<div class="article_manage clearfix">
<div class="article_r">
<span class="link_postdate">2016-09-03 18:06</span>
<span class="link_view" title="阅读次数">854人阅读</span>
<span class="link_comments" title="评论次数"> <a href="#comments" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_pinglun'])">评论</a>(0)</span>
<span class="link_collect tracking-ad" data-mod="popu_171"> <a href="javascript:void(0);" onclick="javascript:collectArticle('Redis%e6%8e%a2%e7%b4%a2%e4%b9%8b%e6%97%85%ef%bc%882%ef%bc%89-+%e5%9c%a8Windows%e4%b8%8b%e6%90%ad%e5%bb%ba%e5%8d%95%e5%ae%9e%e4%be%8bRedis%e6%9c%8d%e5%8a%a1%e5%99%a8','52424468');return false;" title="收藏" target="_blank">收藏</a></span>
<span class="link_report"> <a href="#report" onclick="javascript:report(52424468,2);return false;" title="举报">举报</a></span>
</div>
</div> <style type="text/css">
.embody{
padding:10px 10px 10px;
margin:0 -20px;
border-bottom:solid 1px #ededed;
}
.embody_b{
margin:0 ;
padding:10px 0;
}
.embody .embody_t,.embody .embody_c{
display: inline-block;
margin-right:10px;
}
.embody_t{
font-size: 12px;
color:#999;
}
.embody_c{
font-size: 12px;
}
.embody_c img,.embody_c em{
display: inline-block;
vertical-align: middle;
}
.embody_c img{
width:30px;
height:30px;
}
.embody_c em{
margin: 0 20px 0 10px;
color:#333;
font-style: normal;
}
</style>
<script type="text/javascript">
$(function () {
try
{
var lib = eval("("+$("#lib").attr("value")+")");
var html = "";
if (lib.err == 0) {
$.each(lib.data, function (i) {
var obj = lib.data[i];
//html += '<img src="' + obj.logo + '"/>' + obj.name + " ";
html += ' <a href="' + obj.url + '" target="_blank">';
html += ' <img src="' + obj.logo + '">';
html += ' <em><b>' + obj.name + '</b></em>';
html += ' </a>';
});
if (html != "") {
setTimeout(function () {
$("#lib").html(html);
$("#embody").show();
}, 100);
}
}
} catch (err)
{ }
});
</script>
<div class="category clearfix">
<div class="category_l">
<img src="http://static.blog.csdn.net/images/category_icon.jpg">
<span>分类:</span>
</div>
<div class="category_r">
<label onclick="GetCategoryArticles('6399348','andamajing','top','52424468');">
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">Redis<em>(11)</em></span>
<img class="arrow-down" src="http://static.blog.csdn.net/images/arrow_triangle _down.jpg" style="display:inline;">
<img class="arrow-up" src="http://static.blog.csdn.net/images/arrow_triangle_up.jpg" style="display:none;">
<div class="subItem">
<div class="subItem_t"><a href="http://blog.csdn.net/andamajing/article/category/6399348" target="_blank">作者同类文章</a><i class="J_close">X</i></div>
<ul class="subItem_l" id="top_6399348">
</ul>
</div>
</label>
</div>
</div>
<div class="bog_copyright">
<p class="copyright_p">版权声明:本文为博主原创文章,未经博主允许不得转载。</p>
</div>
在上一篇文章中,我们简单描述了什么是Redis及其相关特性,当然知道这些特性并不是我们的最终目的,我们的最终目的还是要知道如何去使用它解决实际开发过程中所遇到的问题,从这篇文章开始我们便开始陆续对redis的实际使用进行简单说明。
顾明思议,任何一个数据库的学习和使用都是从搭建这个数据库服务器开始的,Redis也不例外。因此在这片文章和下一篇文章中,将分别讲述在Windows环境下和Linux环境下如何搭建一个单实例的Redis服务器机器相关知识。
其实,Redis官方是只支持linux环境的,但是还是有好心的人帮助大家在Windows下去搭建Redis服务器,那么在什么地方可以找到相应的安装包呢?
https://github.com/MSOpenTech/redis/releases
上面这个地址大家点击进入后就会进入到Redis的Windows版本下,在那里,大家可以下载到最新的版本,不仅有安装包的,也有压缩包的文件(解压后可直接使用),具体需要什么还是看大家自己的需要了。
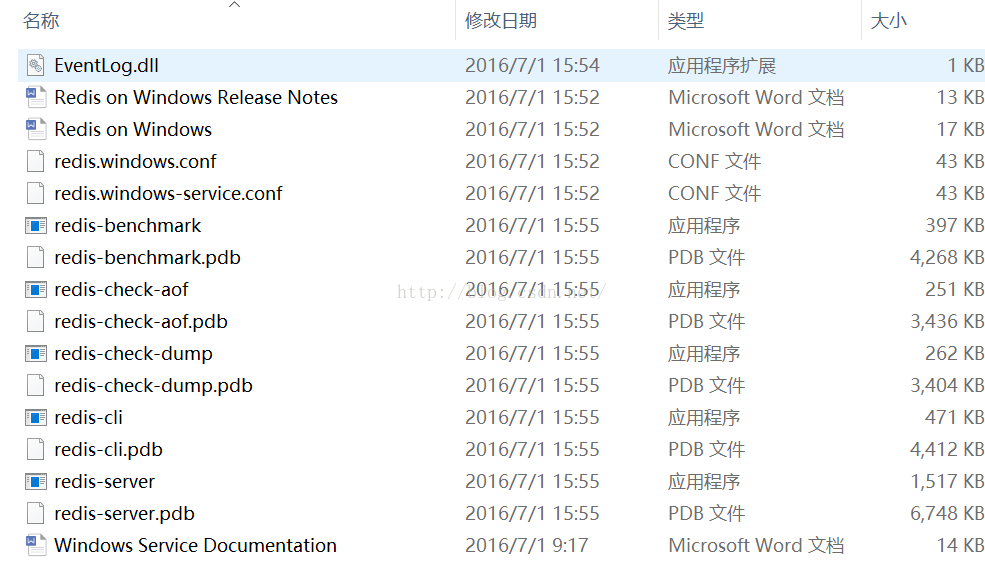
在这里,我们从上面下载了一个3.0的版本,版本型号为:Redis-x64-3.0.504。我下载的是压缩文件,经过解压后相关文件如下所示:
其中,相应的文件介绍如下:
- <span style=”font-family:KaiTi_GB2312;font-size:18px;”>redis-benchmark.exe #基准测试
- redis-check-aof.exe # aof
- redis-check-dump.exe # dump
- redis-cli.exe # 客户端
- redis-server.exe # 服务器
- redis.windows.conf # 配置文件 </span>
<span style="font-family:KaiTi_GB2312;font-size:18px;">redis-benchmark.exe #基准测试
redis-check-aof.exe # aof
redis-check-dump.exe # dump
redis-cli.exe # 客户端
redis-server.exe # 服务器
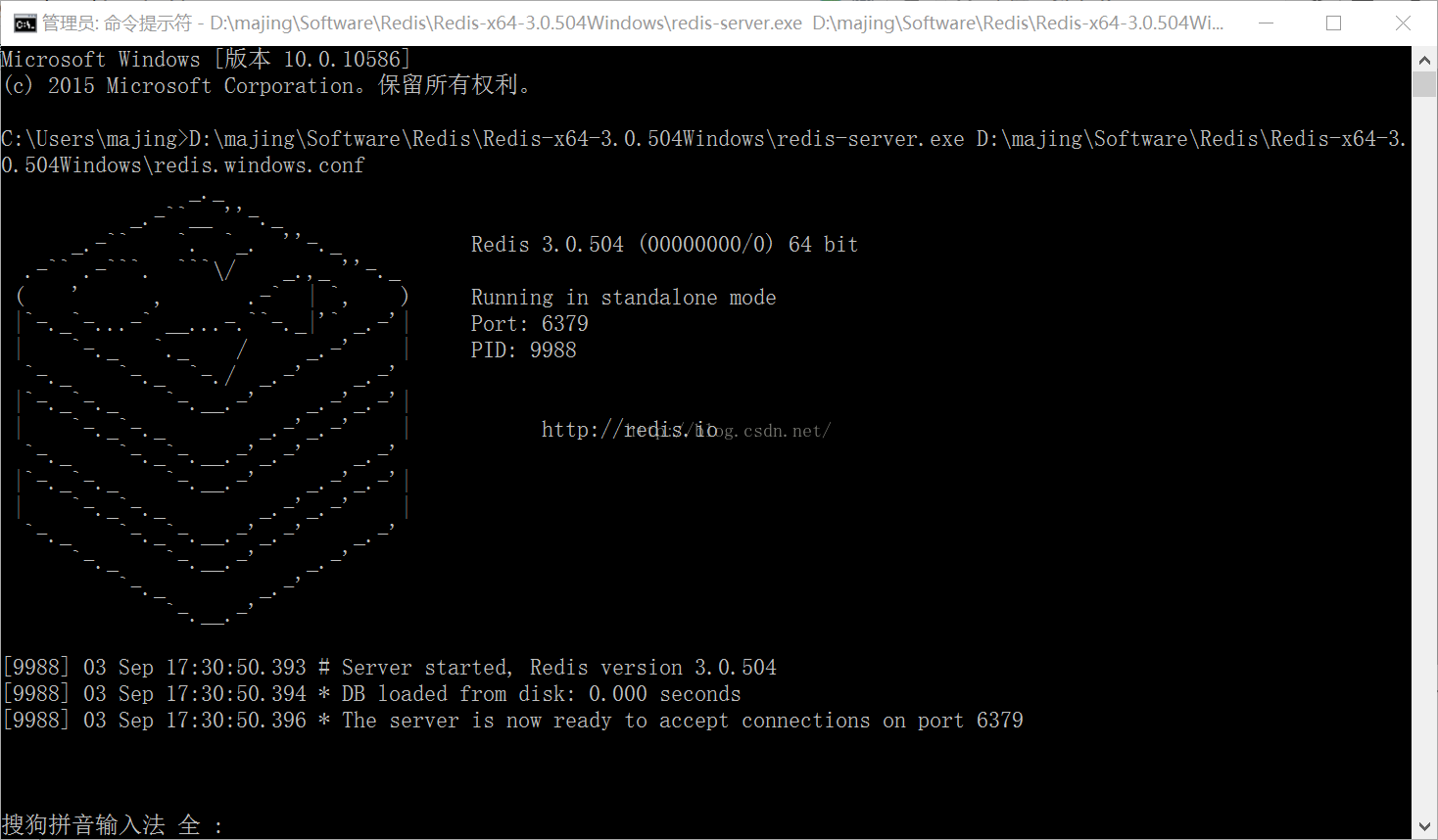
redis.windows.conf # 配置文件 </span>这时候怎么启动一个单实例的Redis服务呢?太简单了,直接调用redis-server.exe,参数带上redis配置文件即可。如下所示:
redis-server.exe redis.windows.conf
从截图上可以看到,其实Redis服务已经启动起来了,并且端口号为6379(默认的端口号),而且是以单实例模式(Running in standalone mode)在运行,进程号为9988。并且在6379端口一直在等待连接。
我们可以有多种方式连接服务端,可以通过自带的客户端命令,或者第三方客户端工具(如Redis Desktop Manager),亦或是程序代码。
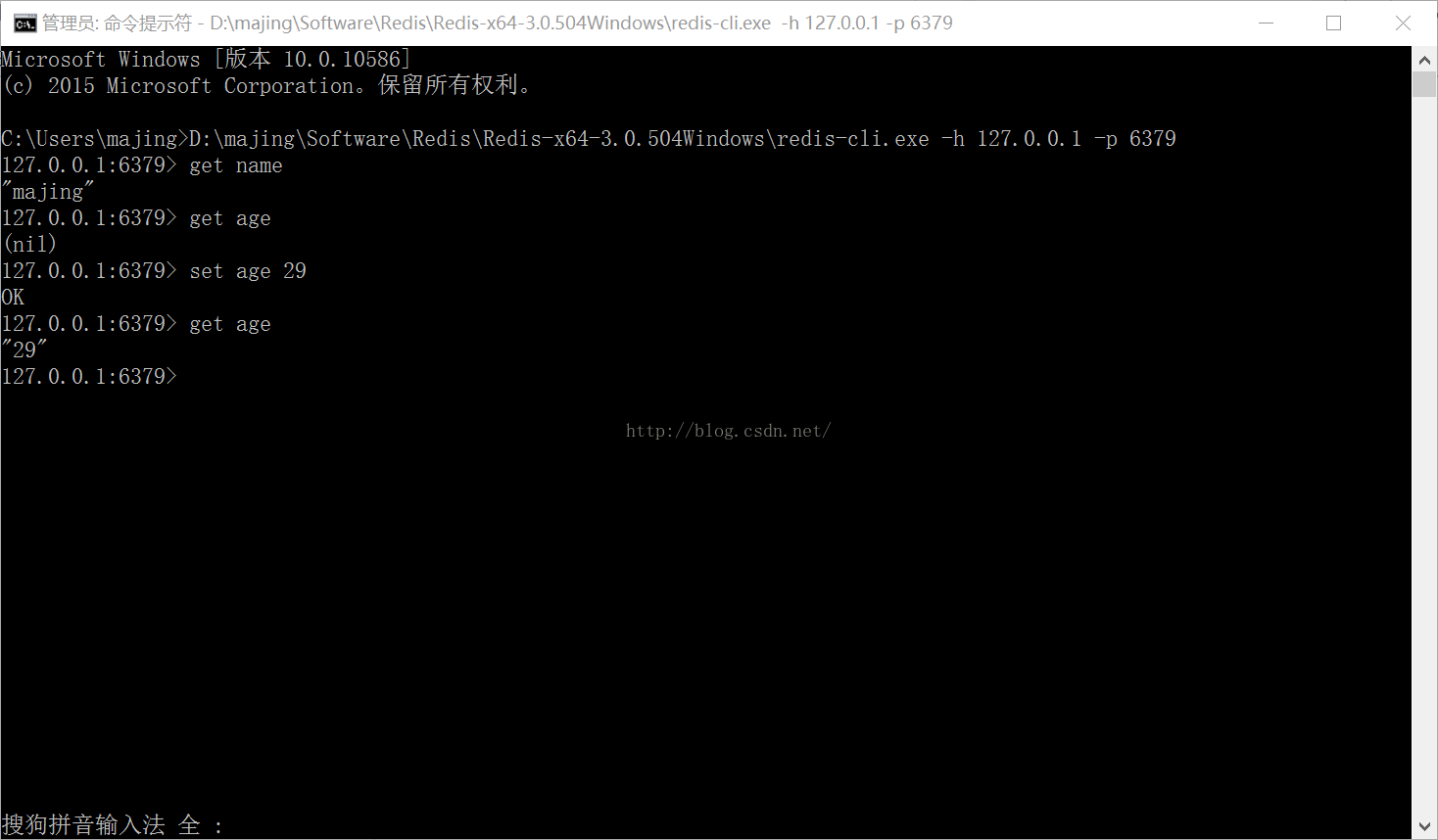
下面他们使用Redis自带的客户端工具进行连接示范:
从截图可以看出,我们成功的连接到了6379端口,并且可以进行简单的操作了,至此,在Windows下的Redis启动讲述到此为止,下一篇将看看Linux下如何搭建Redis单实例服务器。
启用自带的工具连接服务命令:redis-cli.exe -h 127.0.0.1(ip地址) -p 6379(端口)
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
























 2910
2910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








