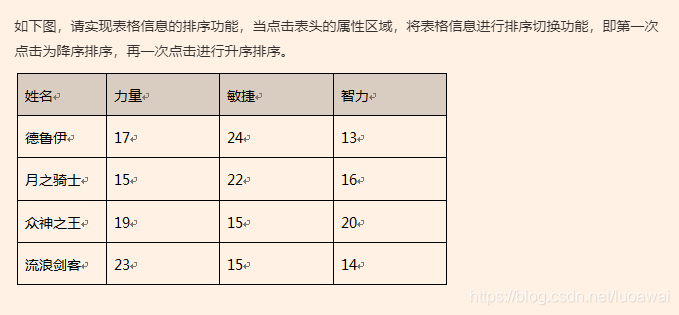
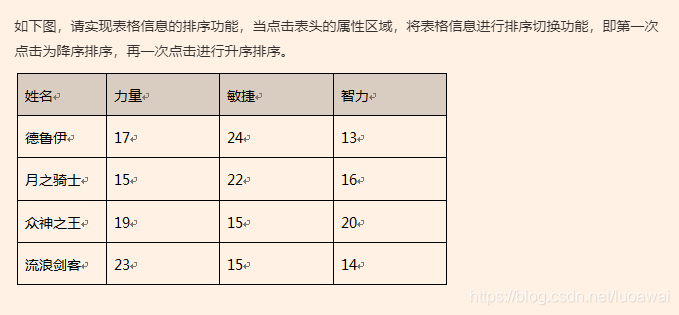
题目

解题代码(兼容中文排序和数字排序)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格排序</title>
</head>
<style type="text/css">
table{
width: 500px;
height: 200px;
border-width: 0px 0px 1px 1px;
border-style: solid;
margin:100px auto;
}
tr{
height: 40px;
}
td,th{
width: 25%;
border-width: 1px 1px 0 0;
border-style: solid;
}
</style>
<body>
<table id="table" style="text-align: center" cellspacing="0">
<thead>
<tr style="background: grey">
<th onclick="sortTable(0)">姓名</th>
<th onclick="sortTable(1)">力量</th>
<th onclick="sortTable(2)">敏捷</th>
<th onclick="sortTable(3)">智力</th>
</tr>
</thead>
<tbody>
<tr>
<td>德鲁伊</td>
<td>17</td>
<td>24</td>
<td>13</td>
</tr>
<tr>
<td>月之骑士</td>
<td>15</td>
<td>22</td>
<td>16</td>
</tr>
<tr>
<td>众神归王</td>
<td>19</td>
<td>35</td>
<td>20</td>
</tr>
<tr>
<td>流浪剑客</td>
<td>23</td>
<td>15</td>
<td>14</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
var isSort = [false,false,false,false];
function sortTable (colNo) {
var rowsArray = [];
var colsArray = [];
var tbody = document.getElementsByTagName('tbody')[0];
for (var i = 0; i < tbody.rows.length; i++) {
rowsArray[i] = tbody.rows[i];
colsArray[i] = rowsArray[i].cells[colNo];
}
for(let k=0;k<rowsArray.length;k++){
console.log(rowsArray[k].innerText);
console.log(colsArray[k].innerText);
}
if (!isSort[colNo]) {
isSort[colNo] = true;
if(colNo==0){
colsArray.sort(function (a,b) {
return b.innerText.localeCompare(a.innerText,'zh-CN');
});
}
else{
colsArray.sort(function (a,b) {
return b.innerText - a.innerText;
});
}
}else{
colsArray.reverse();
isSort[colNo] = false;
}
var rowsTempArray = [];
for (var i = 0; i < rowsArray.length; i++) {
var colsTempArray = [];
for (var j = 0; j < colsArray.length; j++)
{
colsTempArray[j] = colsArray[i].parentNode.cells[j].innerHTML;
}
rowsTempArray[i] = colsTempArray;
}
console.log(rowsTempArray);
for (var i = 0; i < rowsArray.length; i++) {
for (var j = 0; j < colsArray.length; j++) {
rowsArray[i].cells[j].innerHTML = rowsTempArray[i][j];
}
}
}
</script>
</body>
</html>






















 587
587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










