关于构建CMS网页
本文内容是关于用CMS的思想,设计web页面和数据库内容。其中web页面的页面设计储存在模板中,页面内容储存在数据库中,我这里用的数据库连接时用的是数据库缓存池来缓存。这种方式设计的网页能够适应大部分的门户网站和小型私有化企业网站。
一、项目结构层设计目录
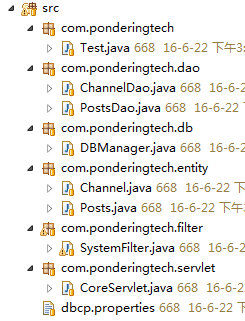
1、web结构目录
基本结构目录包括:dao包;entity包;servlet包;filter包;db包(数据库连接);

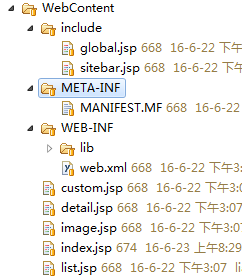
2、web页面目录
基本页面目录包括:index.jsp(首页索引页面);list.jsp(列表内容页面模板);image.jsp(图文内容页面模板);detail.jsp(自由内容页面模板);

二、数据库表设计
注释:type字段中1、2、3分别对应“列表内容页面模板”、“图文内容页面模板”、“自由内容页面模板”
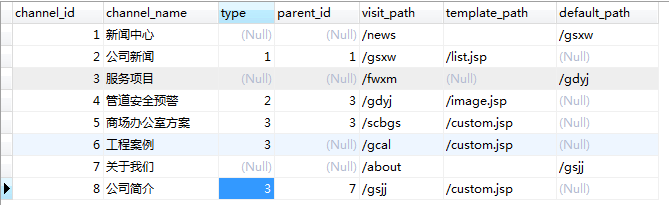
1、目录表
新建一个表,表名为cms_channel。
设计表结构,基本字段包括:channel_id,channel_name,type(看注释),parent_id(上级目录的id),visit_path(访问路径),template_path(模板路径),default_path(默认路径)

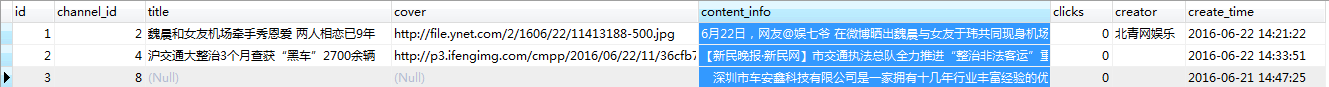
2、内容表
新建一个表,表名为cms_posts。
设计表结构,基本字段包括:id,channel_id(对应的目录id),title(标题),cover(图片),content_info(详细内容),clicks(点击量),creator(发布人),create_time(创建时间)









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1774
1774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








