<div class="article_manage clearfix">
<div class="article_r">
<span class="link_postdate">2016-09-03 19:49</span>
<span class="link_view" title="阅读次数">824人阅读</span>
<span class="link_comments" title="评论次数"> <a href="#comments" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_pinglun'])">评论</a>(0)</span>
<span class="link_collect tracking-ad" data-mod="popu_171"> <a href="javascript:void(0);" onclick="javascript:collectArticle('Redis%e6%8e%a2%e7%b4%a2%e4%b9%8b%e6%97%85%ef%bc%883%ef%bc%89-+%e5%9c%a8Windows%e4%b8%8b%e5%b0%86Redis%e6%b3%a8%e5%86%8c%e6%88%90%e6%9c%ac%e5%9c%b0%e6%9c%8d%e5%8a%a1','52424917');return false;" title="收藏" target="_blank">收藏</a></span>
<span class="link_report"> <a href="#report" onclick="javascript:report(52424917,2);return false;" title="举报">举报</a></span>
</div>
</div> <style type="text/css">
.embody{
padding:10px 10px 10px;
margin:0 -20px;
border-bottom:solid 1px #ededed;
}
.embody_b{
margin:0 ;
padding:10px 0;
}
.embody .embody_t,.embody .embody_c{
display: inline-block;
margin-right:10px;
}
.embody_t{
font-size: 12px;
color:#999;
}
.embody_c{
font-size: 12px;
}
.embody_c img,.embody_c em{
display: inline-block;
vertical-align: middle;
}
.embody_c img{
width:30px;
height:30px;
}
.embody_c em{
margin: 0 20px 0 10px;
color:#333;
font-style: normal;
}
</style>
<script type="text/javascript">
$(function () {
try
{
var lib = eval("("+$("#lib").attr("value")+")");
var html = "";
if (lib.err == 0) {
$.each(lib.data, function (i) {
var obj = lib.data[i];
//html += '<img src="' + obj.logo + '"/>' + obj.name + " ";
html += ' <a href="' + obj.url + '" target="_blank">';
html += ' <img src="' + obj.logo + '">';
html += ' <em><b>' + obj.name + '</b></em>';
html += ' </a>';
});
if (html != "") {
setTimeout(function () {
$("#lib").html(html);
$("#embody").show();
}, 100);
}
}
} catch (err)
{ }
});
</script>
<div class="category clearfix">
<div class="category_l">
<img src="http://static.blog.csdn.net/images/category_icon.jpg">
<span>分类:</span>
</div>
<div class="category_r">
<label onclick="GetCategoryArticles('6399348','andamajing','top','52424917');">
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">Redis<em>(11)</em></span>
<img class="arrow-down" src="http://static.blog.csdn.net/images/arrow_triangle _down.jpg" style="display:inline;">
<img class="arrow-up" src="http://static.blog.csdn.net/images/arrow_triangle_up.jpg" style="display:none;">
<div class="subItem">
<div class="subItem_t"><a href="http://blog.csdn.net/andamajing/article/category/6399348" target="_blank">作者同类文章</a><i class="J_close">X</i></div>
<ul class="subItem_l" id="top_6399348">
</ul>
</div>
</label>
</div>
</div>
<div class="bog_copyright">
<p class="copyright_p">版权声明:本文为博主原创文章,未经博主允许不得转载。</p>
</div>
在上一篇文章中,已经简单的讲述了在Windows下如何搭建一个单实例的Redis服务了,但是按照上面的操作还是存在一点点问题的,那就是如果我们关闭控制台,那么redis服务也跟随着一起关闭了,如果你只是临时搭一个服务器自己搞的玩,那当然没关系,你可以直接跳过这篇文章了^_^,如果不是,那就接着往下看吧。
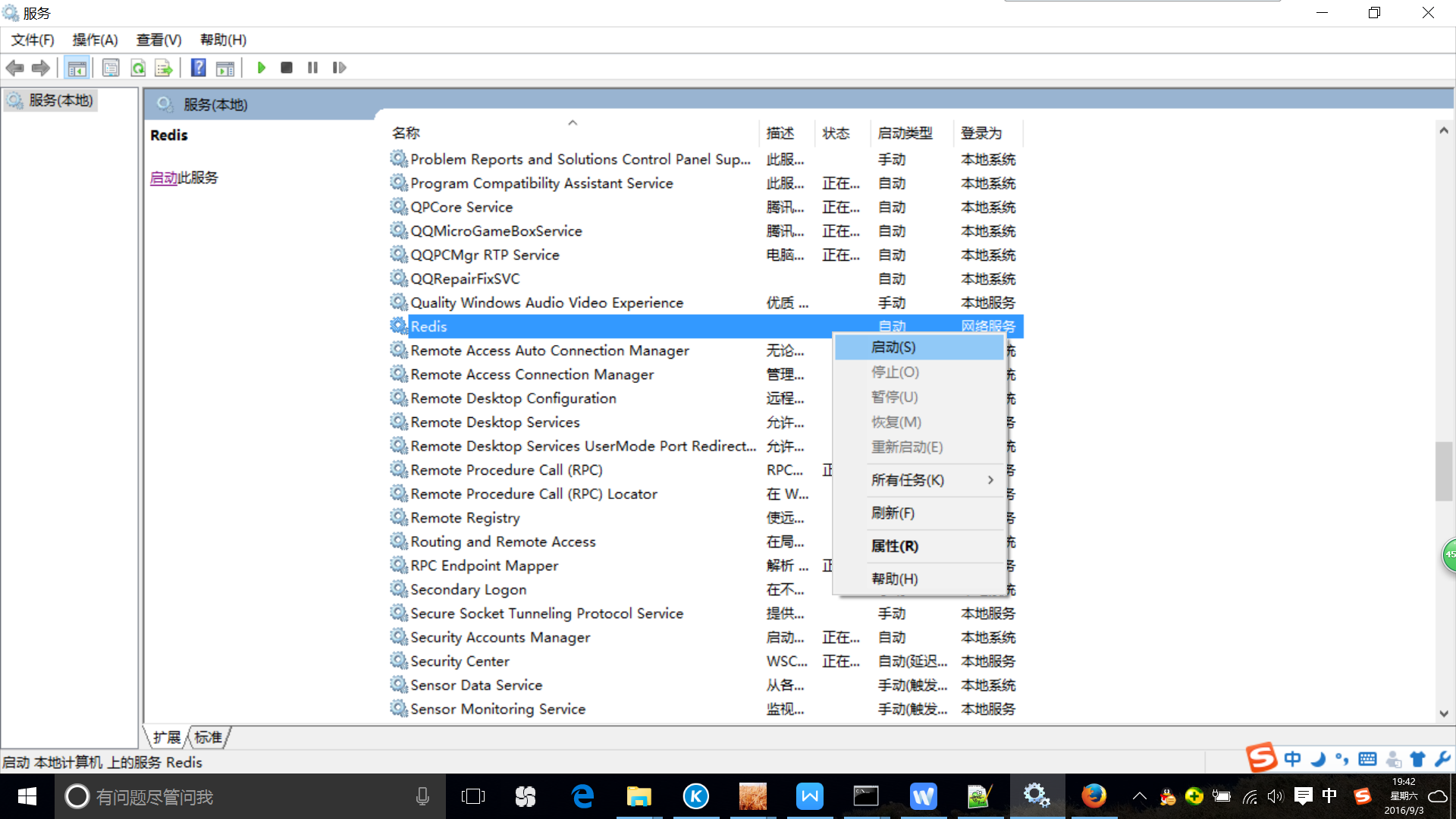
我们都知道,在Windows中有个本地服务的概念,Windows本地服务如下所示:
从截图上可以看到,系统上已经运行了很多服务。我们的目标就是将Redis注册成这里面的一个服务,然后就可以不受控制台退出的影响了。具体怎么做呢?
- redis-server.exe –service-install redis.windows.conf
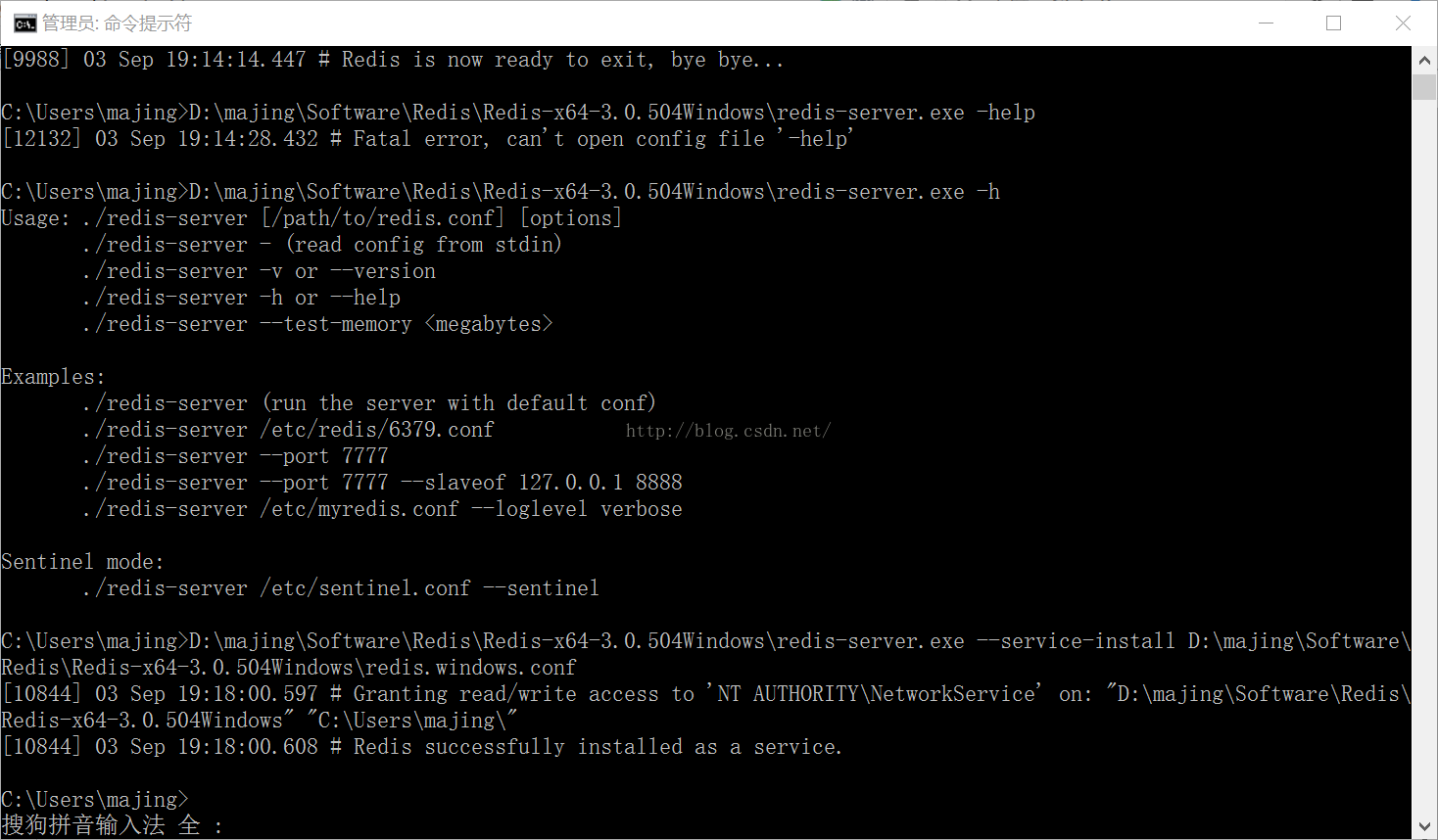
redis-server.exe --service-install redis.windows.conf通过上面的命令我们就可以实现了,我们在控制台运行一下看看:
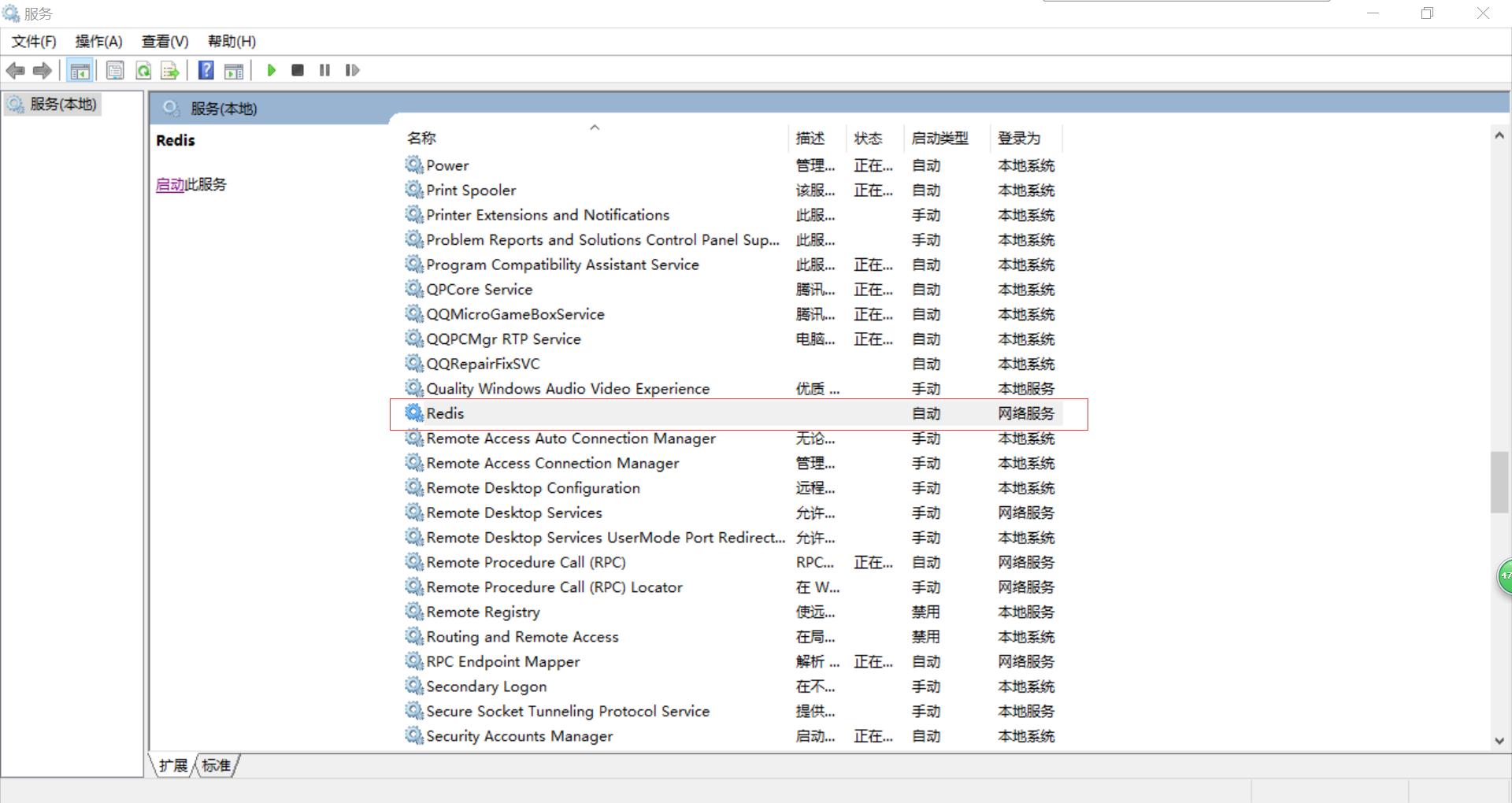
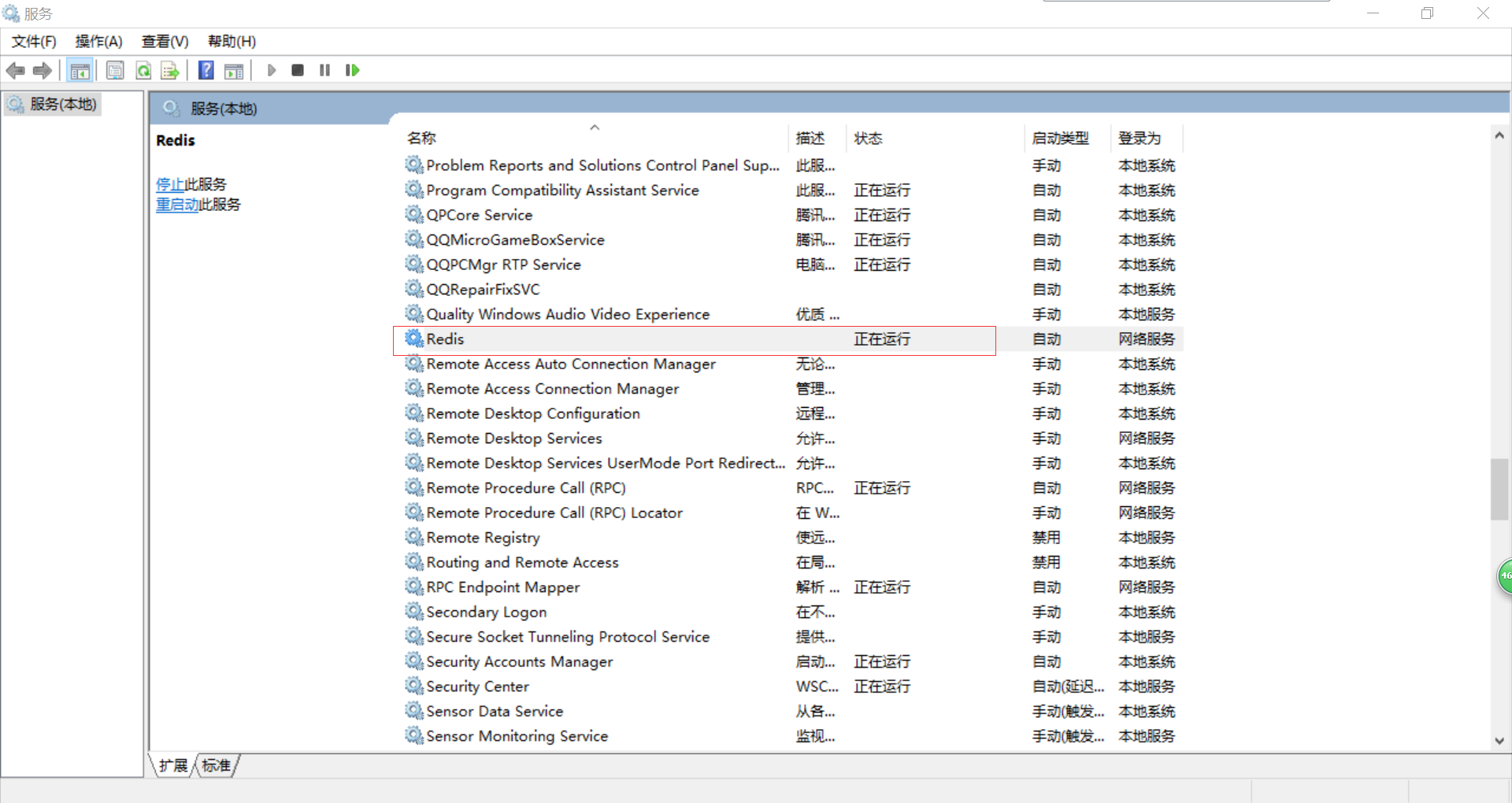
从截图上可以清晰的看到有这么一句话,“Redis successfully installed as a service”,但是是不是真的注册成服务了呢,还得看下Windows下的本地服务列表,找找有没有Redis服务,从下面的截图可以看到,Redis真的已经被注册成服务了。
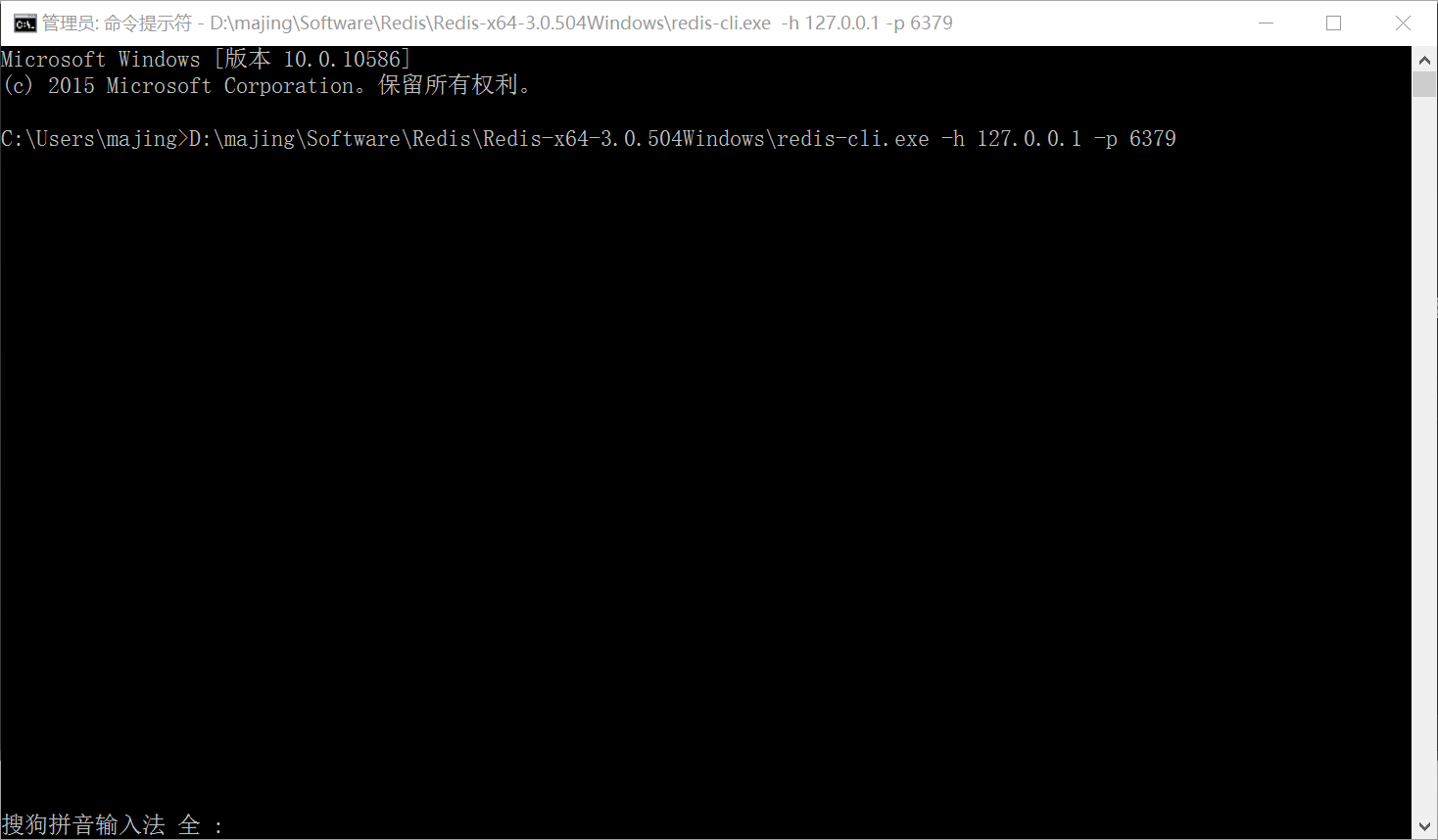
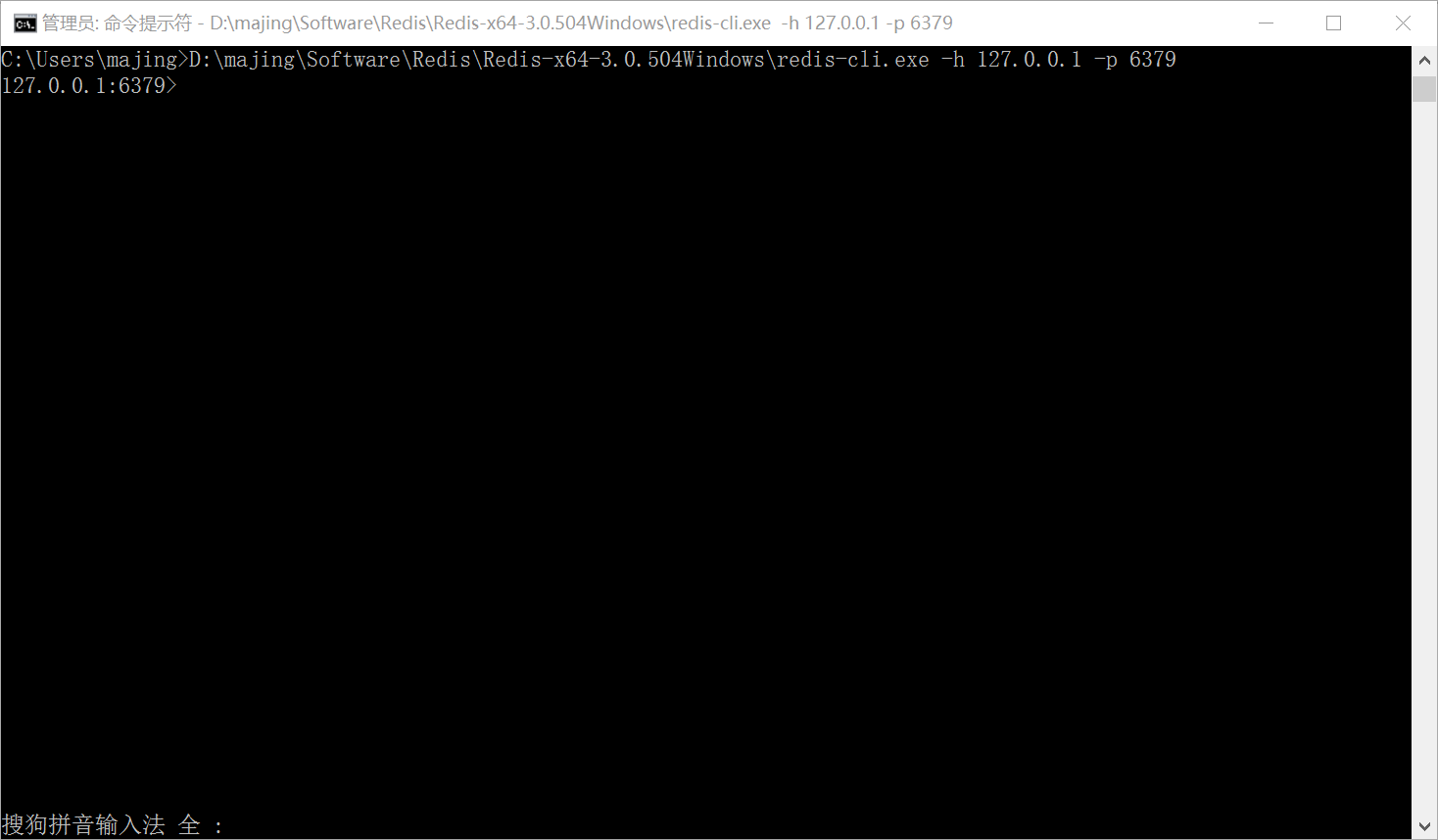
至此,Redis服务是被注册成功了,但是到底能不能用还不清楚呢,下面我们接着来验证一下,我们首先不启动服务,然后使用redis-cli进行连接试试,如下所示:
等了很长时间一直连接不上,接下来,我将Redis服务给启动起来,
启动之后的Redis服务状态显示成了“正在运行”,如下所示:
我们再次使用redis-cli连接看看行不行,发现我们的确能够连接上了,是不是很happy^_^
至此,本篇想说的内容都讲完了,如果对您有帮助,希望多多光顾我的博客,谢谢。
<div id="digg" articleid="52424917">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>0</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>





























 879
879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








