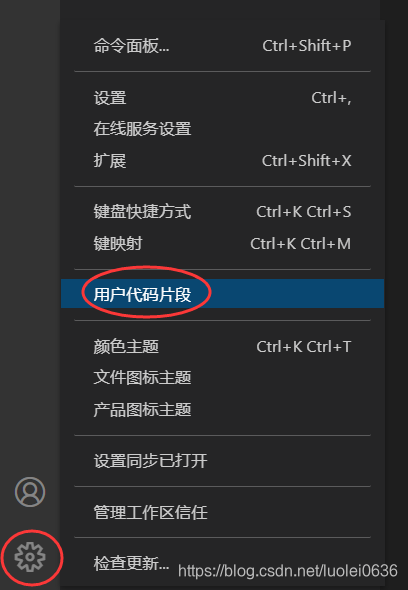
点击左下角“管理”图标,点击“用户代码片段”项,打开面板。

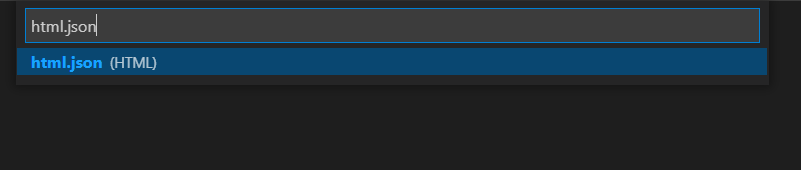
搜索“html.json”,点击打开html.json文件。

自定义HTML模板代码,例子如下:
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
//}
"Print to index": {
"prefix": "!u", //模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\"zh-CN\">",
"<head>",
" <meta charset=\"utf-8\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge,chrome=1\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>Document</title>",
" <link rel=\"stylesheet\" type=\"text/css\" href=\"\" />",
" <script type=\"text/javascript\" src=\"\"></script>",
"</head>",
"<body>",
" ",
"</body>",
"</html>"
],
"description": "user-html" //模板的描述
}
}




















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








