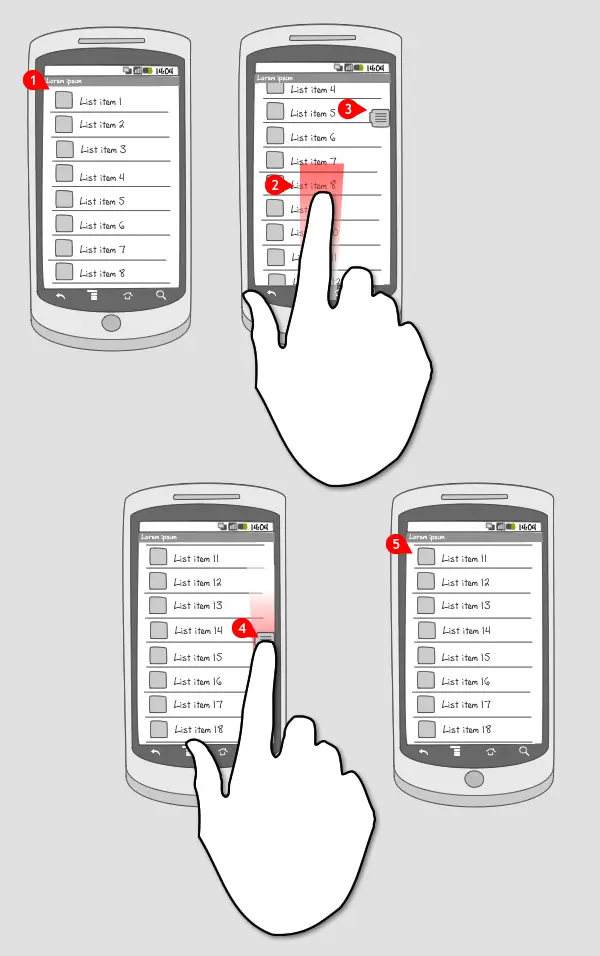
首先看下什么是快速滚动条,如下图:

scrollthumb.png
如上图,3和4既是我们的快速滚动条。拖动该滚动条的时候可以快速滚动上百个item。
正常情况下,也就是Listview或RecyclerView中item的数量比较少的时候,是不需要这种滚动条的。但是当item数量从一开始就非常多的时候,快速滚动条就显得很有必要了。
Code
布局文件中(R.layout.activity_main):
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fastScrollAlwaysVisible="true"
android:fastScrollEnabled="true"
android:scrollbars="none" />是否激活快速滚动条按钮:是
android:fastScrollEnabled="true"是否一直显示快速滚动条按钮:是
android:fastScrollAlwaysVisible="true"滚动条:无
android:scrollbars="none"
当Listview设置了这三个属性后,就算开启了快速滚动条模式,但是还有两个问题:
- 滚动条太难看
- item数量是否满足快速滚动条显示要求(默认情况下三个屏幕长度内容才能出现快速滚动条)
先看下目前的效果吧

普通.gif
快速滚动条拖动按钮的定制
打开AndroidManifest.xml文件,查看我们的theme主题在哪里,然后点击进去
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>点击 android:theme="@style/AppTheme" 进入到styles.xml文件
在我们的风格下面添加两行代码,以改变快速滚动条按钮风格
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--下面两行-->
<item name="android:fastScrollThumbDrawable">@mipmap/ic_launcher</item>
<item name="android:fastScrollTrackDrawable">@null</item>
</style>不用解释各位应该看懂了,下面是结果图。























 1646
1646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








