微信应用(小程序)开发最全整理
正常渠道
目前微信小程序平台处于内测阶段,只有收到微信官方发出的内测邀请的开发者,才能通过官方给的正常渠道进行小程序开发和测试。
非常正常渠道
有志之士已发出破解版的开发工具,使得即使没有邀请,也能使用工具进行微信小程序开发。
开发环境搭建
工具准备
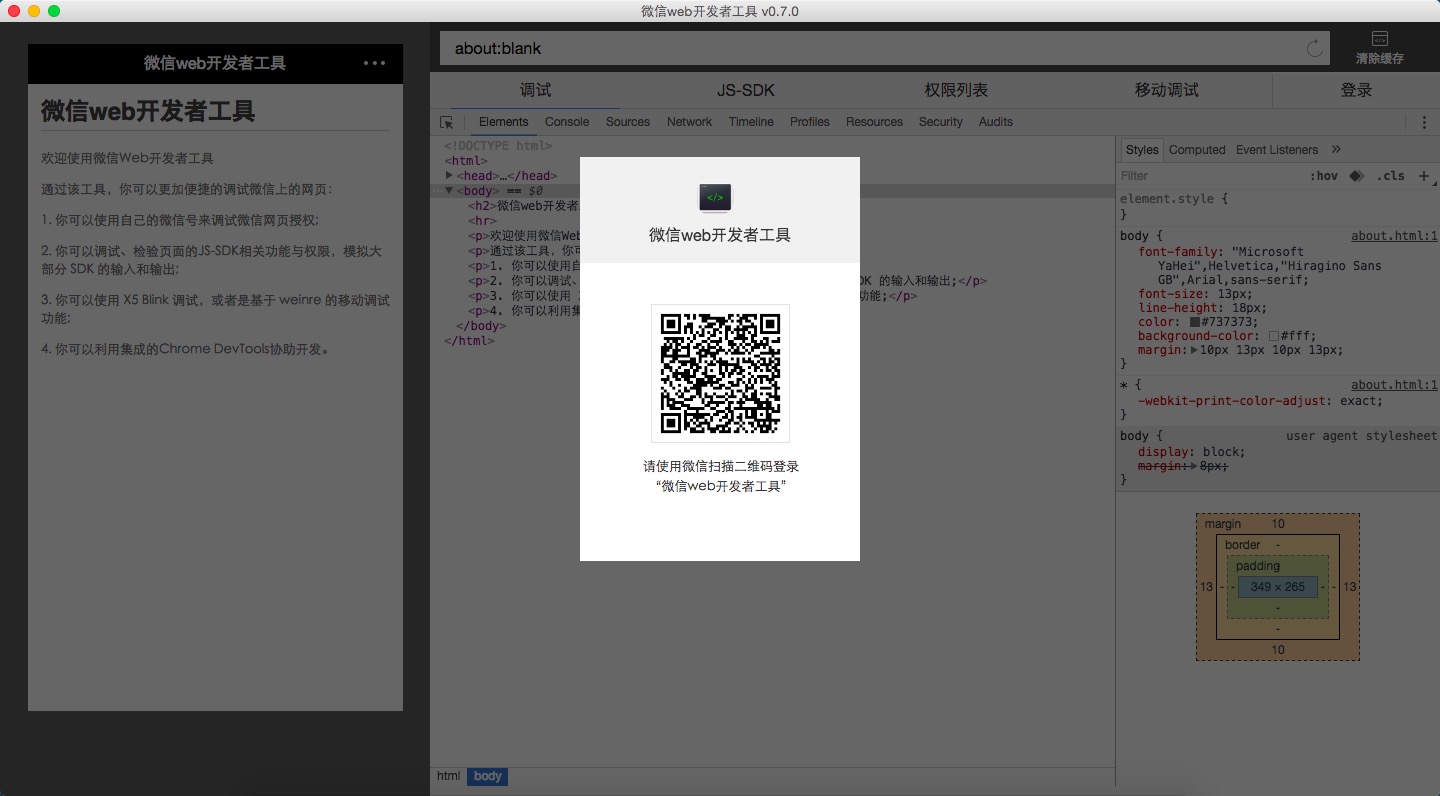
- 0.7版本的微信web开发工具
- windows版 32位点这里,密码mxj1 ,64位点这里,密码tavd
- Mac版 点这里,密码tn22
- 0.9版本的微信web开发工具
- windows版 64位点这里,密码axrf
- Mac版 点这里,密码44ix
- 1.0版本的微信web开发工具
- windows版 64位点这里,密码df9z
- Mac版 点这里,密码yhpu
- 破解文件
步骤
- 分别安装0.7版和0.9版,安装到不同目录。
分别替换如下文件。
- windows
\package.nw\app\dist\components\create\createstep.js
\package.nw\app\stroes\projectStores.js - Mac
/Resources/app.nw/app/dist/components/create/createstep.js
/Resources/app.nw/app/dist/stroes/projectStores.js
替换的文件在上文给的下载文件列表里的破解文件,weapp-ide-crack.zip里。
- windows
- 先启动0.7版,扫码登陆。用你自己的微信号就行。
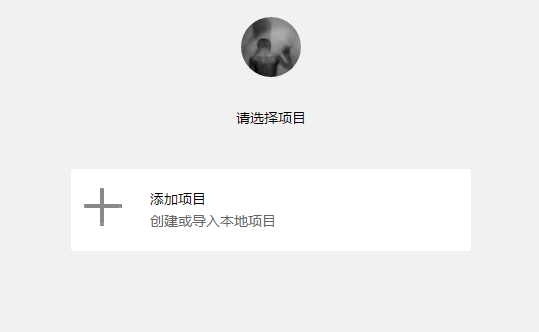
- 退出0.7版,启动0.9版,扫码登陆。创建项目。
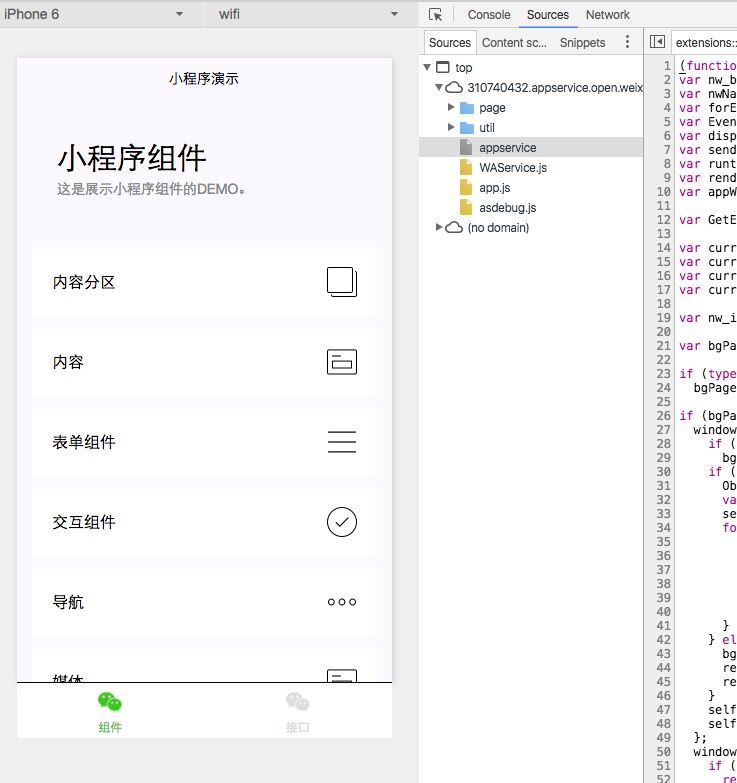
- 进入开发界面。
常见问题
- 扫码登陆提示 please bind your wechat account to the appid first.
解决方法:先启动0.7版本,退出后再启动0.9版本。 - 登陆后,自动打开附带DEMO,报错 TypeError: Cannot read property ‘MaxRequestConcurrent’ of undefined
解决方法:替换package.nw\app\dist\weapp\appservice\asdebug.js。 - Failed to load resource: net::ERR_NAME_NOT_RESOLVED http://1709827360.appservice.open.weixin.qq.com/appservice
解决方法:关闭代理,或者依次点击工具栏“动作”-“设置”,选择“不使用任何代理,勾选后直连网络”。 - 使用wx.request发送网络请求时,提示URL域名不合法
解决方法:修改asdebug.js,找出两处包含”URL域名不合法”注释的if块,将整个if块注释掉。
有兴趣的同学可以加入QQ讨论群,搜索群号 183428010
参考资料
2016-9-28更新:最新的0.9023版本,微信工程师把stroes目录修改成正确拼写stores,此时再重新按上述步骤覆盖相应js文件就OK了。

























 4720
4720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








