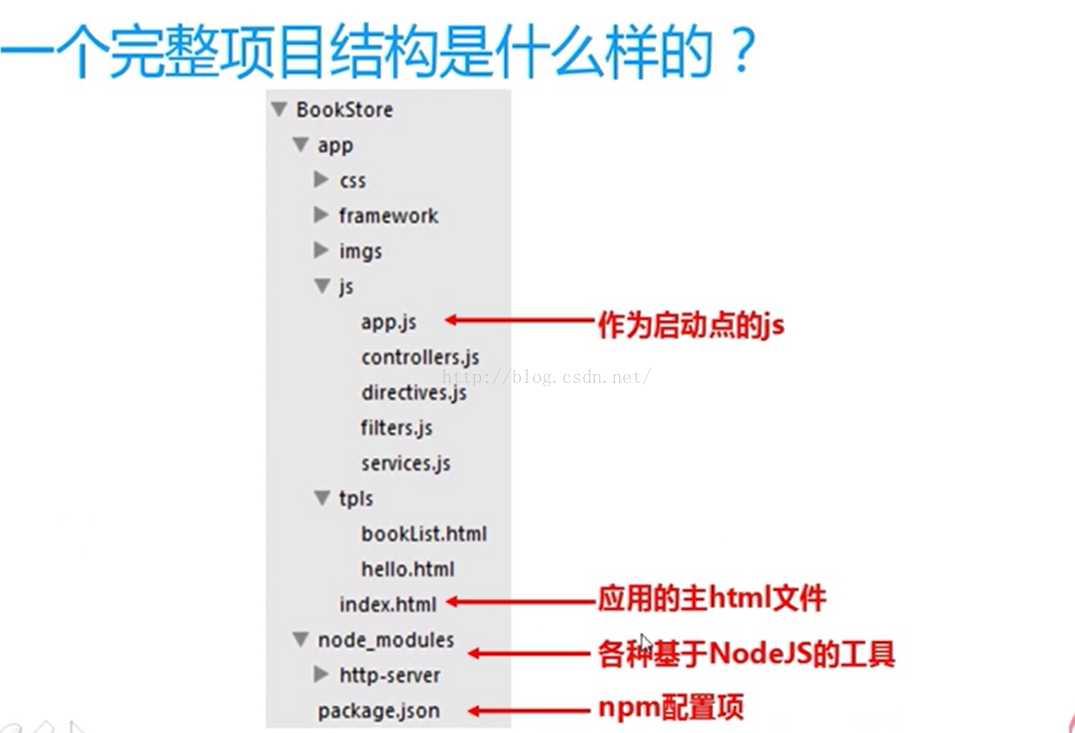
1.实际的项目案例
1)一般来说一个应用有一个主文件index.html, 用来加载js文件等。并且放一个根的视图ng-view
2)所有的js文件都放在js文件夹下面
3)使用ngRouter进行视图之间的路由(根据URL进行切换,URL中的#是为了防止浏览器向后台提交请求的,相当于内部的锚点)
4)控制器是用来控制视图的
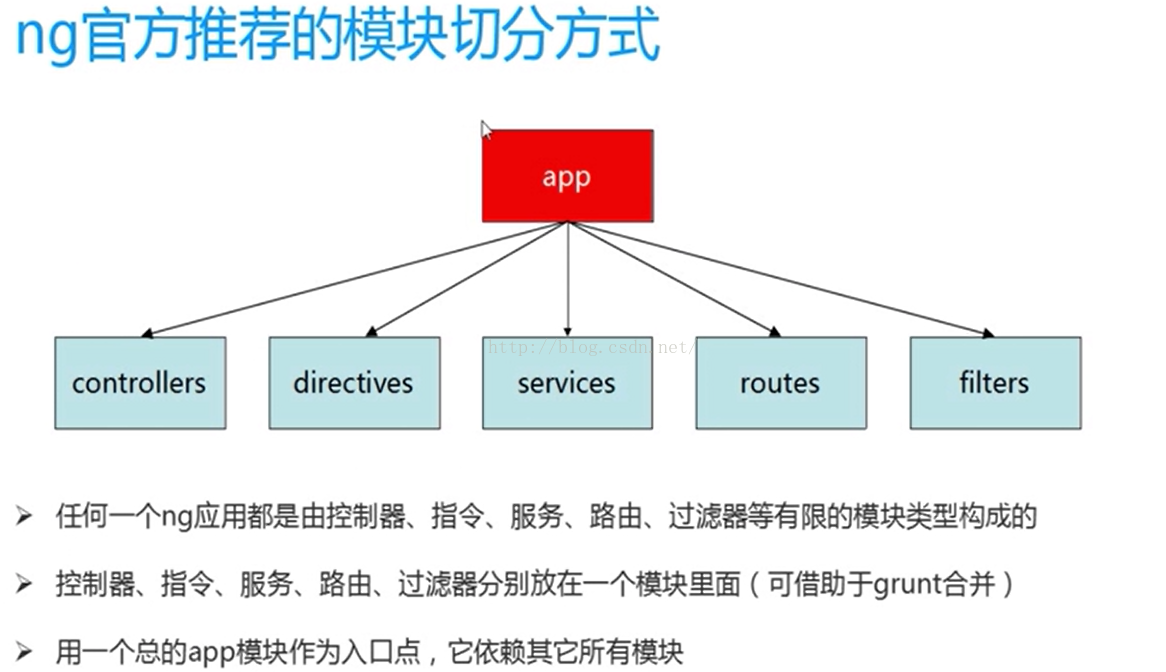
5)AngularJS中一切都是从模块(module)开始的。
6)依赖注入:数组里面的内容


注:图片来自慕课网






















 853
853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








