1.父组件向子组件进行传值(父传子)
父组件:
<div>
<input type="text" v-model="name">
<!-- 引入子组件 -->
<child :inputName="name"></child>
</div>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
}
}
</script>
子组件:
<div>
<span>{{inputName}}</span>
</div>
<script>
export default {
// 接受父组件的值
props: {
inputName: String,
required: true
}
}
</script>
2.子组件向父组件传值(子传父)
子组件:
<div>
<span>{{childValue}}</span>
<!-- 定义一个子组件传值的方法 -->
<input type="button" value="点击触发" @click="childClick">
</div>
<script>
export default {
data () {
return {
childValue: '我是子组件的数据'
}
},
methods: {
childClick () {
// childByValue是在父组件on监听的方法
// 第二个参数this.childValue是需要传的值
this.$emit('childByValue', this.childValue)
}
}
}
</script>
父组件:
<div>
<span>{{name}}</span>
<!-- 引入子组件 定义一个on的方法监听子组件的状态-->
<child @childByValue="childByValue"></child>
</div>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
},
methods: {
childByValue(childValue) {
// childValue就是子组件传过来的值
this.name = childValue
}
}
}
</script>
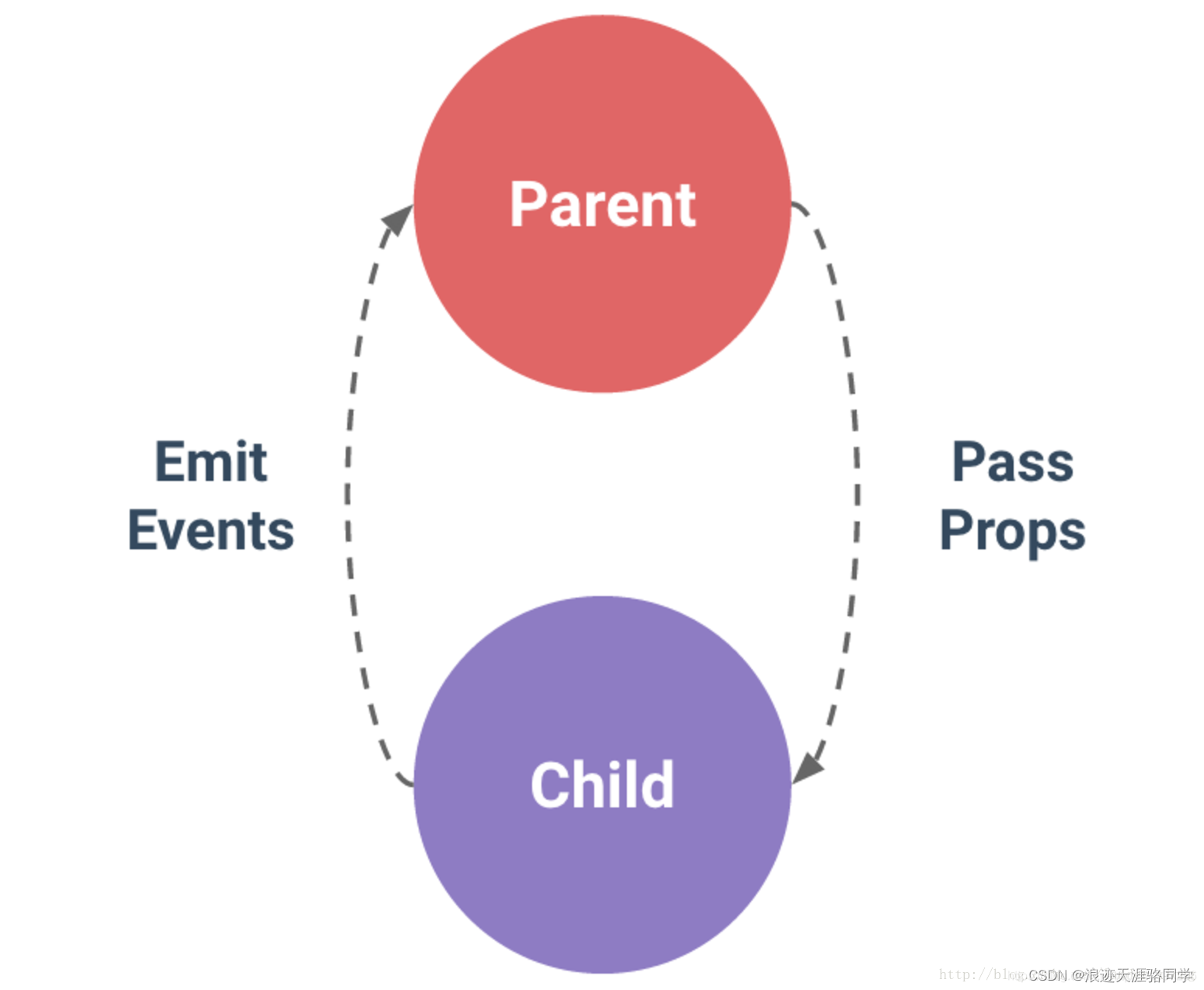
父组件通过props给子组件传值,子组件通过$emit给父组件传值






















 7931
7931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








