需求
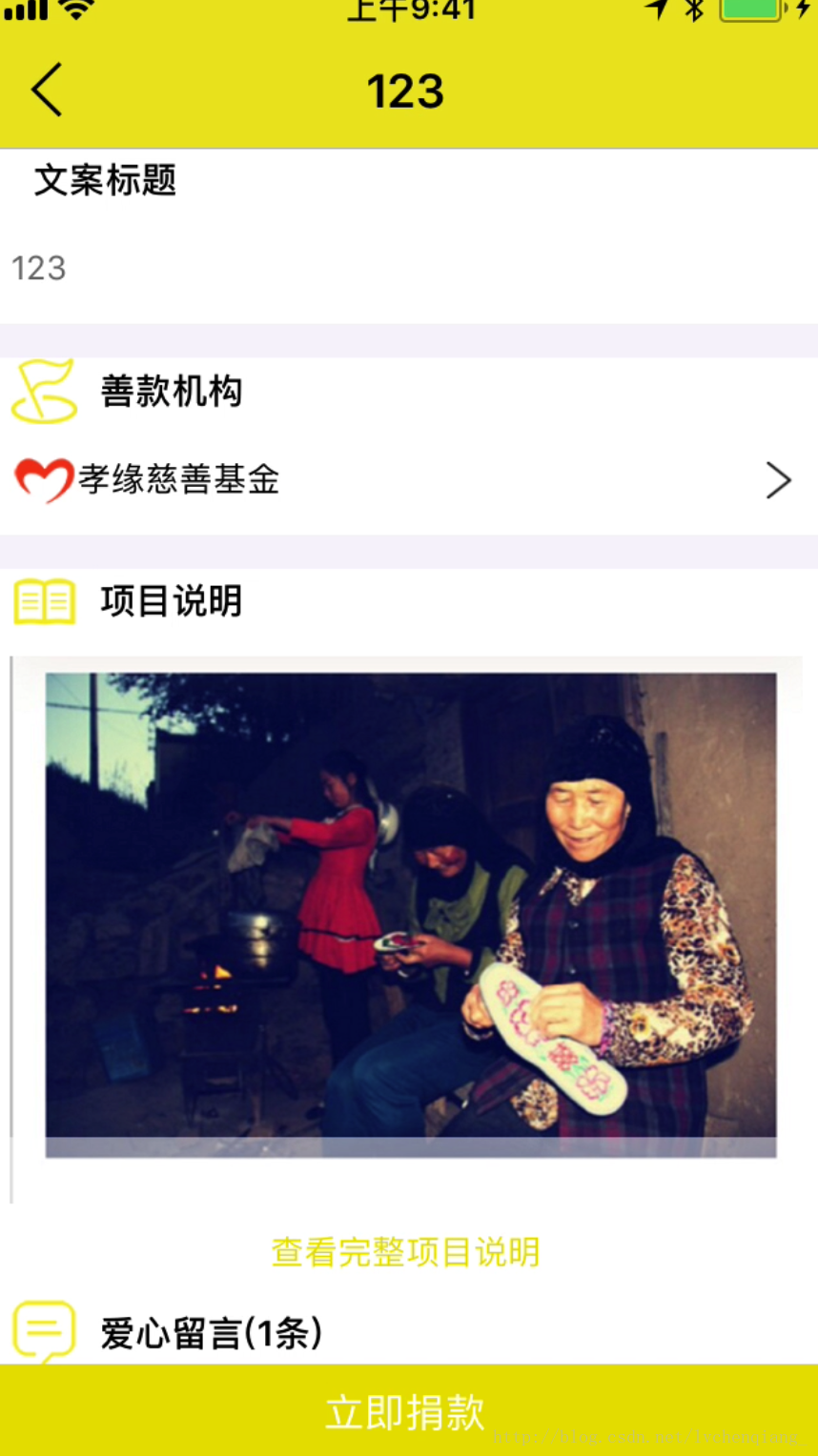
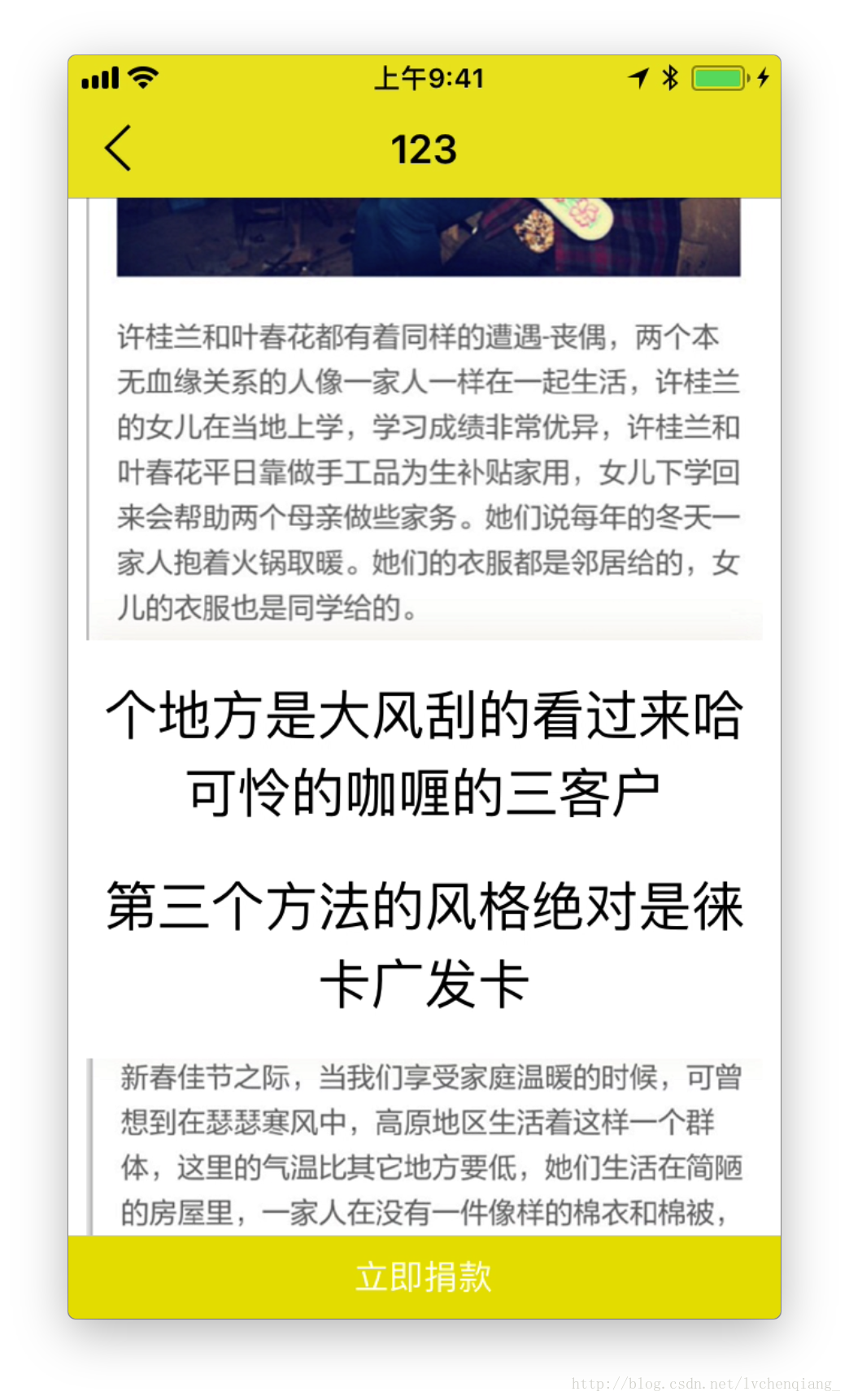
移动端使用webview加载后端返回的富文本,当在移动端点击查看全部的时候,全部显示。
示例

示例代码
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
webView.evaluateJavaScript("document.body.scrollHeight") { (value, error) in
LLog(value);
self.currentHeight 







 需求移动端使用webview加载后端返回的富文本,当在移动端点击查看全部的时候,全部显示。示例 示例代码 func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) { webView.evaluateJavaScript("document.body.scrollHeight") { (valu
需求移动端使用webview加载后端返回的富文本,当在移动端点击查看全部的时候,全部显示。示例 示例代码 func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) { webView.evaluateJavaScript("document.body.scrollHeight") { (valu

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5606
5606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








