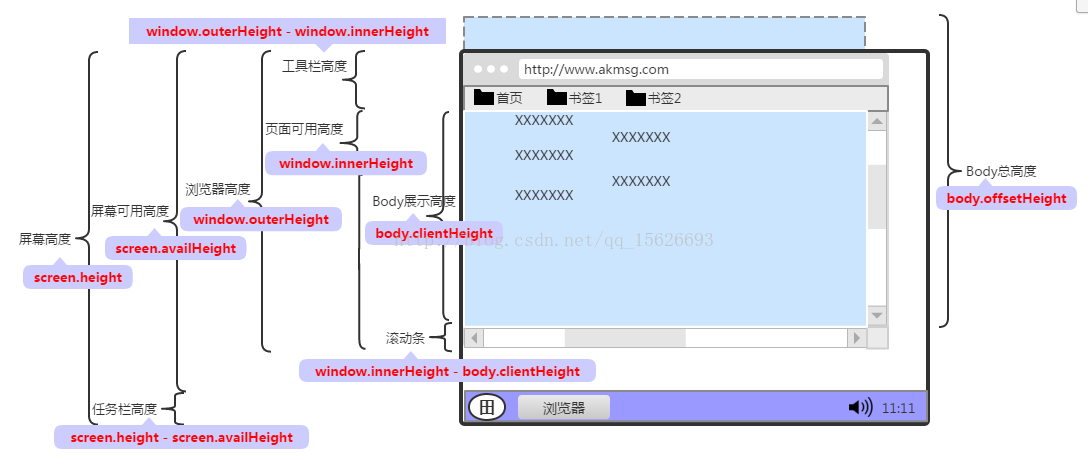
一、先来大致了解下基本的信息
上图时一张我从别人的博客中找到的,比较系统形象的展示了一些基本的信息。
二、显示器的屏幕信息
screeen.height:屏幕分辨率的高
screen.width:屏幕分辨率的宽
前面这两个数表示:屏幕宽高(屏幕像素) ---- 定值
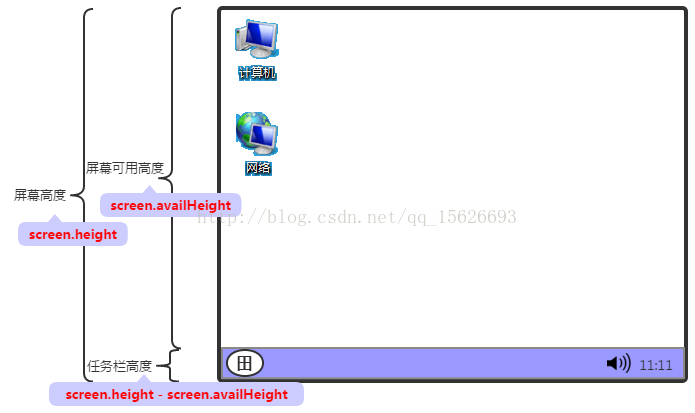
screen.availHeight:屏幕可用高度(屏幕分辨率的高度-上下测任务栏的高度)
screen.availWidth:屏幕可用宽度(屏幕分辨率的宽度-左右侧任务栏的宽度)
前面这两个数表示:屏幕可用宽高(像素) ---- 定值
如图:
三、浏览器信息
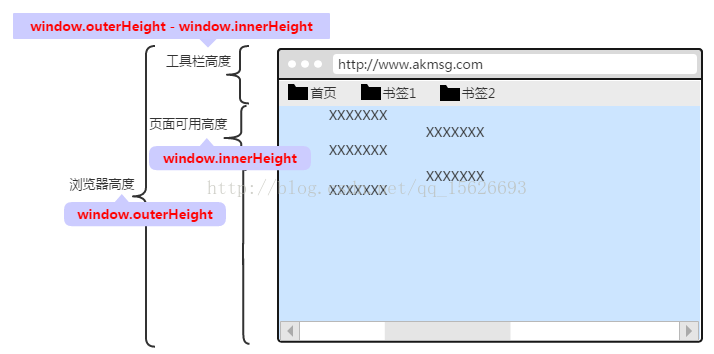
window.outerHeight:浏览器高度
window.innerHeight:浏览器可用高度
工具栏高度=window.outerHeight-window.innerHeight;
相应的还有window.outerWidth、window.innerWidth
详情如图:
四、页面信息
document.body.offsetHeight: body的总高度,也成为网页可见区域的高度(包括边框宽度)
document.body.offsetWidth: body的总宽度,也成为网页可见区域的宽度(包括边框宽度)
document.body.clientHeight: body向用户展示的高度,也成为网页可见区域的高度(不包括边框宽度)
document.body.clientWidth: body向用户展示的宽度,也成为网页可见区域的宽度(不包括边框宽度)
offsetWidthh和clientWidth会随着浏览器窗口的大小变化而发生改变,而offsetHeight和clientHeight就不会发生变化,可以理解为一个定值
如图:
documwnt.body.scrollHeight=document.body.clientHeight:body的滚动高度
documwnt.body.scrollWidth: body的滚动宽度
scrollHeight:对象的滚动高度为对象的height值
scrollWidth:对象的滚动宽度为对象的width值
如:
<div id="bigDiv" style="width:500px;height:600px;"></div>
var b=document.getElementById("bigDiv");
alert(b.scrollHeight+","+b.scrollWidth);
会提示:600,500;
总之:
clientWidth=width+padding
offsetWidth=clientWidth+border
---------------------
作者:康米谷子陈
来源:CSDN
原文:https://blog.csdn.net/qq_15626693/article/details/54618276?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!


























 3003
3003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








