员工管理系统
一、新建项目

选择配件时勾选SpringWeb和Thymeleaf和lombok

二、导入静态资源
首先创建不存在的静态资源目录public和resources
将html静态资源放置templates目录下

将asserts目录下的css、img、js等静态资源放置static目录下

三、模拟数据库
1、pojo
在主程序同级目录下新建pojo包,用来存放实体类
在pojo包下创建一个部门表Department和一个员工表Employee
使用lombok
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
部门表
package com.dl.webdemo1.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
//部门表
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Department {
private Integer id;
private String departmentName;
}
员工表
package com.dl.webdemo1.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.Date;
//员工表
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Employee {
private Integer id;
private String lastName;
private String email;
private Integer gender;//0:女 1:男
private Department department;
private Date date;
}
2、dao
在主程序同级目录下新建dao包
然后分别编写DepartmentDao和EmployeeDao,并在其中模拟数据库的数据
四、首页
在主程序同级目录下新建config包用来存放自己的配置类
在其中新建一个自己的配置类MyMvcConfig,进行视图跳转
package com.dl.webdemo1.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
}
}
测试时可以看到页面有图片没有加载出来,且没有css和js的样式,这就是因为我们html页面中静态资源引入的语法出了问题,在SpringBoot中,推荐使用Thymeleaf作为模板引擎,我们将其中的语法改为Thymeleaf,所有页面的静态资源都需要使用其接管
注意所有html都需要引入Thymeleaf命名空间
xmlns:th="http://www.thymeleaf.org"
然后修改所有页面静态资源的引入,使用**@{…}** 链接表达式
例如index.html中:
注意:第一个/代表项目的classpath,也就是这里的resources目录
五、页面国际化
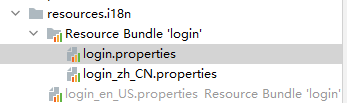
在resources目录下新建一个i18n包,其中放置国际化相关的配置
其中新建三个配置文件,用来配置语言:
login.properties:无语言配置时候生效
login.tip=请登录
login.password=密码
login.remember=记住我
login.btn=登录
login.username=用户名
login_en_US.properties:英文生效
login.btn=Sign in
login.password=Password
login.remember=Remember me
login.tip=Please sign in
login.username=Username
在这里插入代码片login_zh_CN.properties:中文生效
login.tip=请登录
login.password=密码
login.remember=记住我
login.btn=登录
login.username=用户名
命名方式是下划线的组合:文件名_语言_国家.properties
以此方式命名,IDEA会帮我们识别这是个国际化配置包,自动绑定在一起转换成如下的模式:

在Spring程序中,国际化主要是通过ResourceBundleMessageSource这个类来实现的
Spring Boot通过MessageSourceAutoConfiguration为我们自动配置好了管理国际化资源文件的组件
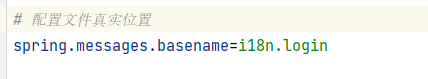
这里我们自定义了国际化资源文件,因此我们需要在SpringBoot配置文件application.properties中加入以下配置指定我们配置文件的名称

首页获取显示国际化值
利用#{…} 消息表达式,去首页index.html获取国际化的值
配置国际化组件实现中英文切换
首先在这两个标签上加上跳转链接并带上相应的参数
<!--这里传入参数不需要使用?使用key=value-->
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
自定义地区解析器组件
自定义的地区解析器MyLocaleResolver中,需要处理这两个带参数的链接请求
package com.dl.webdemo1.config;
import org.springframework.cglib.core.Local;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servl et.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocaleResolver implements LocaleResolver {
//解析请求
@Override
public Locale resolveLocale(HttpServletRequest request) {
//获取请求中的国际化参数
String language = request.getParameter("l");
//默认的地区
Locale locale = Locale.getDefault();
//如果请求的链接参数不为空,携带了国际化参数
if (!StringUtils.isEmpty(language)) {
String[] split = language.split("_");//zh_CN(语言_地区)
locale = new Locale(split[0], split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
}
配置一下这个组件!在自己的MvcConofig配置类下添加bean;
//自定义的国际化组件生效
@Bean
public LocaleResolver localeResolver() {
return new MyLocaleResolver();
}
页面国际化总结

六、登录功能实现
因此我们首先在index.html中的表单编写一个提交地址**/user/login**,并给名称和密码输入框添加name属性为了后面的传参

编写对应的controller
在主程序同级目录下新建controller包,在其中新建类loginController,处理登录请求
package com.dl.webdemo1.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class loginController {
@RequestMapping("/user/login")
public String login(@RequestParam("username") String username, @RequestParam("password") String password, Model model) {
//如果用户名和密码正确
if ("admin".equals(username) && "123456".equals(password))
return "dashboard";//跳转到dashboard页面
//如果用户名或者密码不正确
else {
model.addAttribute("msg", "用户名或者密码错误");//显示错误信息
return "index";//跳转到首页
}
}
}
到此我们的登录功能实现完毕,但是有一个很大的问题,浏览器的url暴露了用户的用户名和密码,这在实际开发中可是重大的漏洞,泄露了用户信息,因此我们需要编写一个映射
我们在自定义的配置类MyMvcConfig中加一句代码
但是这又出现了新的问题,无论登不登陆,我们访问localhost/main.html都会跳转到dashboard的页面,这就引入了接下来的拦截器
registry.addViewController("/main.html").setViewName("dashboard");
七、登录拦截器
为了解决上述遗留的问题,我们需要自定义一个拦截器;
在config目录下,新建一个登录拦截器类LoginHandlerInterceptor
用户登录成功后,后台会得到用户信息;如果没有登录,则不会有任何的用户信息;
我们就可以利用这一点通过拦截器进行拦截:
当用户登录时将用户信息存入session中,访问页面时首先判断session中有没有用户的信息
- 如果没有,拦截器进行拦截
- 如果有,拦截器放行
因此我们首先在LoginController中当用户登录成功后,存入用户信息到session中
session.setAttribute("LoginUser", username);
然后再在实现自定义的登录拦截器,继承HandlerInterceptor接口
- 其中获取存入的session进行判断,如果不为空,则放行;
- 如果为空,则返回错误消息,并且返回到首页,不放行。
package com.dl.webdemo1.config;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginHandlerInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//用户登录成功后,应该有自己的session
Object session = request.getSession().getAttribute("LoginUser");
if (session == null) {
request.setAttribute("msg", "权限不够,请先登录");
request.getRequestDispatcher("/index.html").forward(request, response);
return false;
} else {
return true;
}
}
}
然后配置到bean中注册,在MyMvcConfig配置类中,重写关于拦截器的方法,添加我们自定义的拦截器,注意屏蔽静态资源及主页以及相关请求的拦截
八、展示员工信息——查
1. 实现Customers视图跳转
点击dashboard.html页面中的Customers展示跳转到list.html页面显示所有员工信息
首先给dashboard.html页面中Customers部分标签添加href属性,实现点击该标签请求/emps路径跳转到list.html展示所有的员工信息
<a class="nav-link" th:href="@{/emps}">
同样修改list.html对应该的代码为上述代码
在templates目录下新建一个包emp,用来放所有关于员工信息的页面,我们将list.html页面移入该包中
然后编写请求对应的controller,处理**/emps请求,在controller包下,新建一个EmployeeController**类
package com.dl.webdemo1.controller;
import com.dl.webdemo1.dao.EmployeeDao;
import com.dl.webdemo1.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Collection;
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@RequestMapping("/emps")
public String list(Model model){
Collection<Employee> employees = employeeDao.getALL();
model.addAllAttributes(employees);
return "emp/list";
}
}
重启主程序进行测试,登录到dashboard页面,再点击Customers,成功跳转到/emps
但是有些问题:
- 我们点击了Customers后,它应该处于高亮状态,但是这里点击后还是普通的样子,高亮还是在Dashboard上
- list.html和dashboard.html页面的侧边栏和顶部栏是相同的,可以抽取出来
在templates目录下新建一个commons包,其中新建commons.html用来放置公共页面代码
利用th:fragment标签抽取公共部分(顶部导航栏和侧边栏)
删除dashboard.html和list.html中顶部导航栏和侧边栏的代码
分别在dashboard.html和list.html删除的部分插入提取出来的公共部分topbar和sidebar
<!--顶部导航栏-->
<div th:replace="~{commons/commons::topbar}" }></div>
<!--侧边栏-->
<div th:replace="~{commons/commons::siderbar}"></div>
点击高亮处理
在页面中,使高亮的代码是class="nav-link active"属性
传递参数判断点击了哪个标签实现相应的高亮
首先在dashboard.html的侧边栏标签传递参数active为main.html
同样在list.html的侧边栏标签传递参数active为list.html
在公共页面commons.html相应标签部分利用thymeleaf接收参数active,利用三元运算符判断决定是否高亮
2 显示员工信息
修改list.html页面,显示自己的数据值
<table class="table table-striped table-sm">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>email</th>
<th>gender</th>
<th>department</th>
<th>data</th>
</tr>
</thead>
<tbody>
<tr th:each="emp:${emps}">
<td th:text="${emp.getId()}"></td>
<td th:text="${emp.getLastName()}">Lorem</td>
<td th:text="${emp.getEmail()}">ipsum</td>
<td th:text="${emp.getGender()}">dolor</td>
<td th:text="${emp.getDepartment().getDepartmentName()}">sit</td>
<td th:text="${emp.getBirth()}">sit</td>
</tr>
</tbody>
</table>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








