注:本文是翻译而来,难免有错误之处,请大家多多批评指正,大家也可移步原文。
死亡白屏(White Screen of Death)
我想“死亡白屏”应该是不需要解释的,开发过ionic app的童鞋应该都有遇到过,这里解释以防读者没有听说过:“可能在浏览器中调试时一切正常,当你在真机或模拟器上测试时不正常,当app启动时只有空白的页面”。
在我的开发中,死亡白屏经常是因为缺失了JavaScript文件,这就中断了Angular初始化app的过程,从而不能加载我们的视图模板,所以显示空白的页面。
不幸的是,导致“死亡白屏”的原因多种多样,不能确切的说明是什么原因,因为在真机或模拟器上没有控制台。
下面,就介绍2种调试的方法:
ionic Live Reload
谈到ionic Live Reload,我想开发过ionic的童鞋都应该知道,当使用ionic serve在浏览器中调试时,改变代码会使页面重新加载,从而极大的方便了我们的调试。
当使用真机或模拟器时,即使用ionic run或ionic emulate命令时加上–consolelogs参数,即可在终端中输出app的相关信息:
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">$ ionic run/emulate android/ios --consolelogs</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
但是–consolelogs参数不能单独使用,需配合–livereload参数使用,即:
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">$ ionic run/emulate android/ios --livereload --consolelogs</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
或者使用简写版本:
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">$ ionic run/emulate android/ios <span class="hljs-operator" style="box-sizing: border-box;">-l</span> -c</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
其中-l代表–livereload,-c代表–consolelogs。
Live Reload option的作用和浏览器调试下的ionic serve作用类似,当调试过程中改变了代码,真机/模拟器上的app会自动更新。但是需要注意的是,对于插件的任何改变都会导致app的重新构建(rebuild)。Live Reload option起作用还有个前提:你的主机和测试设备或模拟器需要处于同一局域网,并且测试设备或模拟器必须支持web sockets。
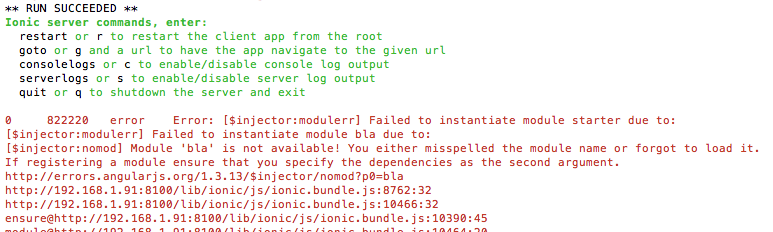
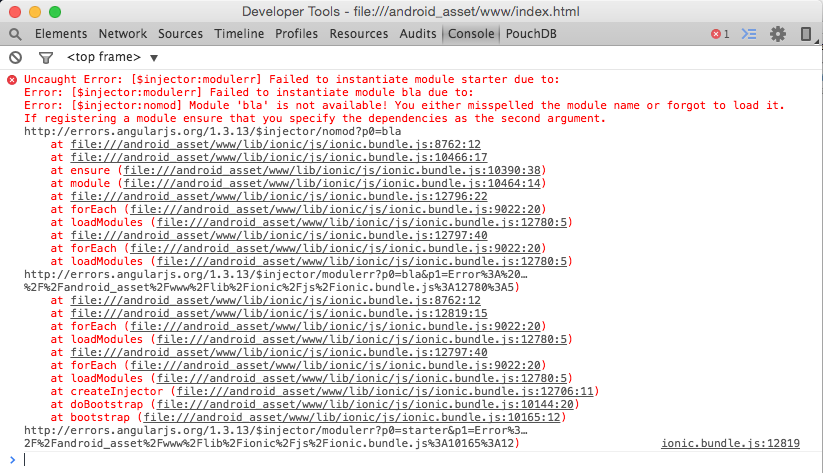
如果测试时,某个依赖模块不存在或者不能被Angular找到,可能的输出如下:

谈及Chrome Developer Tools可以说是无人不知了,Chrome不仅有简洁的界面,还有强大的Chrome Developer Tools,调试利器。但是对于ionic app来说,Chrome Developer Tools只能对Android真机或android模拟器进行调试。
- 首先,使用USB线连接你的主机和android测试机,确保你的测试机已经打开了USB调试并已经允许你的主机对你的android测试机进行调试;
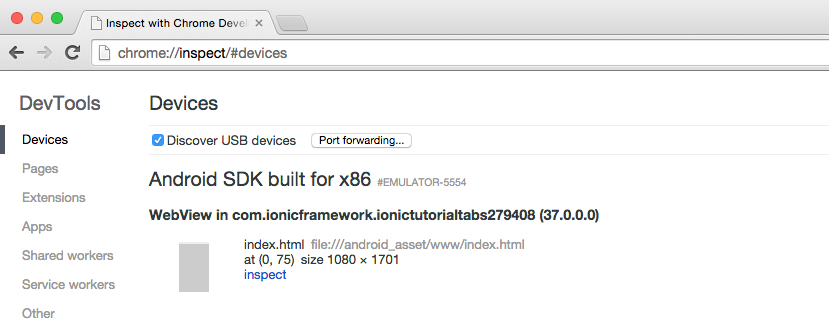
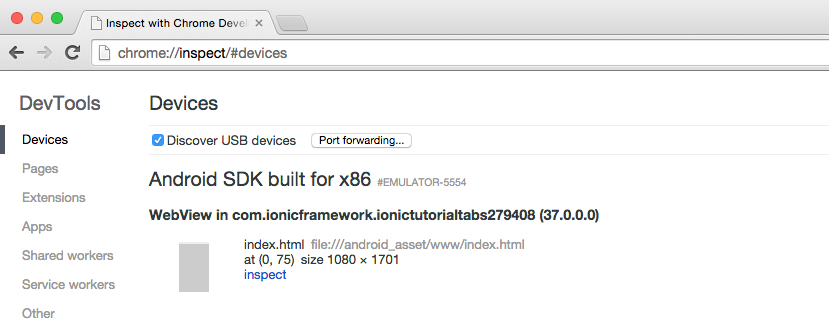
- 然后,打开Chrome浏览器,地址栏输入chrome://inspect,回车;
- 现在网页中应该能看到你的设备,如果没有看到,可以参照官方文档(自备梯子)。这里我使用的是模拟器:

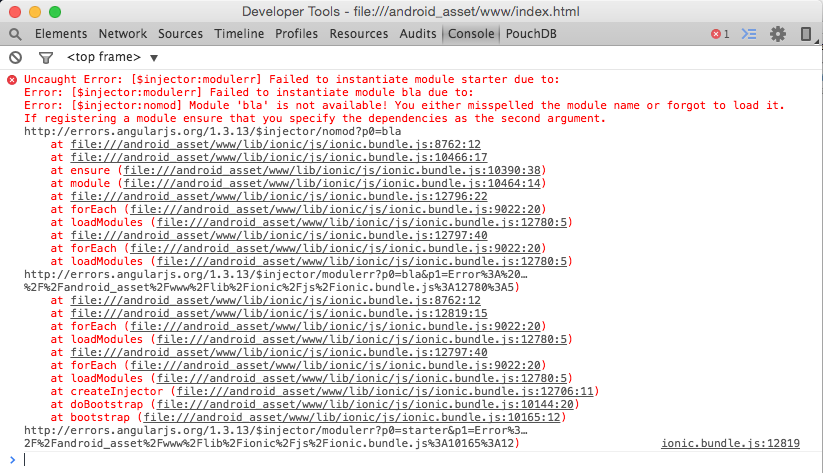
点击inspect,Chrome会新建一个调试窗口,剩下的就和网页的调试一样了,看一眼Console,可能会看到如下结果:

结语
可以看到,最简单实用的方式是使用Live Reload参数,适用于Android和IOS,如果只是调试Android,那么使用Chrome Developer Tools将是最好的选择。
官网上有很详细的解说 http://blog.ionic.io/live-reload-all-things-ionic-cli/
下面说说我自己的调试过程(android版):
首先用命令行进入你的项目目录:
然后运行命令
ionic platform add android/ios
我是创建了android app 所以运行 ionic platform add android
然后运行 ionic run android -l -c -s 或者 ionic emulate android -l -c -s
ios 运行 ionic run/emulate ios -livereload -consolelogs -serverlogs
参数含义:
[--livereload|-l] .... Live Reload app dev files from the device
[--consolelogs|-c] ... Print app console logs to Ionic CLI
[--serverlogs|-s] .... Print dev server logs to Ionic CLI
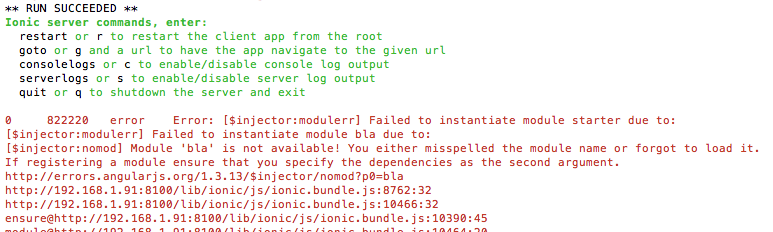
如果你没有运行安卓手机模拟器,会报错
如下:

可以打开genymotion (android模拟器) 没有可参考 http://jingyan.baidu.com/article/3ea51489e7d8bd52e61bba36.html
然后在命令行重新输入ionic run android -l -c -s
你的程序就会在genymotion里运行,就可以开始进行调试了
如果没有genymotion 可以直接用android-sdk 的AVD Manager.exe创建一个安卓模拟器。
新手上路,多多指教~谢谢
其他参考链接:
这里提供了几个debug ionic app on ios的方法 http://stackoverflow.com/questions/25689270/debug-ionic-app-on-ios


























 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








