
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="end_console.js"></script>
<script src="jquery-1.12.2.js"></script>
<style>
button,input,td,body{
border: 0;
margin: 0;
padding: 0;
outline:none;
}
table{
display: block;
position:absolute;
width: 400px;
height: 620px;
top:50%;
left:50%;
margin-top: -310px;
margin-left: -200px;
border-spacing: 0px;
background-color: black;
}
td{
width: 100px;
height: 100px;
text-align:center;
}
.output_txt {
width: 340px;
height: 100px;
border:0px;
color: white;
font-size: 70px;
text-align: right;
margin-left: 0px;
background-color: black;
}
.btn{
width: 85px;
height: 85px;
border-radius: 50%;
font-size:40px;
color:#ffffff;
background-color: #333333;
}
.btn_long{
width: 180px;
height: 80px;
border-radius: 50px;
}
.orange_btn{
background-color: #ff9705;
}
.gray_btn{
width: 85px;
height: 85px;
border-radius: 50%;
font-size:40px;
color: black;
background-color: #a6a6a6;
}
</style>
</head>
<body>
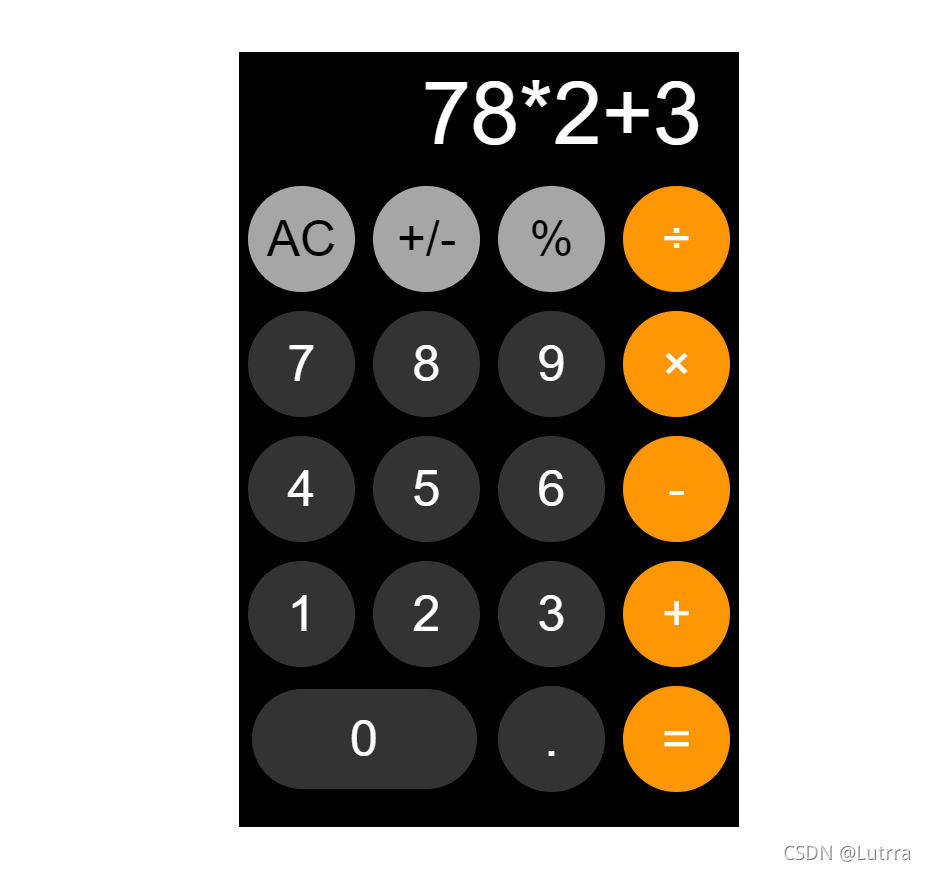
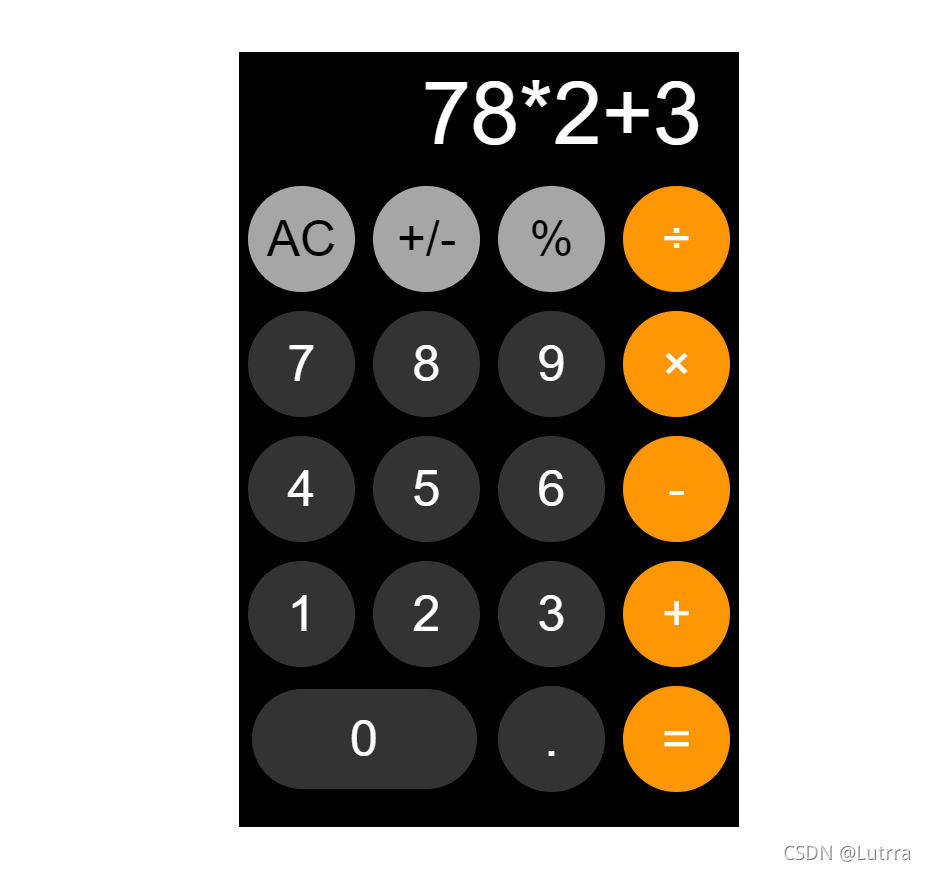
<table>
<tr>
<td colspan="4"><input class="output_txt" type="text" value="0" disabled></td>
</tr>
<tr>
<td><input class="gray_btn" type="button" value="AC"></td>
<td><input class="gray_btn" type="button" value="+/-"></td>
<td><input class="gray_btn" type="button" value="%"></td>
<td><input class="btn orange_btn" type="button" value="÷"></td></tr>
<tr>
<td><input class="btn" type="button" value="7"></td>
<td><input class="btn" type="button" value="8"></td>
<td><input class="btn" type="button" value="9"></td>
<td><input class="btn orange_btn" type="button" value="×"></td></tr>
<tr>
<td><input class="btn" type="button" value="4"></td>
<td><input class="btn" type="button" value="5"></td>
<td><input class="btn" type="button" value="6"></td>
<td><input class="btn orange_btn" type="button" value="-"></td></tr>
<tr>
<td><input class="btn" type="button" value="1"></td>
<td><input class="btn" type="button" value="2"></td>
<td><input class="btn" type="button" value="3"></td>
<td><input class="btn orange_btn" type="button" value="+"></td></tr>
<tr>
<td colspan="2"><input class="btn btn_long" type="button" value="0"></td>
<td><input class="btn" type="button" value="."></td>
<td><input class="btn orange_btn" type="button" value="="></td></tr>
</table>
</body>
</html>
function handle_undefined(text){
var check = (parseInt(text)) * 0.01;
text = toString(check)!== "object undefined"? check : "Error";
return text;
}
function calculator(text){
var output;
try{
output = eval(text);
} catch(e){
output= "Error";
}
return output;
}
window.onload = function () {
let button = document.getElementsByClassName("btn");
let expression = document.getElementsByClassName("output_txt")[0];
let special_op = document.getElementsByClassName("gray_btn");
let record = false;
for (let i = 0; i < special_op.length; i++) {
special_op[i].onclick = function () {
if (this.value === "AC") expression.value = "0";
else if (this.value === "+/-") expression.value = parseInt(expression.value)* (-1);
else expression.value = handle_undefined(expression.value);
}
}
for (let i = 0; i < button.length; i++) {
button[i].onclick = function () {
if (this.value === "."){
if (expression.value.indexOf(".") === -1) expression.value += this.value;
} else if (this.value === "÷" || this.value === "×"){
if(this.value === "÷") expression.value += "/";
else expression.value += "*";
} else if(this.value === "="){
expression.value = calculator(expression.value);
record = true;
} else {
if(expression.value === "0" || record === true){
expression.value = this.value;
record = false;
} else{
expression.value += this.value;
}
}
}
}
}






















 2813
2813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








