项目开发过程中,涉及到了图片上传和文件上传。在做"图片上传"和"文件上传"的功能时,我在项目中用的是form表单,简单示例如下:
一、图片或文件上传
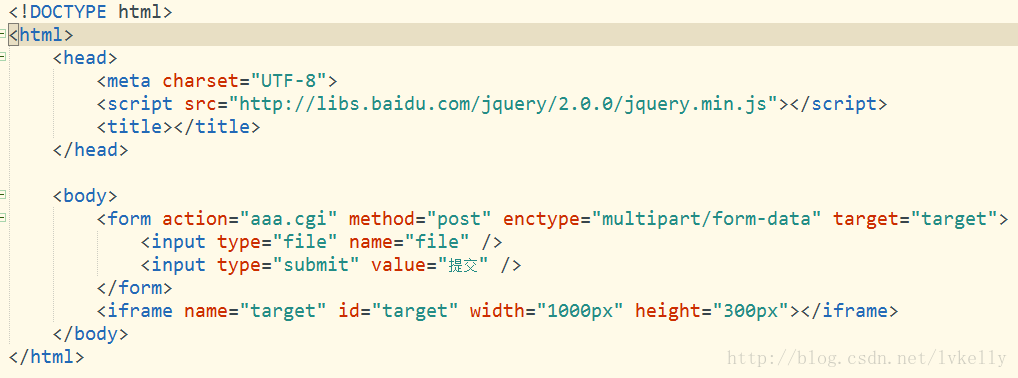
HTML代码如下:
在页面渲染效果如下:
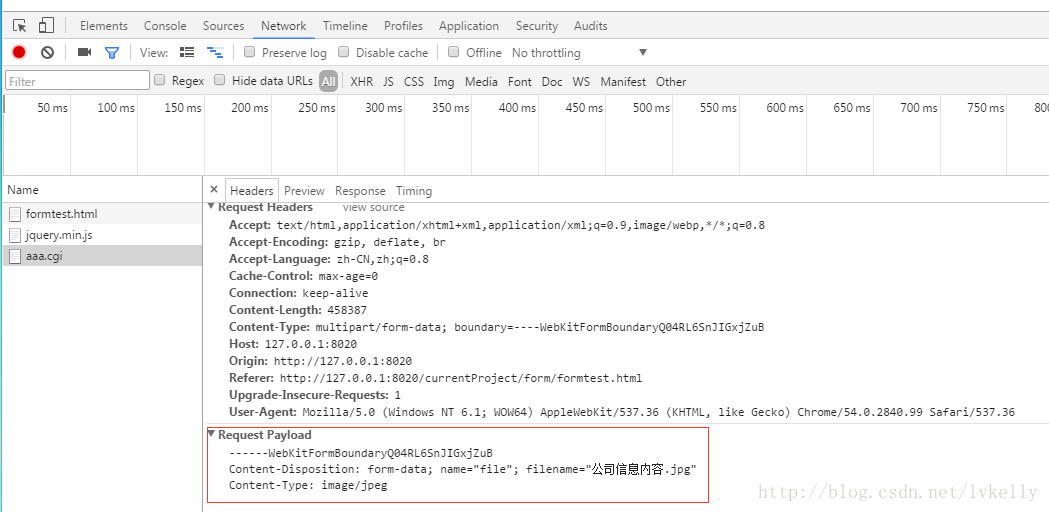
选择文件,点击提交,执行结果如下:
由上面执行结果的第一张图可知,Form表单中的action已被执行;由上面执行结果的第二张图可知,所选文件及相关信息已被上传。上传完成,剩下的事交给后台处理。
二、上传完成后,获取返回信息。
图片或文件上传完毕后,我们需要通过后台的返回信息来判断上传是否成功,获取返回信息的方法,通过下面简单示例介绍:
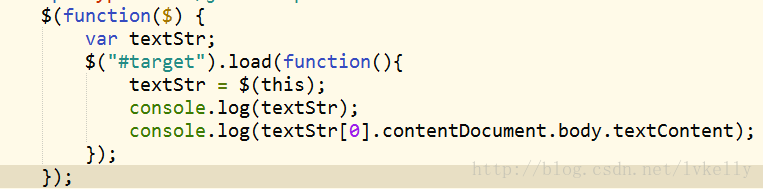
JS代码:
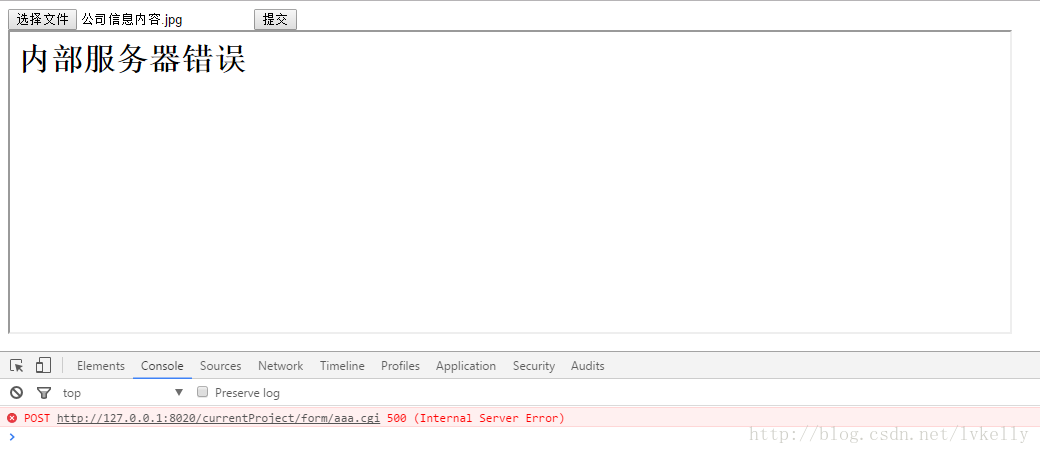
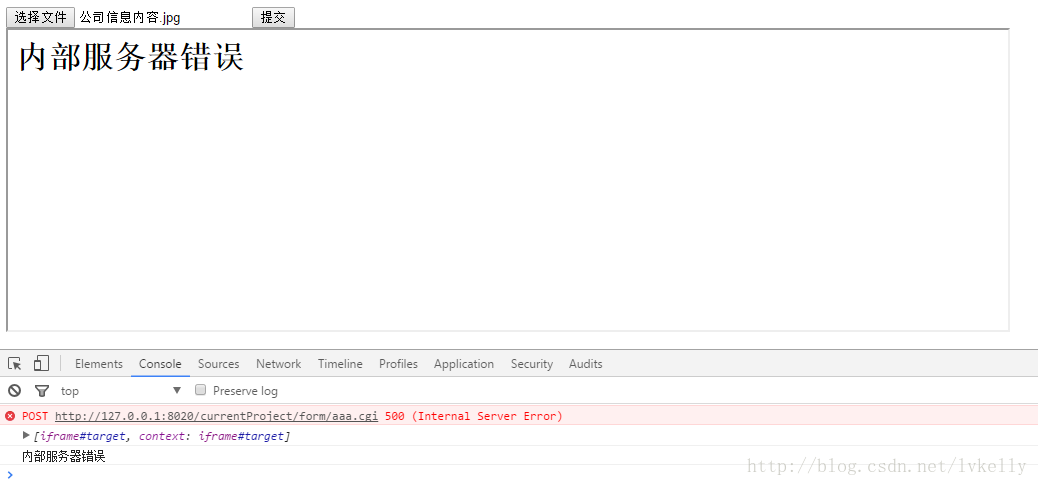
执行结果如下:
由执行结果图可以看到,“内部服务器错误”的信息被获取并打印出来。
另外,通常在项目中,iframe是隐藏的,这里显现出来是为了更加直观。






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








