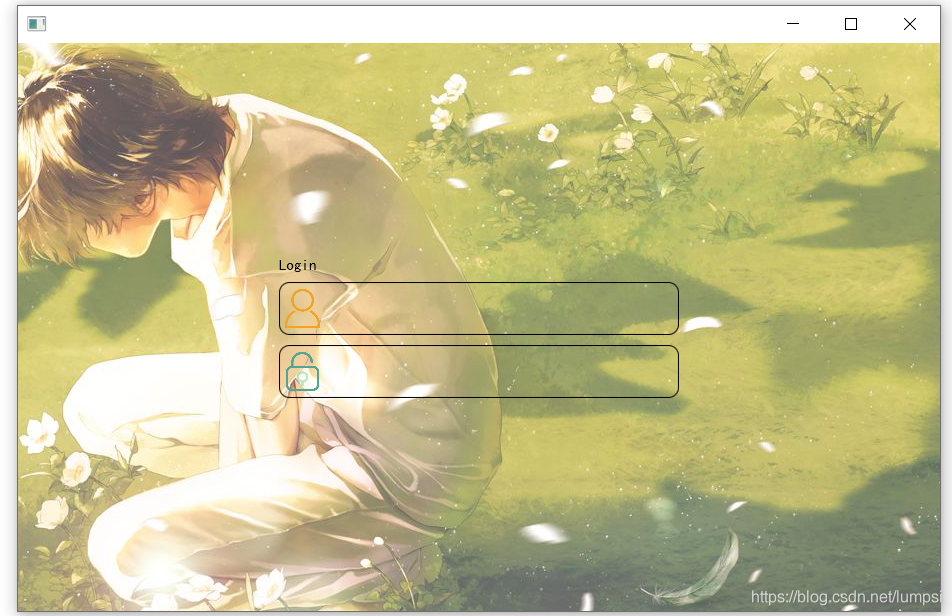
TestUI运行展示

技术有限,欢迎指教( •_•)>⌐■-■






















 3780
3780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








