通常我们有需求将前端展示的报表下载为图片或者pdf,那么就需要将html 转为png/jpeg 或者pdf。
下面讲解phantomjs 如何将html转图片和pdf.
到官网下载对应的版本 :下载链接
我下载的是window版 phantomjs2.1.1
将安装目录下的bin目录添加到环境变量,这个在全局都可以使用phantomjs 命令
phantomjs 相关文档请查看官网api
以我的csdn一篇博客为例
我的博客地址: http://blog.csdn.net/luosai19910103/article/details/70820904
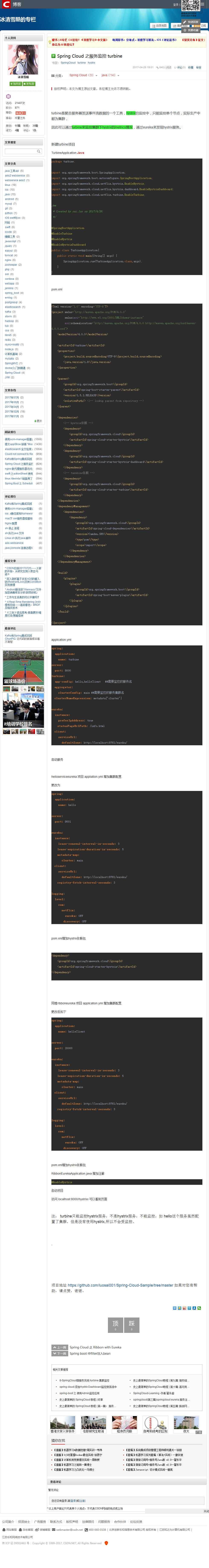
转换为图片
代码如下:
var page = require('webpage').create();
page.open('http://blog.csdn.net/luosai19910103/article/details/70820904',function(status){
if(status=='success'){
page.render('luosai_blog1.png');
console.log('success');
}else{
console.log('渲染失败');
}
phantom.exit();
})
在cmd 命令行下运行命令 phantomjs myblog.js 生成图片

html生成pdf
代码如下:
var page = require('webpage').create();
page.viewportSize = {
width: 2400,
height: 20000
};
page.paperSize = {
format: 'A4', //A4 纸张
orientation: 'portrait',
margin: '0.8cm'
};
page.zoomFactor = 1;//放大比例
page.settings.loadImages = true;
page.settings.userAgent = 'Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.117 Safari/537.36';
page.open('http://blog.csdn.net/luosai19910103/article/details/70820904',function(status){
if(status=='success'){
var cookies = page.cookies;
console.log('Listing cookies:');
for(var i in cookies) {
console.log(cookies[i].name + '=' + cookies[i].value);
}
window.setTimeout(function (){
page.render("myblog.pdf");
phantom.exit();
}, 5000);
console.log('success');
}else{
console.log('faild');
}
})
在命令行中 运行 phantomjs myblogpdf.js
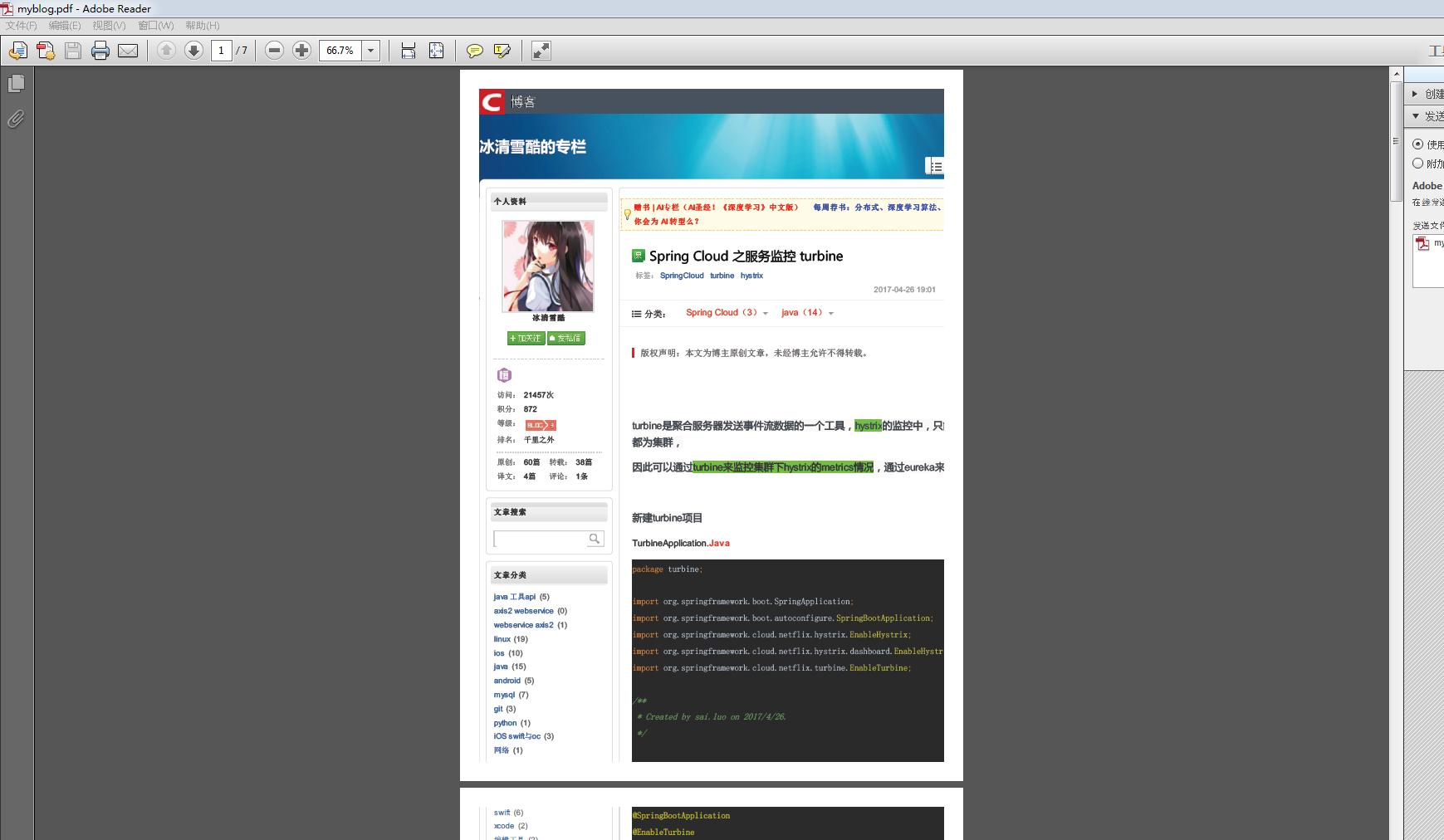
生成pdf 图片

这是截取得部分pdf 图片。





















 5115
5115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








