项目的界面再一次被重新设计,整体效果上比上一版好看很多,只是对话框有点与众不同,经过谈论以后大部分人同意了那就这样做呗,因为项目中有很多长的差不多的Dialog,所以自定义一个Dialog这样用起来就方便多了。


对话框的上显示的信息的条数不一样,这个地方用listView就能实现这个效果,但是在写文章之前没有考虑到ListView的addheadView的方法,Dialog的最上面哪一行我用了一个LinearLayout,然后下面才是ListView,实现的效果应该都一样,这篇文章暂且用后面这种办法来实现吧。
先看Dialog的界面布局代码,上面的哪行title是三个TextView,下面是 一个ListView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/divide">
<LinearLayout
android:id="@+id/title_layout"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#FFFFFF"
android:orientation="horizontal">
<TextView
android:id="@+id/ok"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="@drawable/textview_selector"
android:gravity="center_vertical|center_horizontal"
android:padding="10dp" />
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_weight="2"
android:gravity="center"
android:text="标题"
android:textSize="16dp" />
<TextView
android:id="@+id/cancle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="@drawable/textview_selector"
android:gravity="center_vertical|center_horizontal"
android:padding="10dp" />
</LinearLayout>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/title_layout"
android:layout_marginTop="1px"
android:background="#FFFFFF"
android:divider="@color/divide"
android:dividerHeight="1px"
android:listSelector="#FFFFFF"
android:paddingLeft="20dp"
android:scrollbars="none" />
</RelativeLayout>Dialog
package com.ybws.dialogdemo;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.view.Window;
import android.widget.ListView;
import android.widget.TextView;
/**
* Created by lzh on 2016/4/6.
*/
public class CustomDialog extends Dialog {
private Context context;
private AlertDialog alertDialog;
private TextView titleView, cancleTextView, okTextView;
private ListView listView;
private OnClickListener listener;
public CustomDialog(Context context) {
super(context);
this.context = context;
alertDialog = new AlertDialog.Builder(context).create();
alertDialog.show();
Window window = alertDialog.getWindow();
window.setContentView(R.layout.dialog_layout);
titleView = (TextView) window.findViewById(R.id.title);
cancleTextView = (TextView) window.findViewById(R.id.cancle);
okTextView = (TextView) window.findViewById(R.id.ok);
listView = (ListView) window.findViewById(R.id.listview);
}
//设置标题
public void setTitleMessage(String message) {
titleView.setText(message);
}
//获取Dialog中的ListView
public ListView getListView() {
return listView;
}
//设置右边textView的text
public void setCancleBtnText(String text) {
cancleTextView.setText(text);
}
//设置左边的textViewe的text
public void setOkBtnText(String text) {
okTextView.setText(text);
}
//点击监听
public void setCancleBtnOnClickListener(final OnClickListener listener) {
cancleTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
listener.onClick();
}
});
}
//点击监听
public void setOkBtnOnClickListener(final OnClickListener listener) {
okTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
listener.onClick();
}
});
}
public void show() {
alertDialog.show();
}
public void dismiss() {
alertDialog.dismiss();
}
interface OnClickListener {
void onClick();
}
}Activity代码:
public class MainActivity extends AppCompatActivity {
private CustomDialog dialog;
private ListView listView;
private ArrayList<ItemMessage> list = new ArrayList<ItemMessage>();
private ItemMessage item;
private ListAdapter adapter;
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dialog = new CustomDialog(MainActivity.this);
listView = dialog.getListView();
adapter = new ListAdapter(MainActivity.this, getListData());
listView.setAdapter(adapter);
dialog.setCancleBtnText("取消");
dialog.setOkBtnText("确定");
dialog.setTitleMessage("通知");
dialog.setCancleBtnOnClickListener(new CustomDialog.OnClickListener() {
@Override
public void onClick() {
Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
dialog.setOkBtnOnClickListener(new CustomDialog.OnClickListener() {
@Override
public void onClick() {
Toast.makeText(MainActivity.this, "确定", Toast.LENGTH_SHORT).show();
}
});
dialog.show();
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
for (int i = 0; i < list.size(); i++) {
if (i != position) {
list.get(i).setCheck(false);
} else {
list.get(i).setCheck(true);
}
}
Toast.makeText(MainActivity.this, list.get(position).getContent(), Toast.LENGTH_SHORT).show();
adapter.notifyDataSetChanged();
}
});
}
public List<ItemMessage> getListData() {
list.add(new ItemMessage("正常", true));
list.add(new ItemMessage("左右翻转", false));
list.add(new ItemMessage("上下翻轉", false));
list.add(new ItemMessage("全部翻轉", false));
return list;
}
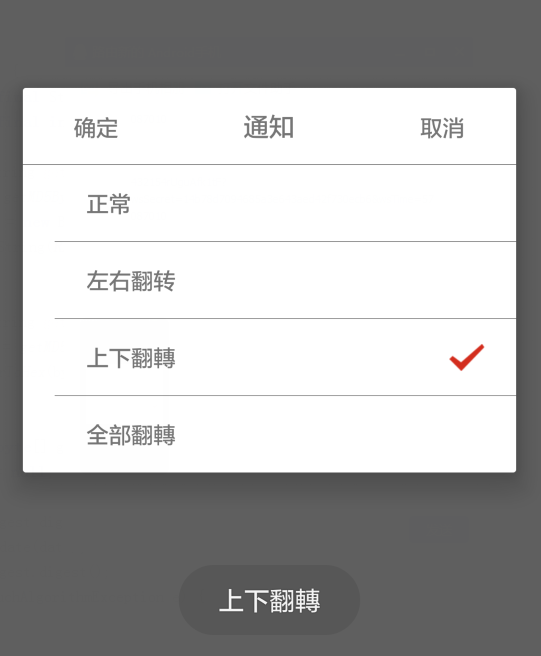
}效果图如下:























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








