在af:table中,通常我们做的是一次选中一行,然后点击绑定了Delete operation的按钮,可以删除选中的行。下面介绍如何一次选中多行,并实现删除多行的逻辑。
1,创建Fuwion Web Applicaiton
2,Model层使用HR schema的departments表,创建EO、VO,并将VO对象Expose给UI。
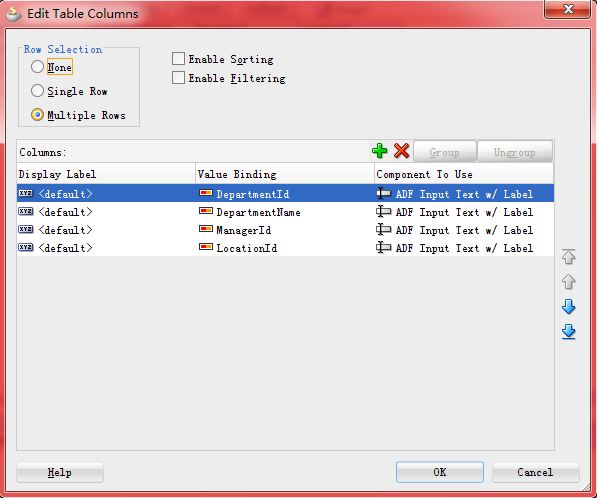
3,创建页面,将departments VO以table形式展示到页面上,注意要选择‘Multiple Rows’。

4,创建Managed Bean,并创建RichTable对象,将页面上的af:table绑定到该RichTable对象
<af:table value="#{bindings.DepartmentsView1.collectionModel}" var="row"
rows="#{bindings.DepartmentsView1.rangeSize}"
emptyText="#{bindings.DepartmentsView1.viewable ? 'No data to display.' : 'Access Denied.'}"
fetchSize="#{bindings.DepartmentsView1.rangeSize}" rowBandingInterval="0"
selectionListener="#{bindings.DepartmentsView1.collectionModel.makeCurrent}" rowSelection="multiple"
id="t1" binding="#{backingBeanScope.backing_departments.tblDept}">5,在Mnage Bean中创建方法removeMultiselectRows,如下:
public void removeMultiselectRows(ActionEvent event) {
RowKeySet rowKeySet = tblDept.getSelectedRowKeys();
CollectionModel cm = (CollectionModel)tblDept.getValue();
for (Object facesTreeRowKey : rowKeySet) {
cm.setRowKey(facesTreeRowKey);
JUCtrlHierNodeBinding rowData = (JUCtrlHierNodeBinding)cm.getRowData();
rowData.getRow().remove();
}
}6,页面上的按钮绑定removeMultiselectRows方法
<af:commandToolbarButton text="RemoveRows" id="ctb1"
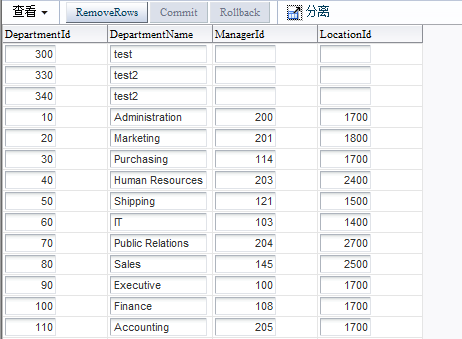
actionListener="#{backingBeanScope.backing_departments.removeMultiselectRows}"/>7,运行,效果如下:

多选行,要按住Ctrl键:

点RemoveRows按钮:

Commit保存到数据库,Rollback回退。
























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








