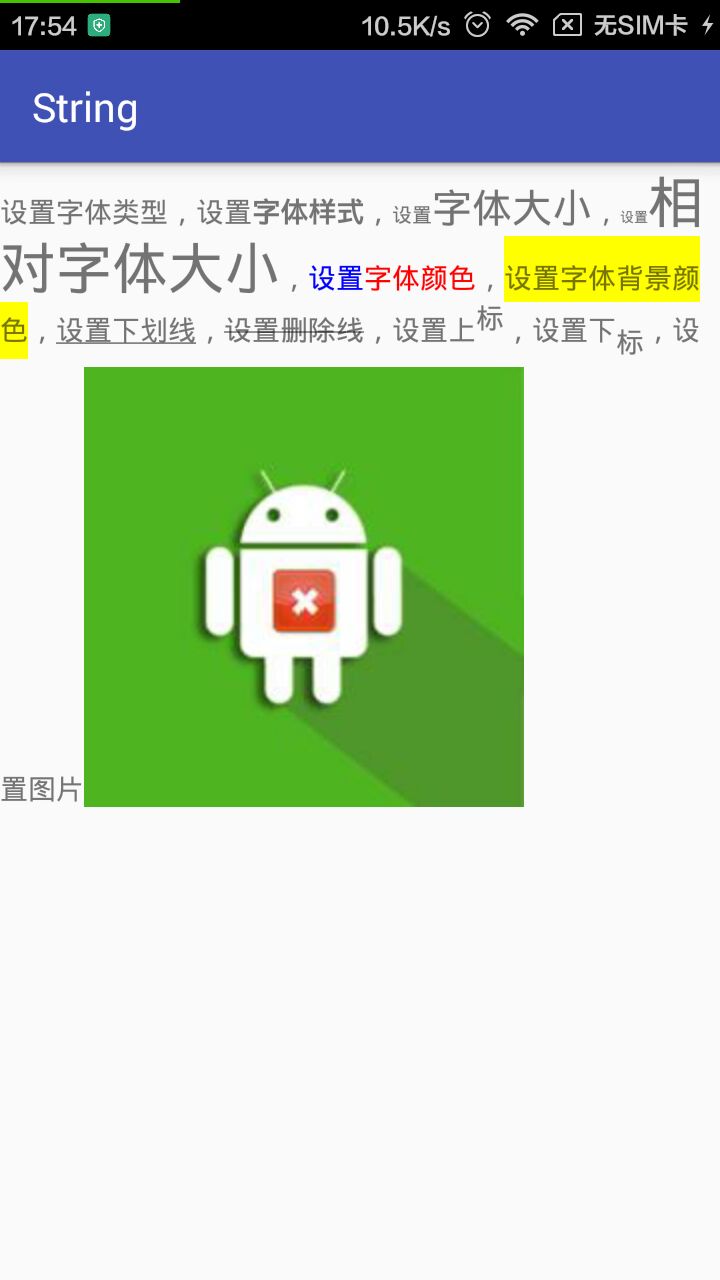
在android开发过程中,对于侧重信息展示的模块,往往需要设置字体的多样化样式,使用简单的大小和颜色不足以达到目标时,可以使用SpannableString类提供的相关方法。这里直接上图效果:
具体的用法请参考一下代码。
public class StringActivity extends AppCompatActivity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_string);
mTextView = (TextView) findViewById(R.id.tv_string);
mTextView.setText(getStyle());
}
private CharSequence getStyle() {
String string = "设置字体类型,设置字体样式,设置字体大小,设置相对字体大小,设置字体颜色,设置字体背景颜色,设置下划线,设置删除线,设置上标,设置下标,设置图片-";
SpannableString span = new SpannableString(string);
//设置字体类型(Examples include "monospace", "serif", and "sans-serif")
span.setSpan(new TypefaceSpan("serif"), 0, 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置字体样式(Examples include "NORMAL", "BOLD", "ITALIC", "BOLD_ITALIC")
span.setSpan(new StyleSpan(Typeface.NORMAL), 7, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 9, 13, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置字体大小(第二个参数如果为true,表示前面的字体大小单位为dip,否则为px)
span.setSpan(new AbsoluteSizeSpan(20), 14, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
span.setSpan(new AbsoluteSizeSpan(20, true), 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置相对字体大小,相对于默认字体的大小(0.5f表示默认字体的一半,2.0f表示默认字体的两倍)
span.setSpan(new RelativeSizeSpan(0.5f), 21, 23, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
span.setSpan(new RelativeSizeSpan(2.0f), 23, 29, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置字体颜色
span.setSpan(new ForegroundColorSpan(Color.BLUE), 30, 32, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
span.setSpan(new ForegroundColorSpan(Color.RED), 32, 36, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置字体背景颜色
span.setSpan(new BackgroundColorSpan(Color.YELLOW), 37, 45, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置下划线
span.setSpan(new UnderlineSpan(), 46, 51, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置删除线
span.setSpan(new StrikethroughSpan(), 52, 57, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置上下标
span.setSpan(new SuperscriptSpan(), 61, 62, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //上标
span.setSpan(new SubscriptSpan(), 66, 67, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //下标
//设置图片
Drawable drawable = getResources().getDrawable(R.drawable.icon_android);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
span.setSpan(new ImageSpan(drawable), string.length() - 1, string.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return span;
}
}























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








