RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具, 该对象的创建方法为:
new RegExp(pattern, attributes);
参数 pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。
参数 attributes 是一个可选的字符串,包含属性 “g”、“i” 和 “m”,分别用于指定全局匹配、区分大小写的匹配和多行匹配。
如var patt =new RegExp("e");表示要求字符串中是否包含字母e
如果不用 new 运算符,而将 RegExp() 作为函数调用,那么它的行为与用 new 运算符调用时一样,只是当 pattern 是正则表达式时,它只返回 pattern,而不再创建一个新的 RegExp 对象。
var patt=/e/;注意这里字母e不用双引号,但它同样表示字符串中是否含义字母e,
接下来讲讲查找和匹配的字符表示方法
1. 方括号
 (图片来源:w3school)
(图片来源:w3school)
从上图可见,方括号主要是用于查找某个范围内的字符。话不多说,用实际代码证明一下常见用例。
<script type="text/javascript">
var patt=/[abc]/;//表示字符串中是否包含任意a/b/c;
string="aaaaa11";
alert(patt.test(string)); //输出patt的测试方法,符合条件返回true,否则false;
</script>

浏览器执行结果:字符串中包含a字符,因此true
var patt=/[a-z]/;//表示字符串中是否包含a-z任意一个
string="12345";
alert(patt.test(string));//不包含a-z任意字符,返回false

2. 元字符
元字符指的是拥有特殊意义的字符

(图片来源:w3school)
var patt=/\w/; //表示字符串中是否包含单词,数字
string="12345";
if(patt.test(string)){
alert("输入合法!");
}else{
alert("输入不合法!");
}

3.量词

var patt=/a+/; //表示字符串中是否包含1个a
var patt=/a*/; //表示字符串是否包含0个或多个a
var patt=/a?/; //是否包含0个或1个a;
var patt=/a{3}/; //表示字符串是否包含3个连续a
var patt=/a{3,5}/; //表示字符串是否包含3-5个a
var patt=/a{3,}/; //表示字符串是否以包含至少3个a
var patt=/a$/; //表示字符串是否以a结尾
var patt=/^a/; //表示字符串是否以a开头
由上面这些用法,可组合推出:
var patt=/^\w{6,12}$/;//是否输入为数字,字母,下划线,且由6-12位组成
应用:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>title </title>
<script type="text/javascript">
function onclickFun1(){
var usernameobj=document.getElementById("username");
var usernametext=usernameobj.value;
var patt=/^\w{5,10}$/;
//测试输入是否合法
if(patt.test(usernametext)){
alert("输入合法");
else alert("输入不合法");
}
function onclickfun2(){
var passwordobj=document.getElementById("password");
var passwordtext=passwordobj.value;
//校验用户密码是否输入为数字,字母,下划线,且由6-12位组成
var patt=/^\w{6,12}$/;
if(patt.test(passwordtext)){
alert("输入合法!");
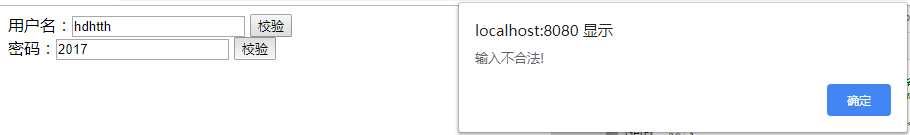
}else alert("输入不合法!");
}
</script>
</head>
<body>
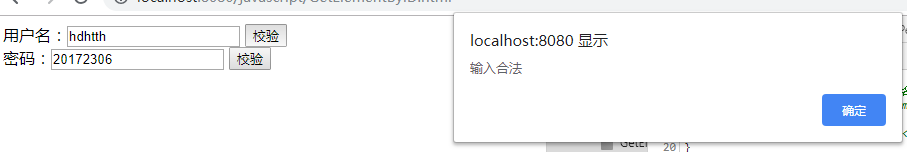
用户名:<input type="text" value="luoling"id="username"/>
<button onclick="onclickFun1()">校验</button>
<br/>
密码:<input type="text" id="password" value="20172306"/>
<button onclick="onclickfun2()">校验</button>
</body>
</html>


有关正则表达式的语法还有很多,这里只列了常见的一些,用正则表达式限制输入内容,如网页表单提交时的要求。
纸上得来终觉浅,绝知此事要躬行。






















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








