
1. 复现问题
今天准备克隆Redis桌面(GUI)管理客户端,故按照官方文档给出的指令运行时,如下图所示:

但在执行指令npm start却报出如下图错误:
PS D:\Software\RedisDesktopManager\AnotherRedisDesktopManager> npm start
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
> another-redis-desktop-manager@1.1.1 start
> npm run dev
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
> another-redis-desktop-manager@1.1.1 dev
> webpack serve --mode development --progress --config build/webpack.dev.conf.js
[webpack-cli] You need to install 'webpack-dev-server' for running 'webpack serve'.
Error: Cannot find module 'D:\Software\RedisDesktopManager\AnotherRedisDesktopManager\node_modules\fs.realpath\index.js'. Please verify that the package.json has a valid "main" entry
即Error: Cannot find module 'D:\Software\RedisDesktopManager\AnotherRedisDesktopManager\node_modules\fs.realpath\index.js'. Please verify that the package.json has a valid "main" entry。
2. 分析问题
Cannot find module 'D:\Software\RedisDesktopManager\AnotherRedisDesktopManager\node_modules\fs.realpath\index.js'. 的含义是找不到当前目录下的index.js模块。
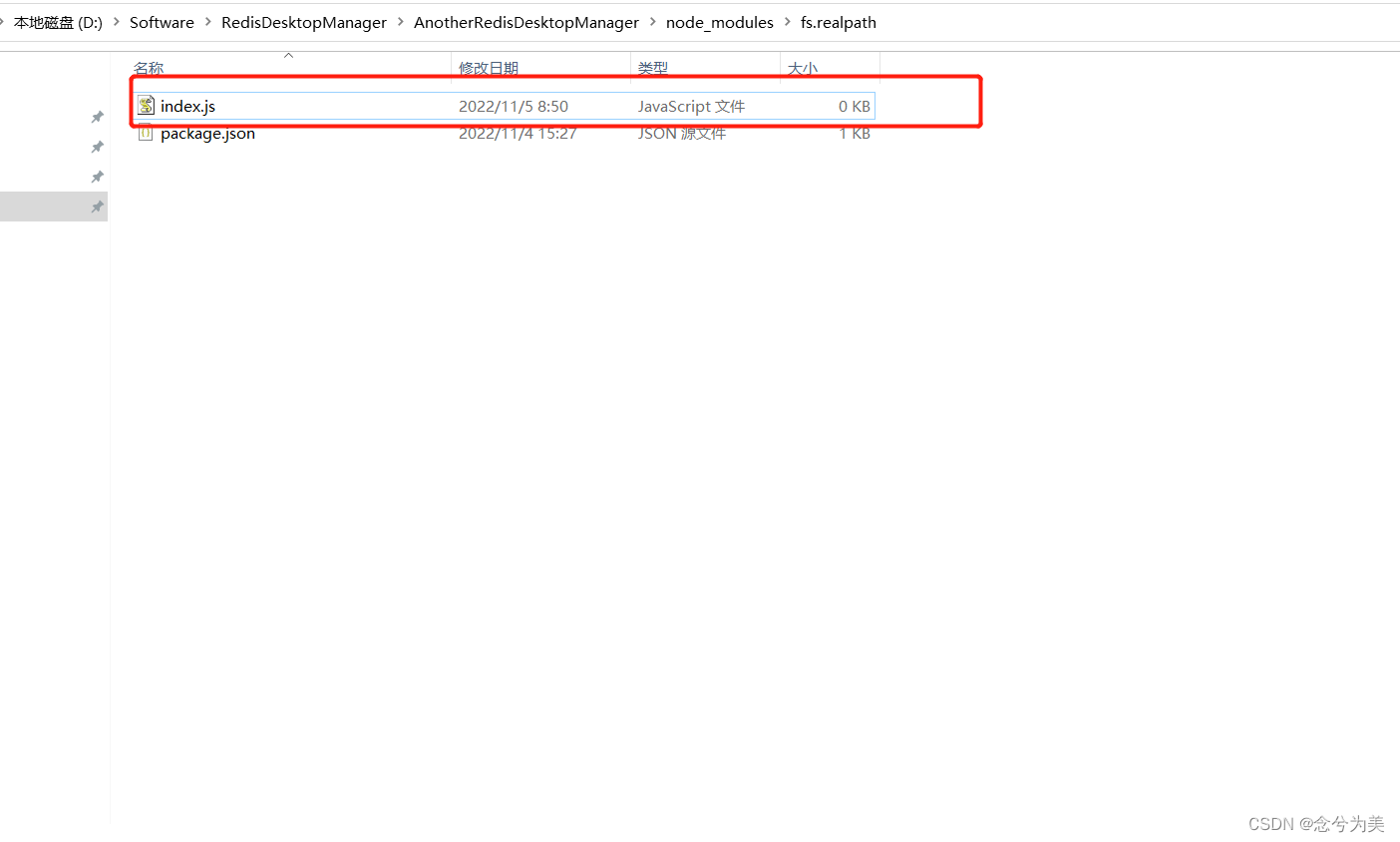
于是,到当前目录下查看是否存在该模块,发现还真不存在这个index.js模块,如下图所示:

3. 解决问题
因而,我们需要创建一个空的index.js,如下图所示:


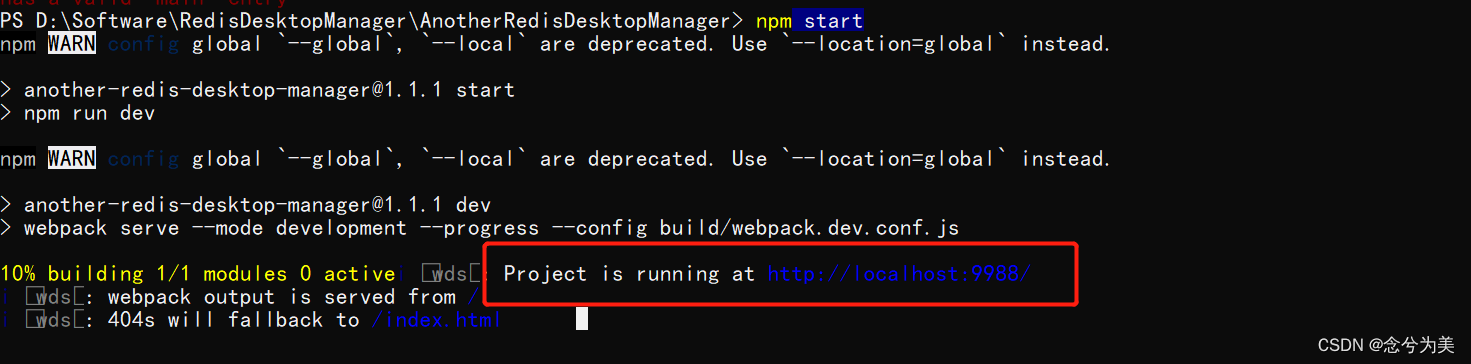
创建完成后,重新输入npm start的指令,此时,能够正常执行了,如下图所示:

4. 总结问题
Cannot find module ‘xxx’这样的错误,一般是npm找不到对应目录下的某个文件。
此时,我们需要创建一个空的文件即可,这样就不影响项目启动。
5. 其他解决方案
如果上述无法解决你的问题,可以尝试如下解决方案。
重新npm install xxx,(xxx指的是你计算机找不到的那个模块 比如application)就解决问题了,但直接用npm install xxx 会非常慢 ,还容易安装不成功,非常不建议使用npm,可以使用这种方式:
- 打开
cmd,输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 显示完成后,输入以下命令 (
xxx指的是你计算机找不到的那个模块 比如application)
cnpm i xxx
























 5476
5476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










