HTML的概念
HTML是网页的内容和结构
CSS 是网页的表现形式
JavaScript 是网页的控制
www万维网 和 互联网Internet
http即超文本传输协议,是TCP/IP协议簇中应用层的一种协议,默认端口号为80。底层采用的是TCP连接。采用的是一种断开式连接的方式,目前有http1.0和http1.1两个版本,http1.1允许在一段时间内保持连接
当前互联网上采用的是https,https=http+SSL安全套接层,默认端口号为443
HTML 是超文本标记语言 (Hyper Text Markup Language)
数据格式:
HTML即超文本标记语言,是用来描述网页的一种语言,其中规范了一组定标记。HTML 文档也被称为网页
HTML不是一种编程语言,而是一种标记语言 (markup language)
历史
1993年HTML首次以因特网草案的形式发布,然后经历了2.0、3.2和4.0,直到1999年的HTML4.01版本稳定下来。由于发展缓慢,逐渐的被更加严格的XHTML取代。
-
XHTML是基于 XML、致力于实现更加严格并且统一的编码规范的HTML版本,解决之前HTML4.01版本时,由于编码不规范导致浏览器的各种古怪行为。所以Web开发者对XHTML非常的拥护。
-
XHTML2.0规范了更严格的错误处理规则,强制要求浏览器拒绝无效的XHTML2页面, 强制Web开发者写出绝对正确规范的代码,同时不得向下兼容,摒弃HTML遗留的怪异行为和编码习惯。按理说,取其精华、舍其糟粕应该是好事。但是,这样的话,数亿的页面将无法兼容,Web开发者的难度又被加大,并且制定这个标准又太过久远,最终被抛弃
-
2008年W3C发布了HTML5的工作草案,2009年停止了XHTML2计划。又过去大概一年,HTML5规范进一步解决了诸多非常实际的问题,各大浏览器厂商开始对旗下的产品进行升级,以便支持 HTML5。这样,得益于浏览器的实验反馈,HTML5规范得到了持续的进步和完善,从而迅速融入到Web平台的实质性改进中
和XHTML2.0不同,制定HTML5规范的一群人并不想挑出以往HTML的各种毛病为其改正,而是尽可能的补全Web开发者急需的各种功能。这些功能包括更强大的CSS3、表单验证、音频视频、本地存储、地理定位、绘画Canvas、Web 通信等
HTML5的功能
HTML5 核心: 这部分主要由W3C官方的规范组成,涉及新的语义元素、新增强的Web 表单、音频和视频以及通过JavaScript绘图的Canvas。这部分大多数主流浏览器均得到很好的支持
曾经的HTML5标准: 这部分主要来自于最初制定的HTML5规范,其中大多数功能需要JavaScript且支持富Web应用开发。比如:本地数据存储、离线应用和消息传递
非HTML5标准: 这部分通常指下一代功能,虽然从未进入HTML5标准,但人们还是会把它认做 HTML5 的一部分。这些包括最为常见的CSS3,以及很热门的地理定位。 对于最为常用且实用的部分,基本上主流的浏览器都支持的比较好。而那些特殊需求的部分,则需要根据不同的浏览器检测才能知道是否支持自己想要的功能
HTML5的特点
- 向下兼容
- 用户至上,要求浏览器最大程度容错显示
- 化繁为简
- 无插件范式
- 访问通用性
- 引入语义
- 引入原生媒体支持
- 引入可编程内容
浏览器选择
- IE9+
- Firefox 3.5+
- Chrome 3.0+
- Safari 3.0+
- Opera 10.5+
Html基本格式
HTML标记标签通常被称为HTML标签 (HTML tag)
HTML标签是由尖括号包围的关键词,比如 < html>
一般来说HTML中的标签通常是成对出现的,比如 < body> 和 < /body>,但是也有些标签是不成对出现的,他们叫做自闭合标签,比如
,在某些严格的文档类型下XHTML需要把它写成 < br />的形式
HTML标签是不区分大小写的,但是在某些严格的文档类型下XHTML,需要全部写成小写
元素就是标签的意思,html元素即html标签。
html元素是文档开始和结尾的元素。它是一个双标签,头尾呼应,包含内容。这个元素有一个属性和值lang=“zh-cn”, 表示文档采用语言为简体中文
< html lang=“zh-cn”> //如果是英文则为 en
< a href=“http://baidu.com/” aaa="">百度标签内可以指定其属性,每个标签所具有的属性不完全一致,其中所有涉及到样式表现的属性都应该被css替代。属性值可以使用单双引号括起来
属性可以被自定义,自定义属性一般是用来存储数据或是相关依据的,自定义的属性名称不能使用系统已有的关键字。< div myattr=“1”></ div>
< div id=“title” class="h2 red ">百度</ div>其中的id、class是html中非常重要的2个通用属性,他们都与css和javascript的选择器关系密切。
- id 定义的名称在html中是唯一的,不能重复,通常用来表示一部分内容的语义
- class 属性用来定义标签所采用的css样式类的名称。
< div style=“color:red”>百度</ div> 其中style 属性用来定义标签的行内样式
< div οnclick="">百度</ div> 还能在标签内指定标签的事件处理语句。这通常由javascript程序来处理。
HTML文档
< head></ head>文档头部分,定义文档的基本信息,用来包含页面的元数据内容,是不在页面中渲染显示的内容。
< title>定义文档标题
< link>定义文档引入外部的资源,例如引入额外的css文件
< meta>定义关于HTML文档的元数据
< script>定义客户端脚本,例如js脚本
< style>定义文档的样式信息。
< title>我的第一张网页</ title>表示网页的标题
< meta charset=“UTF-8”/>表示网页的编码格式
< meta name=“description” content=“我第一次做的网页”>网页表述
< meta name=“keywords” content=“HTML,学习”>关键字
< meta name=“author” content=“小明">作者
< meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
< meta http-equiv=“X-UA-Compatible” content=“ie=edge”>
告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面
HTML注释
< !-- 注释内容 -->注释部分的内容会被浏览器跳过,不影响文档结构与表现速度,但是会影响下载速度
文本元素



文本元素解析
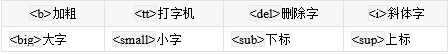
< b >表示关键字和产品名称

< strong>表示重要的文字

< br>强制换行、< wbr>安全换行
< i>表示外文词汇或科技术语

< em>加以强调
< s>表示不准确或校正

< del>表示删除文字

< u>表示给文字加上下划线

< ins>添加一段文本
< small>添加小号字体

< sub>< sup>添加上标和下标

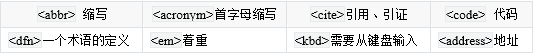
< code>等表示输入和输出
< code>Html5</ code>
< var>Html5</ var>
< samp>Html5</ smap>
< kdb>Html5</ kdb>

< abbr>表示缩写

< dfn>表示定义术语

< q>引用来自他处的内容

< cite>引用其他作品的标题

< bdo>设置文字方向

< mark>突出显示文本

< time>表示日期和时间

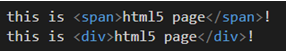
< span>表示一般性文本
< span>Html5</ span>
物理样式

基于内容的样式

标签分类
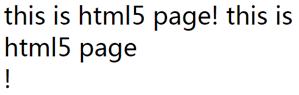
所有的body下可用的标签从布局上可分为两大类:块级元素、行内元素


网页平面布局是以行为单位的,块级元素独占一行【还可以通过css设置块标签所占区域的宽和高】,行内元素可与其他行内元素共享一行。
- div标签是没有任何其他样式的块级元素
- span标签是没有任何其他样式的行内元素
HTML标签种类很丰富,随着HTML语言的发展,一些标签被弃用,新的标签不断产生。标签也支持自定义,但为了使文档具有更通用的语义,尽量避免自定义标签。为了方便可以把标签分类:标题、段落、列表、文本格式化、链接、媒体、表格、表单、框架





















 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








