屏幕尺寸:屏幕对角线长度 单位英寸
屏幕分辨率:单位px 1920*1080
屏幕像素密度:每英寸上的像素点个数 单位dpi
Nexus 5 屏幕4.95inch
1920*1080 DPI=445
(1920^2+1080^2) 开根号/4.95-445
px构成图像的最小单位
dp dip 密度无关像素 以160dpi为基准,1dip=1px
sp 可根据文字大小首选项进行放缩
推荐使用12sp以上进行设置字体大小 不要使用奇数偶数 有可能造成缩放比例失调
12 14 18 22sp 为google推荐
不同像素密度间的区分
mdpi 120-160 基准dp
hdpi 160-240
xdpi 240-320
xxdpi 320-480
xxxhdpi 480-640
在设计图标是,对于五种主流的像素密度,应按照2:3:4:6:8 的比例进行缩放 。
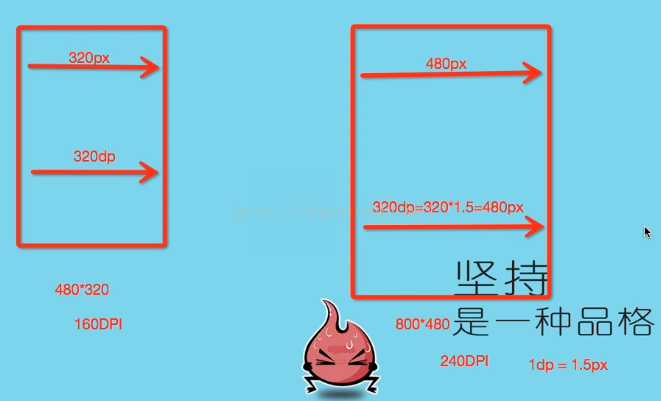
若一个启动图标的尺寸48*48 dp, 这表示mdpi屏幕的实际尺寸为48*48 px ,
在hdpi的屏幕上其实际大小为mdpi的1.5倍 72*72 px,xdpi 其实为mdpi的2倍
96*96 px
支持各种屏幕密度
1.使用非密度制约像素
2.提供备用位图
例如:Nexus 5 宽度为320dp
单纯从google的Nexus各种型号的手机来看就有各种不同的屏幕宽度 (dp总数不同)
解决方案:
1.不使用dp作为单位
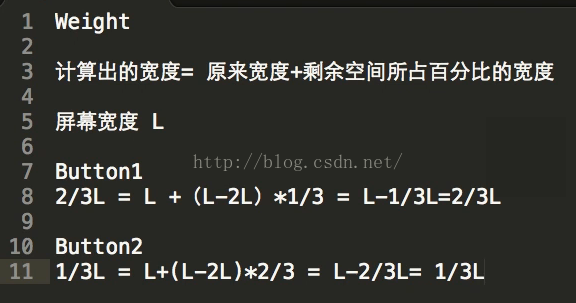
线性布局------------》权重
weight
使用matchParent

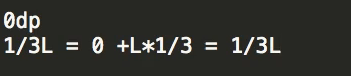
所以为了正比例使用weight 推荐设置(0dp)
下面是使用weight的一种情况 一个大布局出去显示设定height的地方 其余的地方都被另一个控件占领
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:hyman="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/id_viewpager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </android.support.v4.view.ViewPager> <LinearLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="@drawable/tab_bg" android:orientation="horizontal" >
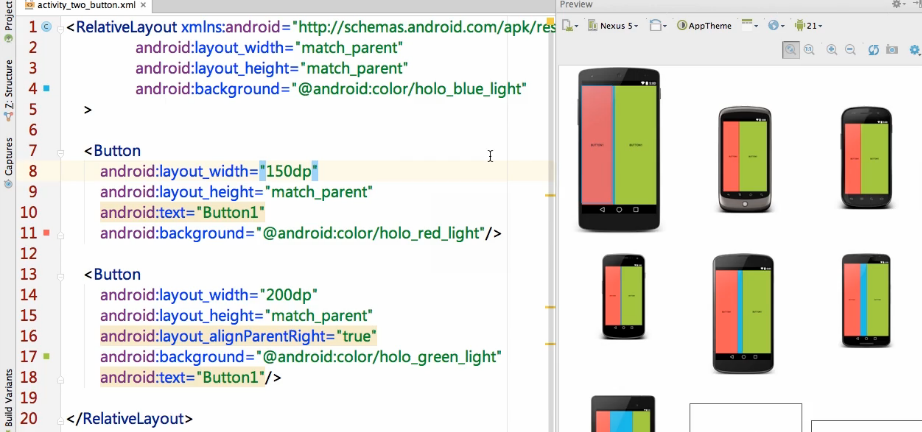
使用相对布局

























 3870
3870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








