一:课堂遗漏知识
a:visited {
color:#F0F0F0;
text-decoration:none;
}
清除超链接的默认下划线hr{
height:1px;border:none;border-top:1px dashed #0066CC;
}
设置hr的属性:hr的高度为1px,border:没有边框,虚线,颜色为蓝色- .daohang{
clear:both;
border:solid ;
overflow:hidden;
}
可靠的迫使父元素包含其浮动的子元素。
list-style: none;
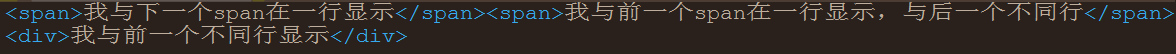
去掉列表前面的”.” div与span的区别:
div是块儿元素,span是行内元素,span标签不会使原有标签结构产生任何变化,直到设计者为其提供属性;所有的div都会在新的一行产生一个容器即:
二、练习过程中学习及巩固到的知识点定位元素:
边框border:可以设置边框的宽窄,样式和颜色
内边距padding:可以设置盒子内容区与边框的间距
外边距margin:设置盒子与相邻元素的间距关于浮动与清除
float可以实现文本绕排图片的效果,为了实现文本绕排图片,必须在标记中先写图片,再写环绕文本。在浮动非图片元素时,必须给它设定宽度,图片本身有默认的宽度。如果使用了float属性创建多栏布局,且几个相邻的元素都设定了宽度,都是活动的,水平空间足够的话,那么它们会并排列在一起围住浮动元素的方法:
a.为父元素添加overflow:hidden实际上 overflow:hidden声明的真正用途是为了防止包含元素被超大内容撑大,应用overflow:hidden后包含元素依然会保持其设定的宽度,超大子内容会被容器剪切掉,此外overflow:hidden的另外一个作用:可靠的迫使父元素包含其浮动的子元素。(不能在下拉菜单的顶级元素上应用overflow:hidden这样会使子菜单被overflow阻止)
b.浮动父元素(不能对靠自动外边距居中的元素使用浮动父元素,否则可能会使该元素不会再居中)
c.在父元素内容的末尾,添加非浮动元素ID属性
a.
相应的ID选择符
b.类与ID的区别
ID也可以用在页内导航链接中
表示这个链接的目标在当前页面中,因而不会触发浏览器加载页面
c.什么时候使用ID什么时候使用类呢?
<1>ID的用途是在页面中唯一地标识一个元素,同一页面中的每一个ID属性,都必须有独一无二的值(名字)每个ID在页面中只能被用一次
ID值的唯一性对于javascript尤其重要
<2>什么时候用类呢?
类的目的是为了标识一组具有相同特征的元素
ID的用途是在页面中标记唯一标识一个特定的元素
类是可以应用给任意多个页面中的任意多个HTML元素的公共标识符伪类
与类相似,但实际上并没有类会附加到标记中的标签上,伪类分为两种
UI伪类:会在HTML元素处于某个状态时,为该元素应用CSS样式
结构化伪类 最常用的UI伪类是链接(a元素)利用UI伪类链接可以在用 户鼠标悬停时改变文本颜色或者去掉文本下划线
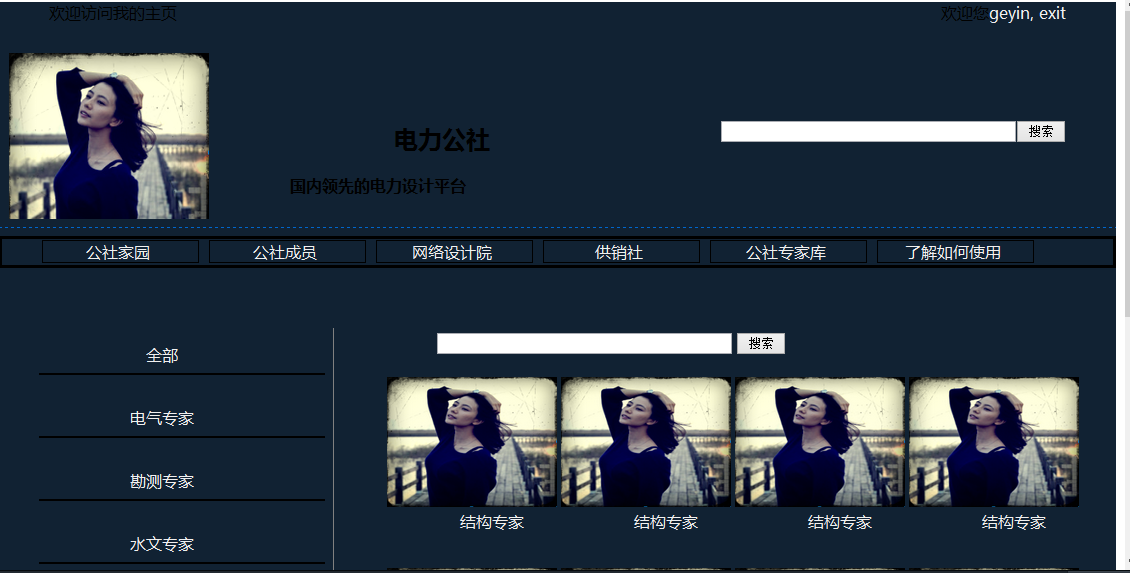
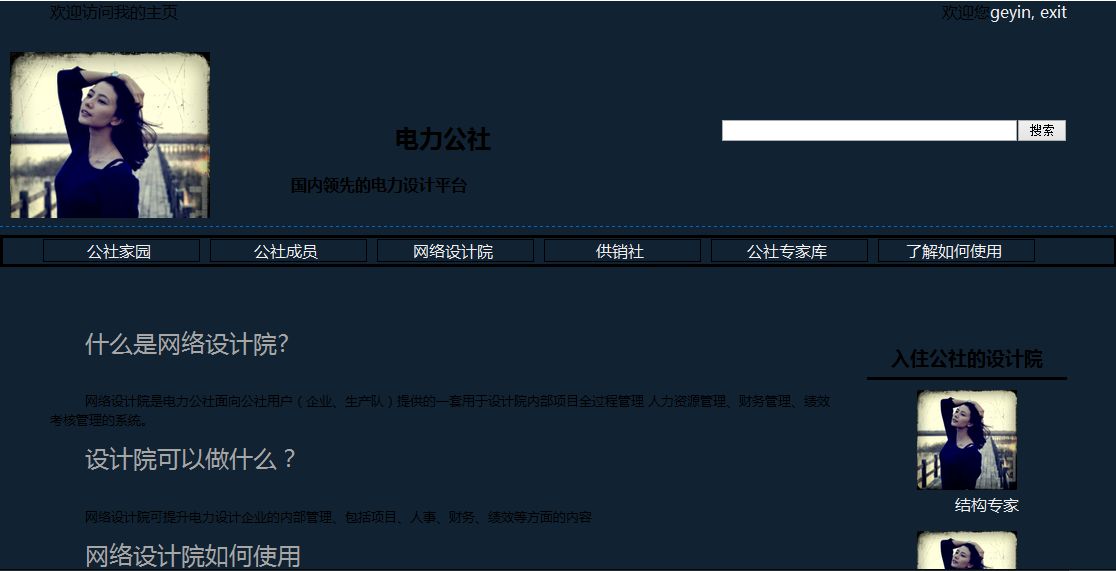
三、练习截图:
两种页面布局:

四、练习体会
以前只是练习,从来没有写过练习总结,但是在刚才写总结的过程中,感觉好几个知识点自己整理了一遍,更清晰了。在近几天的练习过程中发现,熟能生巧,练得多了,自然也就掌握了,希望自己以后能够养成随练随写笔记的习惯,把不会的问题整理出来,再解决,可能会掌握的更多。






























 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








