Silverlight 2 (beta1)数据操作(2)——使用ASP.NET Web Service进行数据CRUD操作(下)
Silverlight 2 (beta1)数据操作(2)——使用ASP.NET Web Service进行数据CRUD操作(下)
在上一篇中,我们把这个实例的基本部分完成了,也完成了Web Service关于调用数据库CRUD四个方法。这篇我们利用Silverlight 2完成这几个功能,由于本篇目的明确,分为四个操作,每个操作分别建立前台界面和后台代码实现,最后整合为一个整体。
上一篇:Silverlight 2 (beta1)数据操作(1)——使用ASP.NET Web Service进行数据CRUD操作(上)
本篇包含以下内容:
- 添加数据部分
- 查询数据部分
- 修改数据部分
- 删除数据部分
- 整合程序
- 结语
我们把各个部分分别用用户控件实现,然后在Page.xaml中一起整合起来。
添加数据部分
前台界面
后台代码
//按钮事件
void saveButton_Click(object sender, RoutedEventArgs e)
{
if (userName.Text.Trim() == string.Empty)
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = "请输入用户名称!";
errMessage.Visibility = Visibility.Visible;
return;
}
//调用WebService
WebServiceProxy.UserManageSoapClient userMgrSoapClient =
new YJingLee.WebSrv.WebServiceProxy.UserManageSoapClient();
//创建用户操作
userMgrSoapClient.CreateUserAsync(userName.Text);
userMgrSoapClient.CreateUserCompleted +=
new EventHandler
CreateUserCompletedEventArgs>
(userMgrSoapClient_CreateUserCompleted);
}
void userMgrSoapClient_CreateUserCompleted( object sender,
YJingLee.WebSrv.WebServiceProxy. CreateUserCompletedEventArgs e)
{
if (e.Error == null)
{
errMessage.Text = "创建用户成功!";
errMessage.Foreground = new SolidColorBrush( Colors.Blue);
errMessage.Visibility = Visibility.Visible;
}
else
{
errMessage.Foreground = new SolidColorBrush( Colors.Red);
errMessage.Text = e.Error.ToString();
errMessage.Visibility = Visibility.Visible;
}
}
查询数据部分
前台界面
我们使用Silverlight 2自带的DataGrid控件绑定数据。前台非常简单,只是一个DataGrid控件,但是前段时间有的同学问DataGrid控件不知怎么弄进来。这里详细说明一下。
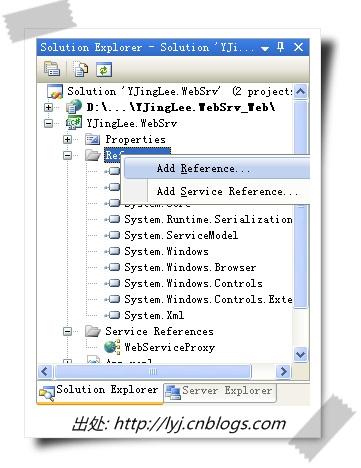
第一步:在Silverlight工程中添加引用
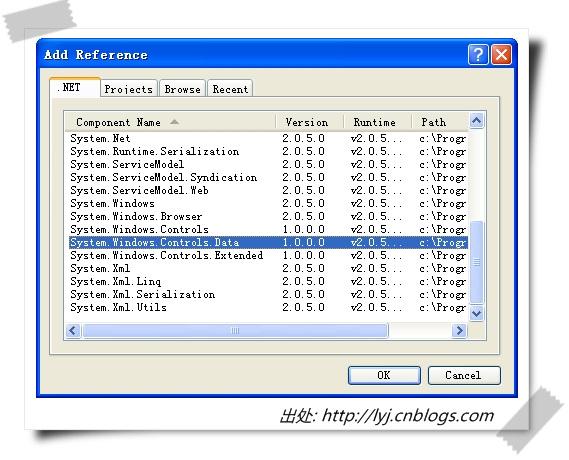
第二步:查找System.Windows.Controls.Data程序集,添加进来
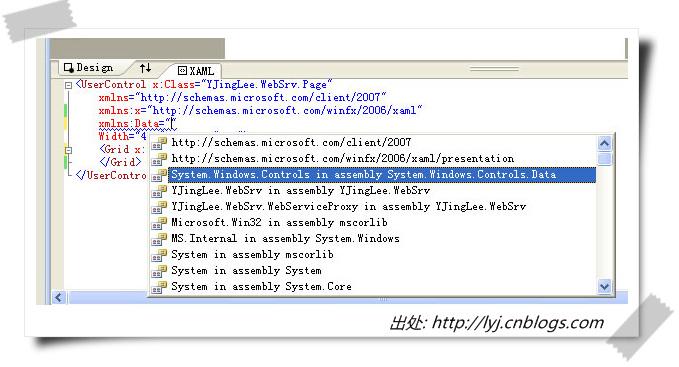
第三步:在UserControl中添加这个引用,有智能感知。我将其命名为Data。
在前台编写代码如下
<Button x:Name="reButton" Content="刷新"
Width="50" Height="30" Grid.Row="0"> Button>
<Data:DataGrid x:Name="userDataGrid" Height="200"
Width="700" Margin="0,5,0,10"
AutoGenerateColumns="True"
VerticalAlignment="Top" Grid.Row="1">
Data:DataGrid>
后台代码
//显示数据
void ListingControlDisplay(object sender, RoutedEventArgs e)
{
WebServiceProxy.UserManageSoapClient userMgrSoapClient =
new YJingLee.WebSrv.WebServiceProxy.UserManageSoapClient();
userMgrSoapClient.RetrieveUsersAsync();
userMgrSoapClient.RetrieveUsersCompleted +=
new EventHandler
RetrieveUsersCompletedEventArgs>
(userMgrSoapClient_RetrieveUsersCompleted);
}
void userMgrSoapClient_RetrieveUsersCompleted( object sender,
YJingLee.WebSrv.WebServiceProxy. RetrieveUsersCompletedEventArgs e)
{
if (e.Error == null)
displayData(e.Result);
}
private void displayData( string xmlContent)
{
try
{
if (xmlContent != string.Empty)
{
XDocument xmlUsers = XDocument.Parse(xmlContent);
var users = from user in xmlUsers.Descendants( "User")
select new
{
UserID = Convert.ToInt32
(user.Element( "UserID").Value),
UserName = ( string)
user.Element( "UserName").Value
};
List< User> usersList = new List< User>();
foreach ( var u in users)
{
User use = new User
{ UserID = u.UserID, UserName = u.UserName };
usersList.Add(use);
}
userDataGrid.ItemsSource = usersList;
}
else
{
userDataGrid.ItemsSource = null;
}
}
catch ( Exception ex)
{
Console.Write(ex.Message);
}
}
public class User
{
public int UserID { get; set; }
public string UserName { get; set; }
}
修改数据部分
前台界面
后台代码
void updateButton_Click(object sender, RoutedEventArgs e)
{
if (userID.Text.Trim() == string.Empty)
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = "请输入用户ID!";
errMessage.Visibility = Visibility.Visible;
return;
}
if (userName.Text.Trim() == string.Empty)
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = "请输入用户名称!";
errMessage.Visibility = Visibility.Visible;
return;
}
WebServiceProxy.UserManageSoapClient userMgrSoapClient =
new YJingLee.WebSrv.WebServiceProxy.UserManageSoapClient();
//调用更新用户方法
userMgrSoapClient.UpdateUserAsync
(Int16.Parse(userID.Text.Trim()), userName.Text.Trim());
userMgrSoapClient.UpdateUserCompleted +=
new EventHandler
UpdateUserCompletedEventArgs>
(userMgrSoapClient_UpdateUserCompleted);
}
void userMgrSoapClient_UpdateUserCompleted( object sender,
YJingLee.WebSrv.WebServiceProxy. UpdateUserCompletedEventArgs e)
{
if (e.Error == null)
{
errMessage.Text = "修改用户成功!";
errMessage.Foreground = new SolidColorBrush( Colors.Blue);
errMessage.Visibility = Visibility.Visible;
}
else
{
errMessage.Foreground = new SolidColorBrush( Colors.Red);
errMessage.Text = e.Error.ToString();
errMessage.Visibility = Visibility.Visible;
}
}
删除数据部分
前台界面
后台代码
void deleteButton_Click(object sender, RoutedEventArgs e)
{
if (userID.Text.Trim() == string.Empty)
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = "请输入用户ID!";
errMessage.Visibility = Visibility.Visible;
return;
}
WebServiceProxy.UserManageSoapClient userMgrSoapClient =
new YJingLee.WebSrv.WebServiceProxy.UserManageSoapClient();
//调用删除方法
userMgrSoapClient.DeleteUserAsync
(Int16.Parse(userID.Text.Trim()));
userMgrSoapClient.DeleteUserCompleted+=
new EventHandler
DeleteUserCompletedEventArgs>
(userMgrSoapClient_DeleteUserCompleted);
}
void userMgrSoapClient_DeleteUserCompleted( object sender,
YJingLee.WebSrv.WebServiceProxy. DeleteUserCompletedEventArgs e)
{
if (e.Error == null)
{
errMessage.Text = "删除用户成功!";
errMessage.Foreground = new SolidColorBrush( Colors.Blue);
errMessage.Visibility = Visibility.Visible;
}
else
{
errMessage.Foreground = new SolidColorBrush( Colors.Red);
errMessage.Text = e.Error.ToString();
errMessage.Visibility = Visibility.Visible;
}
}
整合程序
在Page.xaml页面中布局,并引入用户控件,添加4个HyperlinkButton ,单击事件用户控件在中间区域显示。例如下面一个按钮事件:
deleteCtl.Visibility = Visibility.Visible;
entryCtl.Visibility = Visibility.Collapsed;
listingCtl.Visibility = Visibility.Collapsed;
editCtl.Visibility = Visibility.Collapsed;
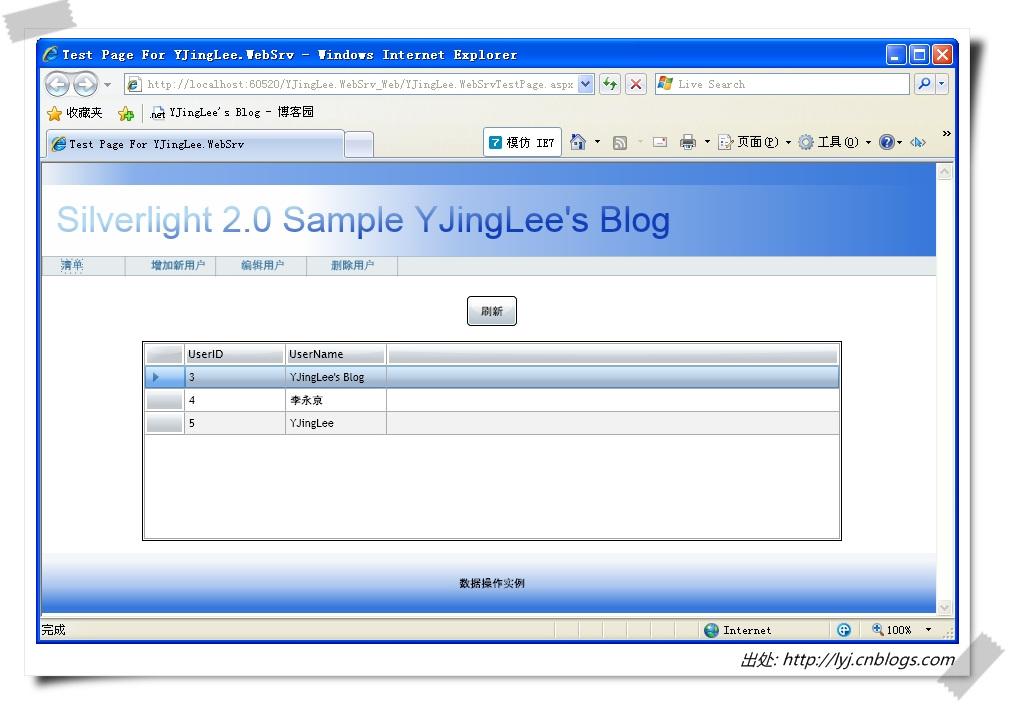
最终效果图如下所示:
结语
利用这个实例我们学习了在Silverlight 2中使用ASP.NET Web Service进行数据CRUD操作,这里有一些细节没有完善,比如输入框的验证问题等。下一篇我们利用ADO.NET Data Service来操作数据。


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








