v-model用法实例
v-model: 实现数据的双向绑定(MVVM),注意 v-model 只能用在表单元素当中。
如下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
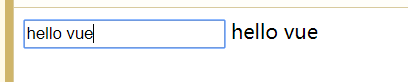
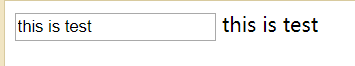
<input v-model="test">
{{test}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
test:'this is test'
}
});
</script>
</html>


双向绑定最大的好处是我们不再需要用jQuery去查询表单的状态,而是直接获得了用JavaScript对象表示的Model。
v-bind用法实例
v-bind只能从 M -> V,不能从V -> M。v-bind可以缩写成:
在开发的时候,有时候我们的属性不是写死的,有可能是根据我们的一些数据动态地决定的,比如图片标签(<img>)的src属性,我们可能从后端请求了一个包含图片地址的数组,需要将地址动态的绑定到src上面,这时就不能简单的将src写死。还有一个例子就是a标签的href属性。这时可以使用v-bind指令:
如下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<a v-bind:href="baidu">去百度</a>
<p v-bind:class="myclass">hello vue</p>
{{msg}}
<input :value="msg" />
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
baidu:'https://www.baidu.com/',
myclass: 'blue',
msg:'my name is luomo'
}
});
</script>
<style>
.blue{
color: #0000FF;
font-size: 25px;
}
</style>
</html>

当v-bind和v-model同时用在一个元素上时,它们各自的作用没变,但v-model优先级更高,而且需要区分这个元素是单个的还是一组出现的。
这只是vue模板语法中最简单的例子,如果想更加深入学习大家可以去vue官网学习更深层次的知识。





















 5363
5363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








