一、一些基本的修改操作
修改主题和字体
1.1 修改主题
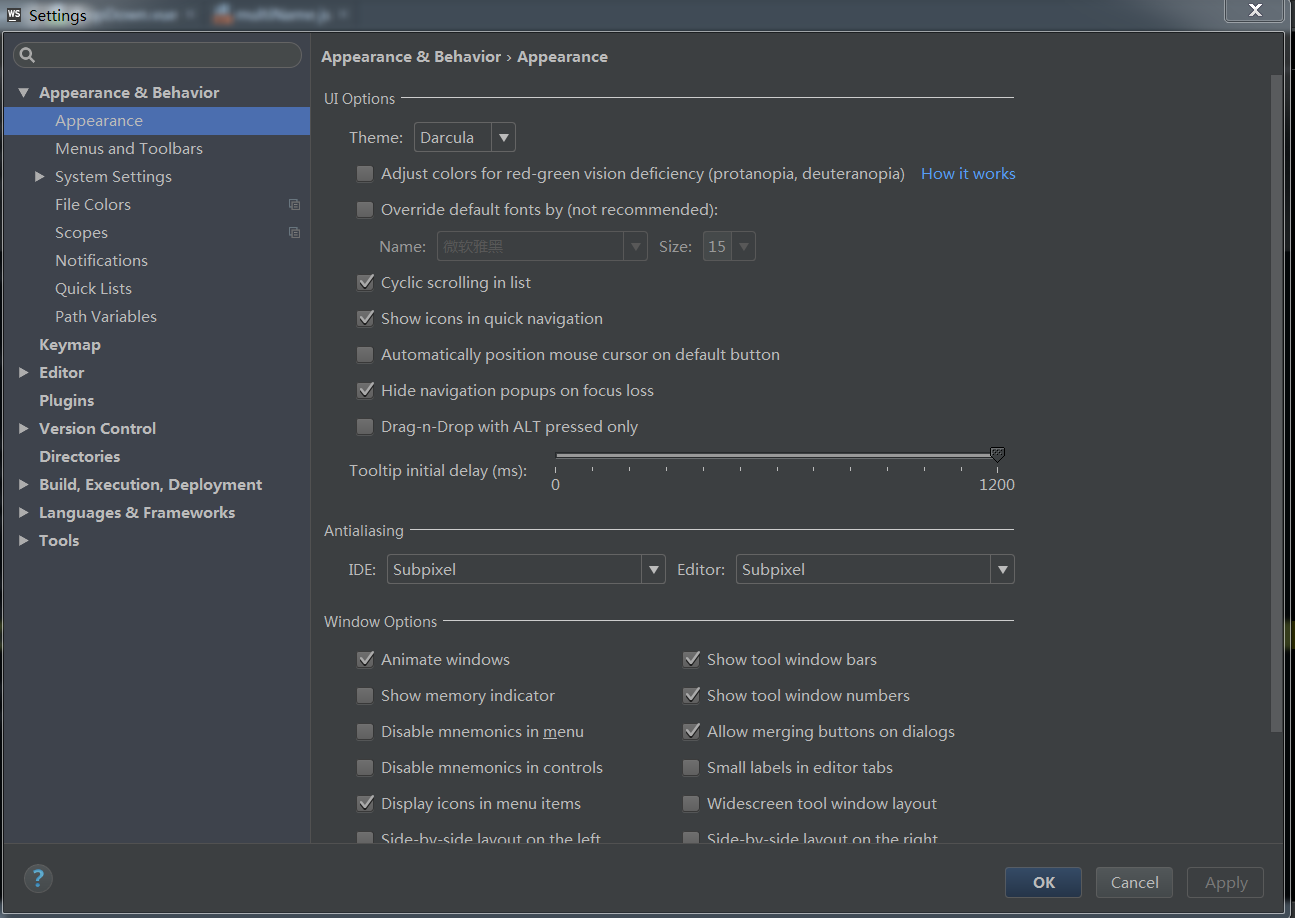
File->settings->Appearance 然后在Theme中选择一种主题(darcula(黑色主题)这个是我一直使用的主题)
ps:在Appearance下设置的字体是菜单栏的字体
2.2 修改字体(编辑器)
新建Scheme + 修改字体
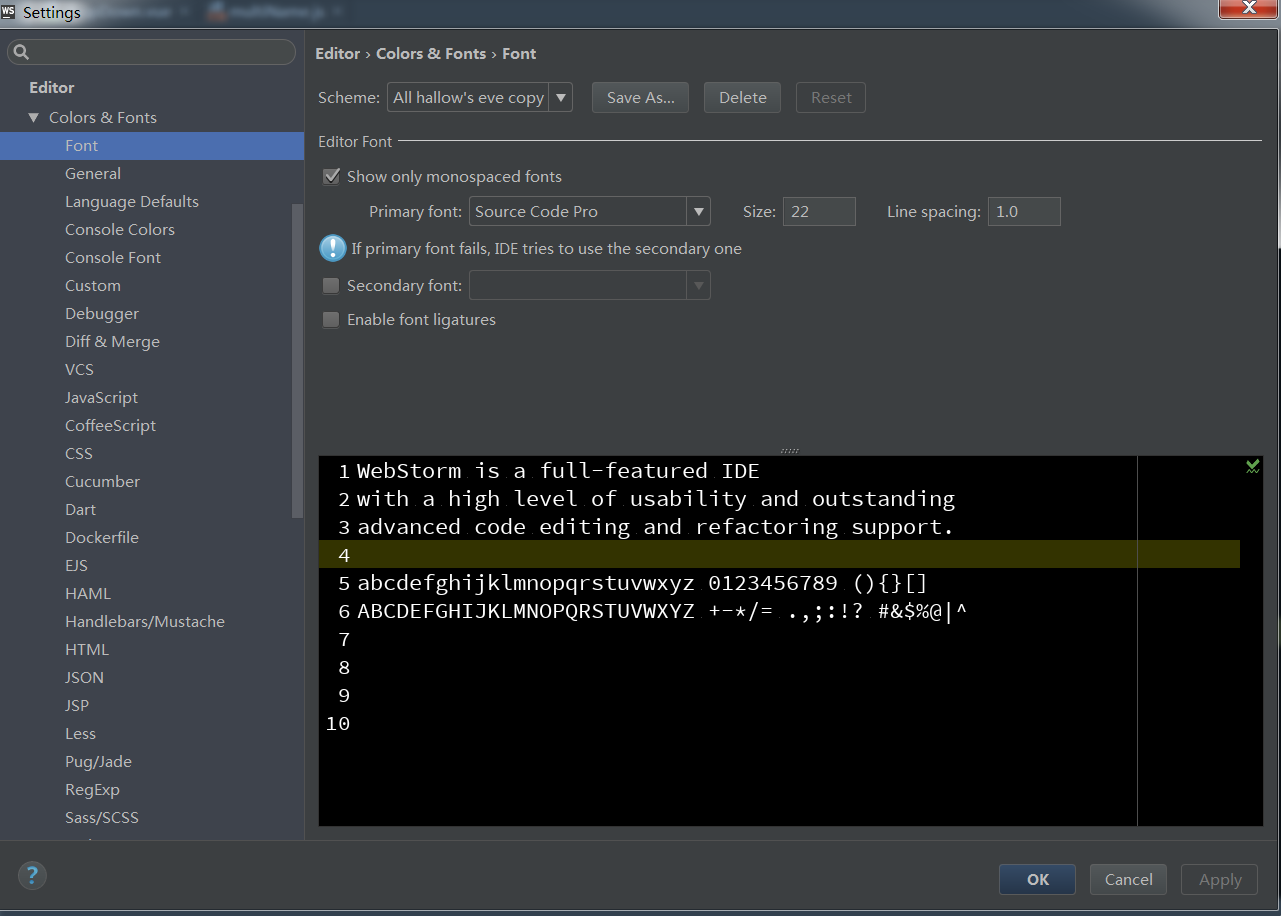
ctrl+alt+s打开Settings界面,File->settings->Editor > Colors&Fonts > Font。Default scheme是亮色调,如果想换一个背景色,可以在右侧Scheme name下拉框中选择其中一种,以此作为修改的基础,然后点击Save as,然后再给主题定义个名字,如下图:
同时还可以设置字体(我一般选择Consolas),字体大小,行间距。
2. 修改一些文件的代码样式:比如.vue文件中在代码编辑器中的字体没有样式
File->settings->Editor->File Types->HTML,在HTML中添加*.vue样式,vue文件就有样式了,你可以试一试咯。
- 3.


























 991
991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








