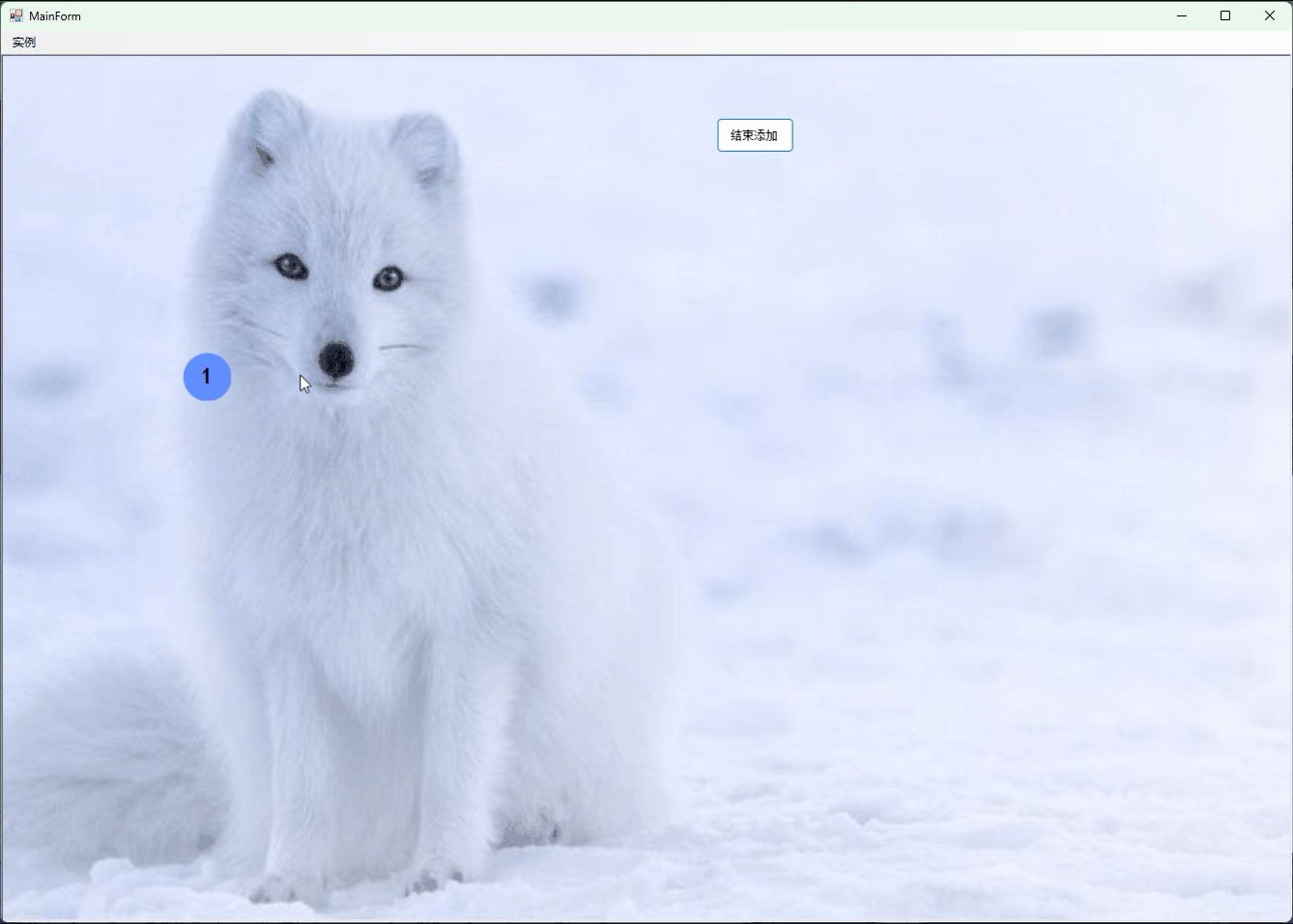
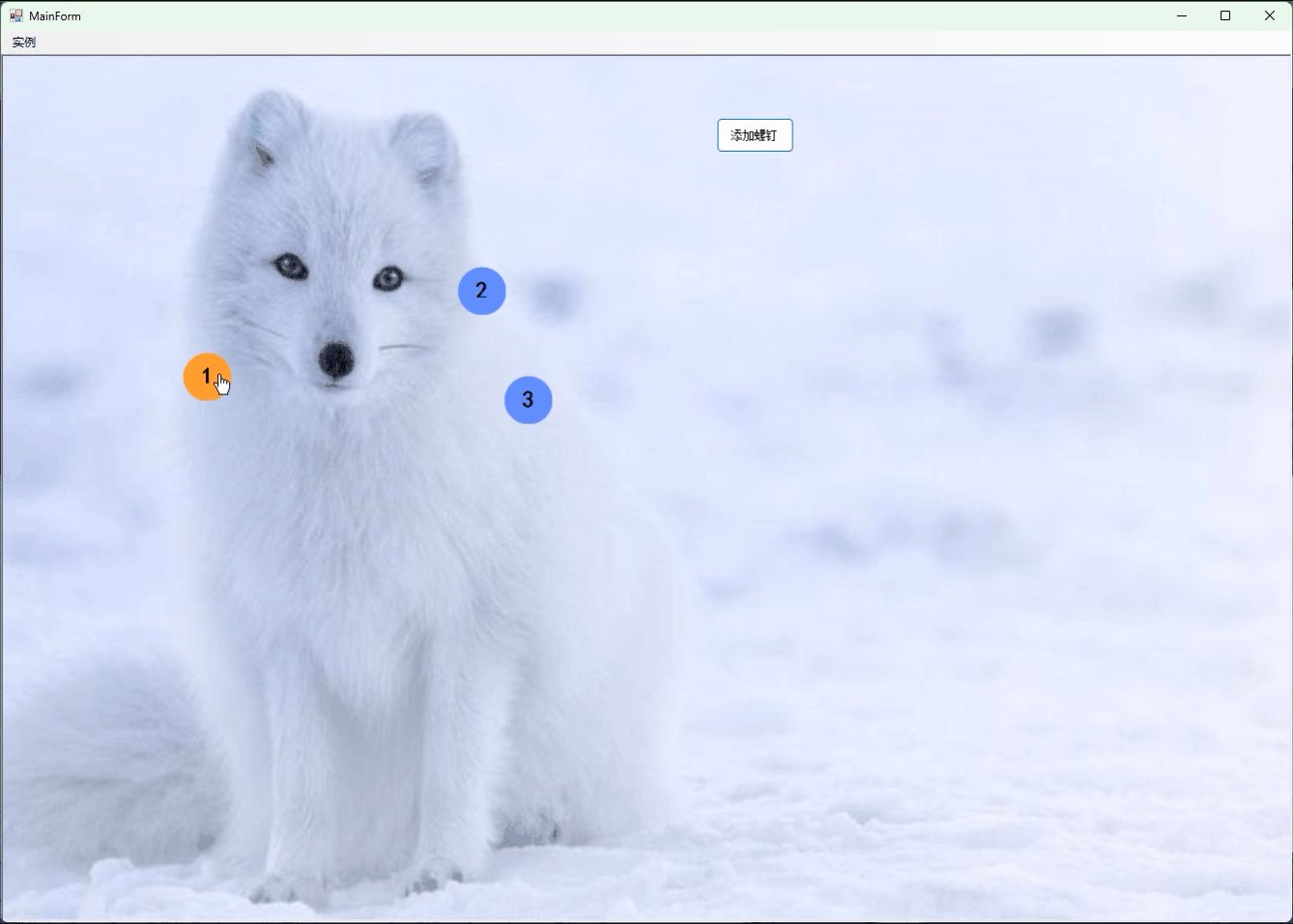
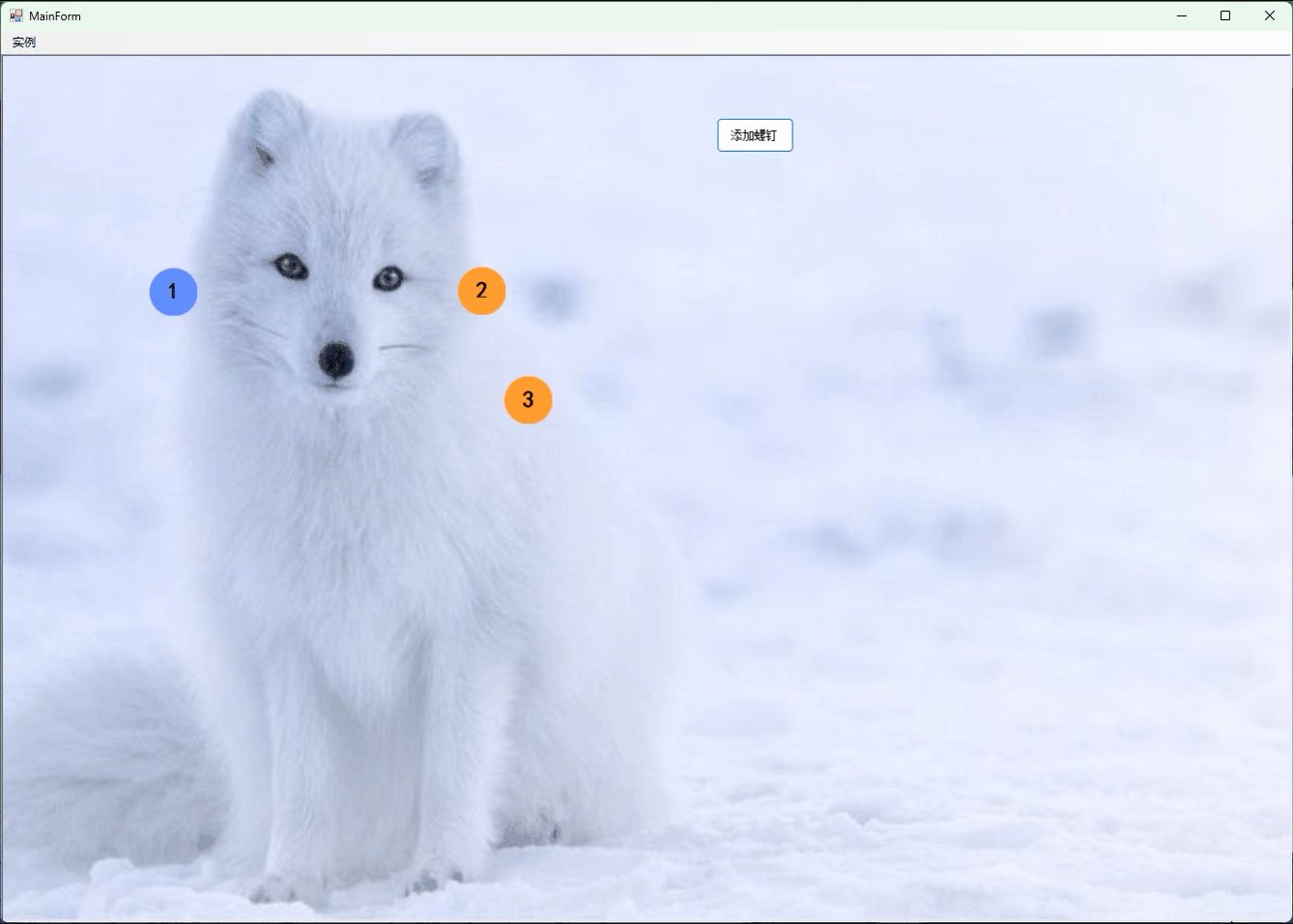
在Winform项目中,我们经常遇到需要显示特殊形状的控件,但是常用基础控件又不满足要求时,我们通常需要自定义控件,并实现其需要的功能。本实例就是自定义圆形的螺丝控件,并对其进行编号和添加选择事件,并可动态调整其位置,支持鼠标框选多个控件。具体效果如下:

实例代码链接:https://download.csdn.net/download/lvxingzhe3/89436437
Winform鼠标框选控件代码:
private void Form1_Load(object sender, EventArgs e)
{
panel1.MouseDown += new MouseEventHandler(MouseDown);
panel1.MouseUp += new MouseEventHandler(MouseUp);
panel1.MouseMove += new MouseEventHandler(MouseMove);
}
//定义两个变量
bool MouseIsDown = false;
Rectangle MouseRect = Rectangle.Empty; //矩形(为鼠标画出矩形选区)
#region mouseMove
//定义三个方法
private void ResizeToRectangle(object sender, Point p)
{
DrawRectangle(sender);
MouseRect.Width = p.X - MouseRect.Left;
MouseRect.Height = p.Y - MouseRect.Top;
DrawRectangle(sender);
}
private void DrawRectangle(object sender)
{
Rectangle rect = ((Panel)sender).RectangleToScreen(MouseRect);
ControlPaint.DrawReversibleFrame(rect, Color.White, FrameStyle.Dashed);
}
private void DrawStart(object sender, Point StartPoint)
{
((Panel)sender).Capture = true;
Cursor.Clip = ((Panel)sender).RectangleToScreen(((Panel)sender).Bounds);
MouseRect = new Rectangle(StartPoint.X, StartPoint.Y, 0, 0);
}
private void MouseDown(object sender, MouseEventArgs e)
{
MouseIsDown = true;
DrawStart(sender, e.Location);
}
private void MouseUp(object sender, MouseEventArgs e)
{
this.Capture = false;
Cursor.Clip = Rectangle.Empty;
MouseIsDown = false;
DrawRectangle(sender);
MouseRect = Rectangle.Empty;
}
private void MouseMove(object sender, MouseEventArgs e)
{
if (MouseIsDown)
ResizeToRectangle(sender, e.Location);
foreach (Control button in ((Panel)sender).Controls)
{
if (MouseRect.IntersectsWith(button.Bounds)) //相交( MouseRect.Contains 完全包含)
{
button.BackColor = Color.Blue;
}
}
}
实例代码链接:https://download.csdn.net/download/lvxingzhe3/89436437
参考:

























 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










