1.1 搭建网易云本地接口
$ git clone git@github.com:Binaryify/NeteaseCloudMusicApi.git
$ npm install
$ node app.js
1.2 前端项目初始化
1. 初始化工程 vue2
vue create music-demo
2. 下载需要的所有第三方依赖包
yarn add axios vant vue-router

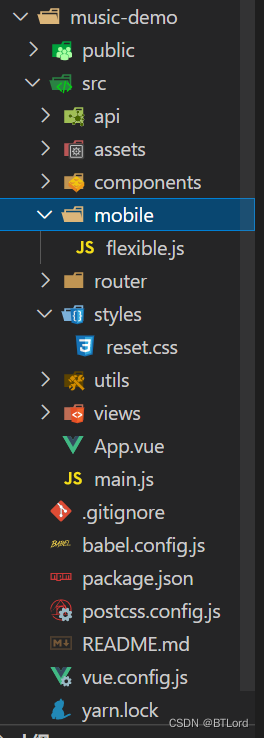
3.引入准备好的reset.css和flexible.js -
实现样式初始化和适配问题 - 引入到main.js
4.vant使用自动按需引入的方式
文档: https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart
yarn add babel-plugin-import -D
在babel.config.js - 添加插件配置
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
1.3 具体文档语雀链接中
1.4 代码压缩包
https://wwc.lanzoum.com/i6t3q05hu32d






















 3411
3411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








