1.前言
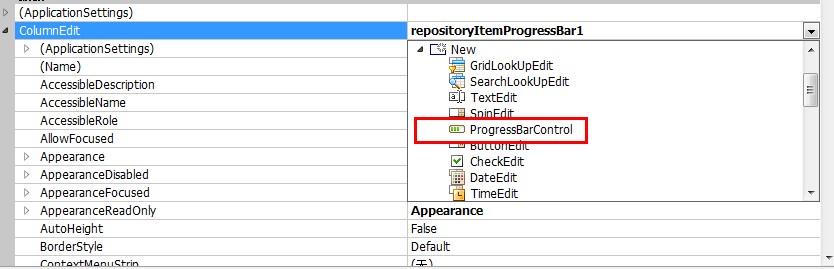
在使用DevExpress,GridControl自带的ProgressBarControl的时候
由于无法通过BackColor/ForeColor来改变进度条的颜色所以很多特效是实现不了的。如下面
所以必须使用其他的一些方式来实现颜色可变的ProgressBar.
情况一、
不使用ProgressBarControl,而是根据单元格的值使用GDI绘制一个带背景色的长方形的方式来实现百分比的效果。同时绘制的触发是在CustomDrawCell的时候。
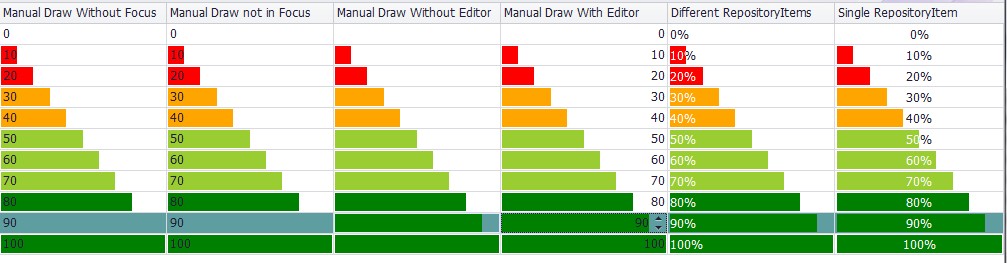
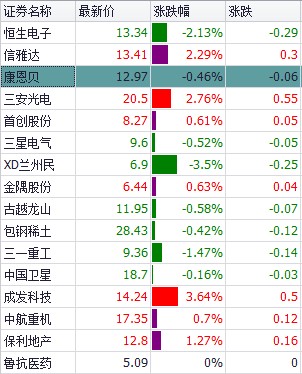
效果如下:
代码如下:
private void gdvMarket_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e)
{
if (e.Column == RangePercent)//涨跌幅对应的列
{
DrawProgressBar(e);
}
}
private void DrawProgressBar(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
{
decimal percent = Convert.ToDecimal(e.CellValue);
int width= (int)(10*Math.Abs(percent) * e.Bounds.Width / 100);//涨跌幅最大为10%,所以要乘以10来计算比例,沾满一个单元格为10%
Rectangle rect = new Rectangle(e.Bounds.X, e.Bounds.Y, width, e.Bounds.Height);
Brush b = Brushes.Green;
if (percent < 0)
b = Brushes.Green;
else if (percent < 2.5m)
b = Brushes.Purple;
else if (percent < 5.0m)
b = Brushes.Red;
else if (percent < 7.5m)
b = Brushes.Yellow;
e.Graphics.FillRectangle(b, rect);
}
情况二、
注意:注意上面的图你会发现有个问题:选中行的颜色覆盖了,我们画上去的长方形ProgressBar,所以我们要屏蔽系统覆盖我们操作的流程。
稍微修改一下代码即可:
if (e.Column == RangePercent)
{
DrawProgressBar(e);
e.Handled = true;
}
情况三、
注意:问题又来了!!这个时候由于屏蔽了系统的赋值的操作,导致单元格里面的数值没有了!看不到百分比了!并且,在单元格获取到焦点的时候,显示单元格的数值。
现在要做的就是达到下面的效果:ProgressBar单元格里面应该包括两个部分:ProgressBar+百分比数值【可以设置为可以编辑、也可以不可以不能编辑,当可以编辑的时候可以输入数值,一个百分比数值】
通过下面的代码和设计的修改即可:
private void DrawEditor(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
{
GridCellInfo cell = e.Cell as GridCellInfo;
Point offset = cell.CellValueRect.Location;
BaseEditPainter pb = cell.ViewInfo.Painter as BaseEditPainter;
AppearanceObject savedStyle = cell.ViewInfo.PaintAppearance;
if (!offset.IsEmpty)
cell.ViewInfo.Offset(offset.X, offset.Y);
try
{
pb.Draw(new ControlGraphicsInfoArgs(cell.ViewInfo, e.Cache, cell.Bounds));
}
finally
{
if (!offset.IsEmpty)
cell.ViewInfo.Offset(-offset.X, -offset.Y);
}
}
private void gdvMarket_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e)
{
if (e.Column == RangePercent)
{
DrawProgressBar(e);
e.Handled = true;
DrawEditor(e);
}
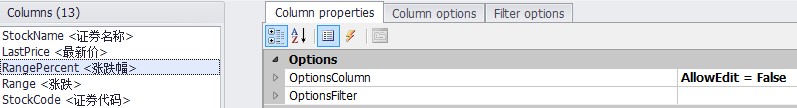
}同时:修改设计【这里也可以通过代码来修改】
查看效果
情况四、
看到上面的截图发现现在的效果基本上已经能够满足需求了,但是我们发现所有的选中行的前景色被覆盖了!!原来显示为红色或者绿色的前景色在选中之后都变成了黑色。
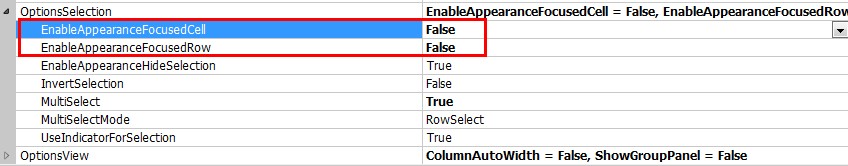
这里通过设计器或者代码都可以实现。
EnableAppearanceFocusedCell = False, EnableAppearanceFocusedRow = False
看效果:
情况五、
查看上面效果的时候,看到其他行的背景色都已经修改为我们设置的背景色了,但是ProgressBar的背景色并没有修改,要怎么样修改呢?对了先说一下怎么更改选中行的背景色【可能用户想配置这个选项,所以下面提供代码的形式】
设置选中行背景色:
private void gdvMarket_RowCellStyle(object sender, RowCellStyleEventArgs e)
{
if (e.RowHandle == gdvMarket.FocusedRowHandle)
{
e.Appearance.BackColor = Color.CadetBlue;
}
}ProgressBar的背景色并没有修改问题的解决办法:
private void gdvMarket_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e)
{
if (e.Column == RangePercent)
{
e.Appearance.DrawBackground(e.Cache, e.Bounds);
DrawProgressBar(e);
DrawEditor(e);
e.Handled = true;
}
}
效果如下:
































 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








