现在社会化分享组件有很多友推、Mob的ShareSDK、友盟社会化分享组件等,前面两种以前在做项目的时候用到过,最近的项目需要实现分享视频到各社交平台,对比了这三种组件觉得友盟社会化分享组件更适合这个项目,最终选择了友盟,接下来主要介绍继承友盟社会化分享组件。
友盟社会化分享组件
友盟社会化分享组件,帮助移动应用快速具备微信分享,微博分享、登录、评论、喜欢等社会化组件功能,助力产品推广,并提供实时、全面的社会化数据统计分析服务。
申请友盟AppKey
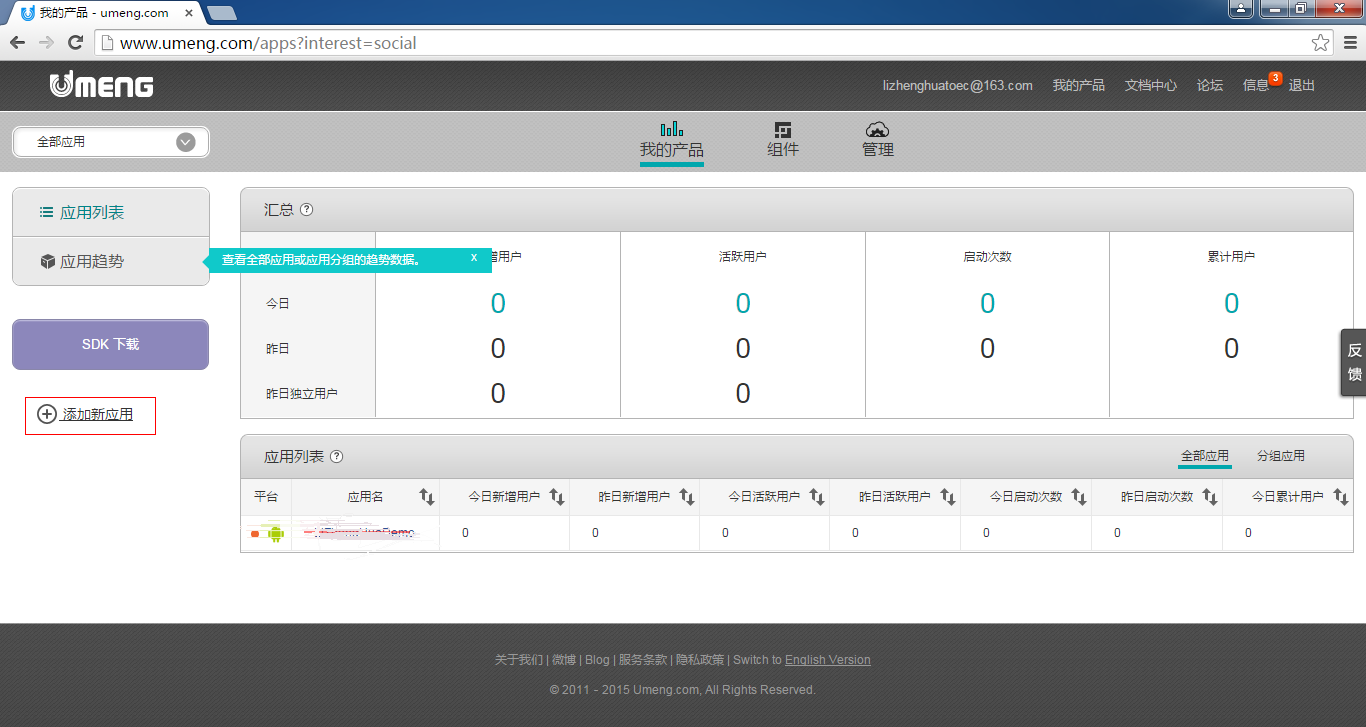
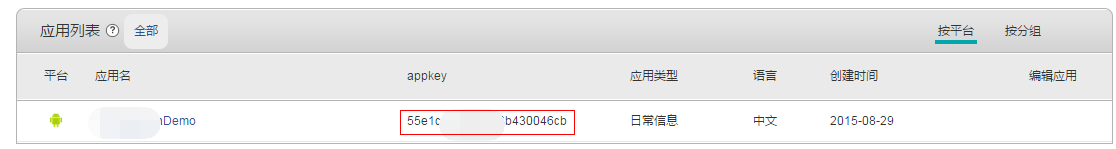
首先需要注册友盟账号,然后申请APP所需要的AppKey,具体步骤如下图所示:
现在AppKey已经申请成功了。
下载SDK
这是SDK下载地址:http://dev.umeng.com/social/android/sdk-download

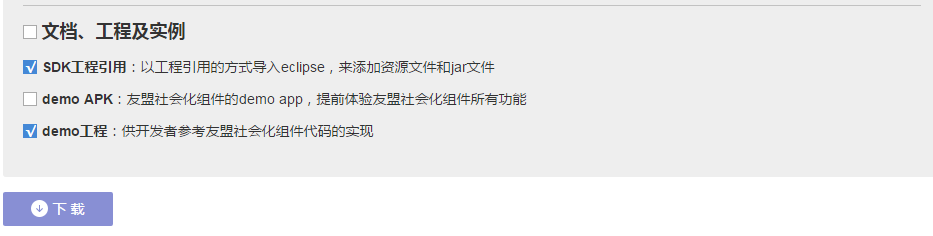
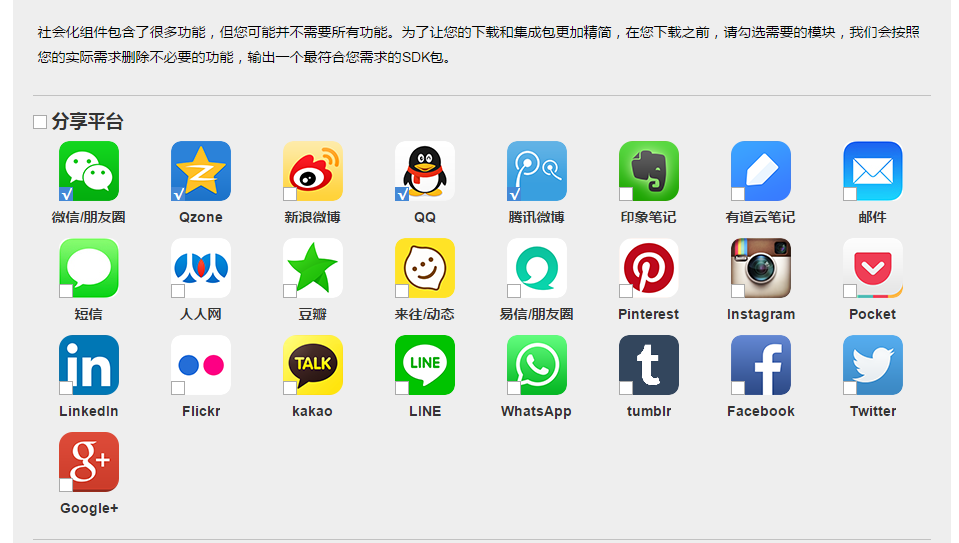
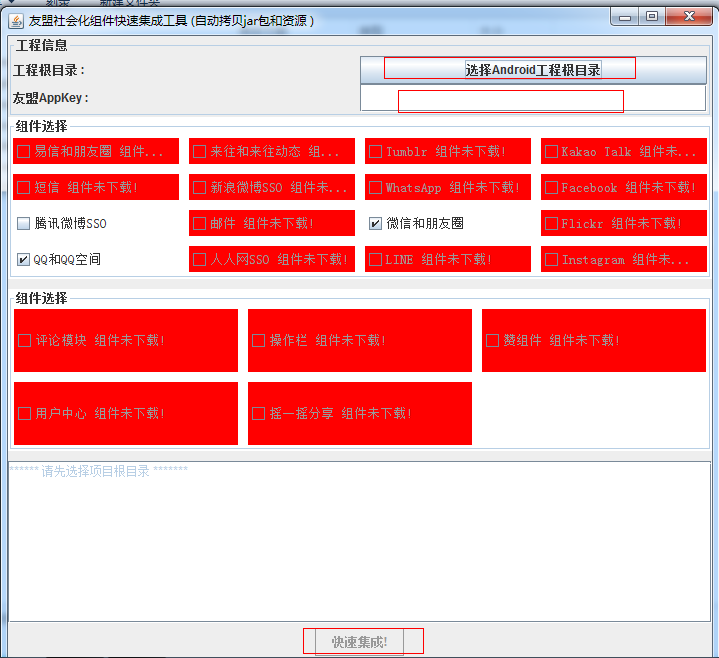
选择我们所需要集成的分享平台,在这里我们选择微信、QQ空间、QQ,建议在下载SDK的时候下载Demo工程,这样有利于我们快速实现分享功能。
新建Demo工程
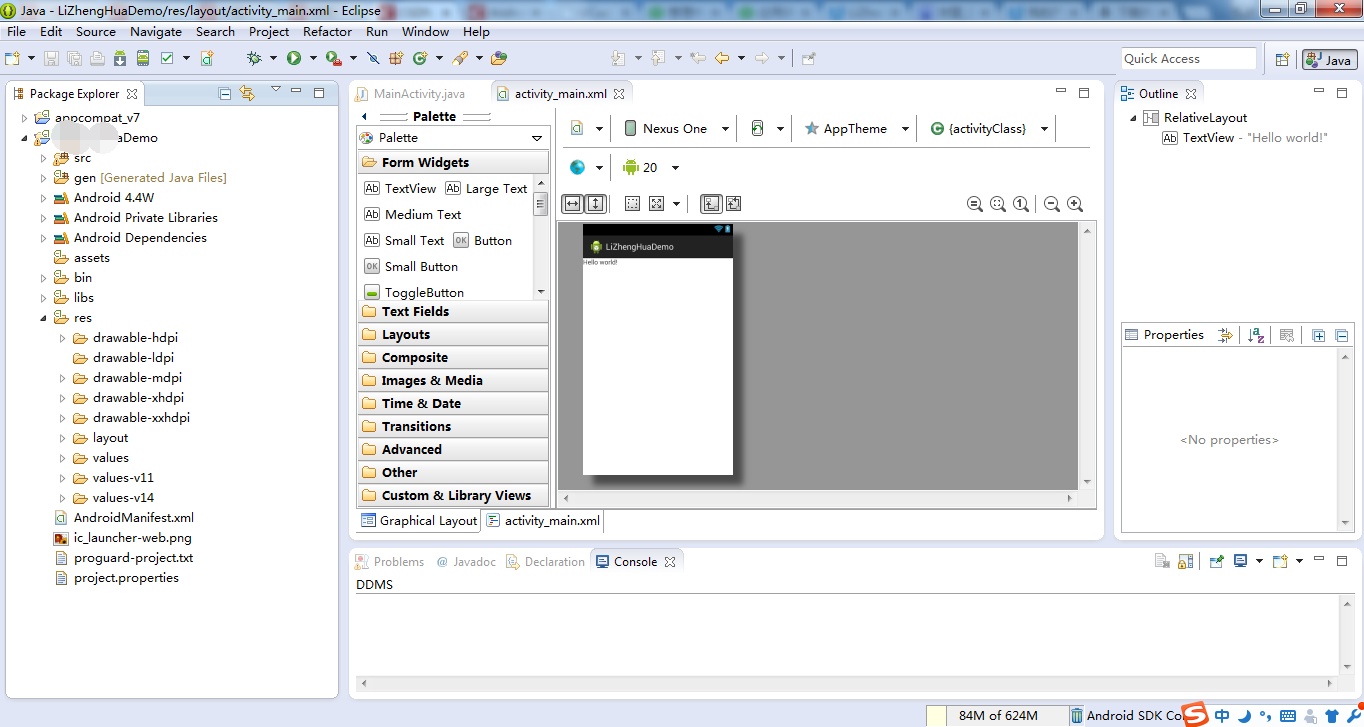
在集成友盟分享组件之前我们需要新建一个Demo工程。
添加资源文件和jar文件
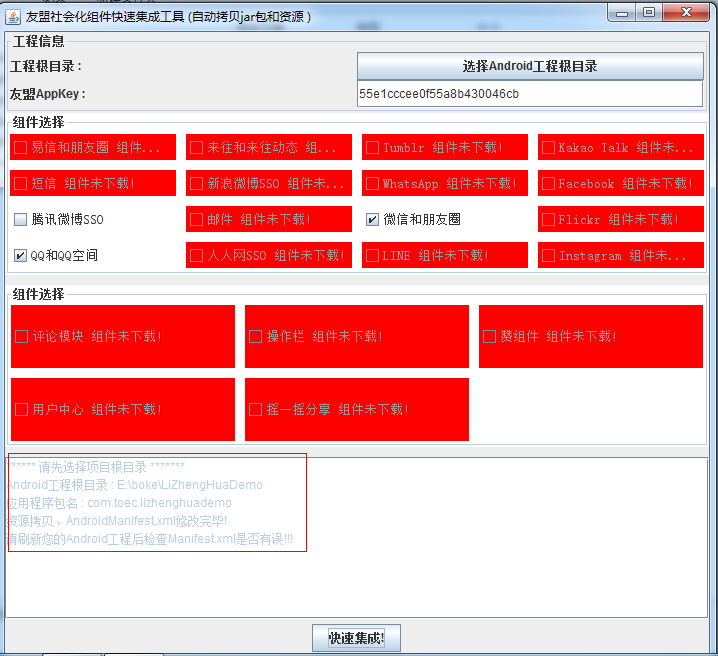
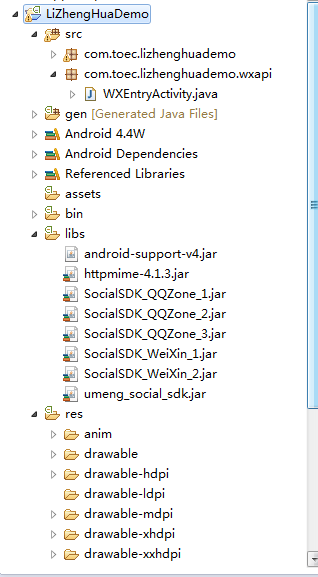
集成SDK有三种方法,这里我只介绍其中我觉得最方便的一种。
到此添加资源文件和jar文件已经完成。
添加分享相关的代码
final UMSocialService mController = UMServiceFactory
.getUMSocialService("com.umeng.share");
// 设置分享内容
mController
.setShareContent("集成友盟社会化分享组件");
// 设置分享图片, 参数2为图片的url地址
mController.setShareMedia(new UMImage(this,
"https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superplus/img/logo_white_ee663702.png"));
// 设置分享图片,参数2为本地图片的资源引用
// mController.setShareMedia(new UMImage(getActivity(),
// R.drawable.icon));
// 设置分享图片,参数2为本地图片的路径(绝对路径)
// mController.setShareMedia(new UMImage(getActivity(),
// BitmapFactory.decodeFile("/mnt/sdcard/icon.png")));
// 设置分享音乐
// UMusic uMusic = new
// UMusic("http://sns.whalecloud.com/test_music.mp3");
// uMusic.setAuthor("GuGu");
// uMusic.setTitle("天籁之音");
// 设置音乐缩略图
// uMusic.setThumb("http://www.umeng.com/images/pic/banner_module_social.png");
// mController.setShareMedia(uMusic);
// 设置分享视频
// UMVideo umVideo = new UMVideo(
// "http://v.youku.com/v_show/id_XNTE5ODAwMDM2.html?f=19001023");
// 设置视频缩略图
// umVideo.setThumb("http://www.umeng.com/images/pic/banner_module_social.png");
// umVideo.setTitle("友盟社会化分享!");
// mController.setShareMedia(umVideo);`
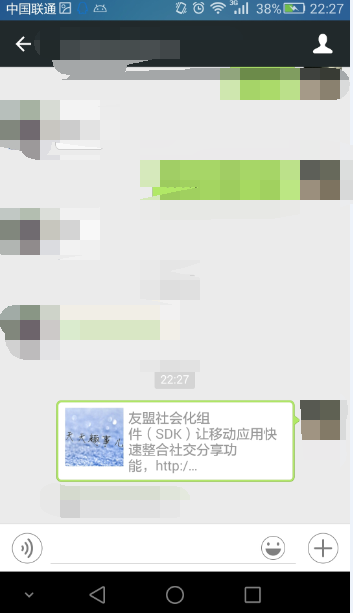
这里我以实现微信好友和朋友圈为列,集成其他的社交平台实现方式一样。在实现微信分享之前我们需要去微信开发者平台去为我们的app申请AppID和AppSecret,下面是微信相关的代码:
String appID = "wx865a8f02ecd8a511";
String appSecret = "67660927df511384f75bae8d523e07c3";
// 添加微信平台
UMWXHandler wxHandler = new UMWXHandler(this, appID, appSecret);
wxHandler.addToSocialSDK();
// 添加微信朋友圈
UMWXHandler wxCircleHandler = new UMWXHandler(this, appID,
appSecret);
wxCircleHandler.setToCircle(true);
wxCircleHandler.addToSocialSDK();在demo中添加一个button的点击事件
shareBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
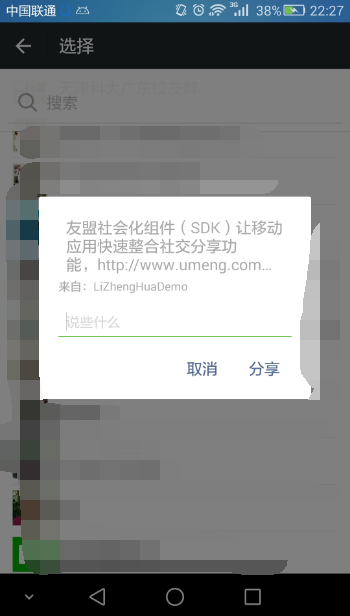
mController.openShare(MainActivity.this, false);//打开分享选择页
}
});现在我们就实现了,微信分享功能了。

































 1011
1011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








