插件介绍
安卓保活原生插件,多种技术保活方案大幅提高保活效率,支持多任务app隐藏,息屏保活,清理后继续保活等
插件地址
详细使用文档
超级福利
用法
在需要使用插件的页面加载以下代码
const module = uni.requireNativePlugin("leven-alive-AliveModule");页面内容
<template>
<view>
<uni-card title="安卓保活功能原生插件">
<button type="primary" @click="openAliveService">开启保活服务</button>
<button type="primary" @click="backgroundRun">进入后台运行</button>
<button type="primary" @click="requestOverlay">开启悬浮窗</button>
<button type="primary" @click="overlaySettings">打开悬浮窗设置页面</button>
<button type="primary" @click="ignoreBattery">忽略电池优化</button>
<button type="primary" @click="batterySettings">打开电池优化应用设置页面</button>
<button type="primary" @click="autoStartSettings">自启动管理</button>
<button type="primary" @click="logStr = ''">清空日志</button>
</uni-card>
<view>
<uni-card class="uni-card-box" title="日志">
<view><text style="font-size: 14px; flex-wrap: wrap;">{{logStr}}</text></view>
</uni-card>
</view>
</view>
</template>
<script>
const module = uni.requireNativePlugin("leven-alive-AliveModule");
export default {
data() {
return {
logStr: "",
}
},
methods: {
//开启保活服务
openAliveService() {
module.openAliveService({
//前台通知标题
title: "保活前台标题",
//前台通知描述
description: "保活描述",
//是否隐藏多任务列表中app
hideMultitask: true,
//不息屏是否定时发送服务状态,默认:false
isScreenOnSendStatus: true,
// 不息屏发送服务状态时间间隔,单位:秒,默认:30
screenOnStatusTime: 10
}, res => {
this.writeLog(JSON.stringify(res))
if (res && res.data) {
let status = res.data.status;
if (status == "notificationClick") {
//如果是点击了通知进入前台
module.foregroundRun(foreRes => {
this.writeLog(JSON.stringify(foreRes))
})
}
}
});
},
//后台运行
backgroundRun() {
module.backgroundRun(res => {
this.writeLog(JSON.stringify(res))
});
},
//开启悬浮窗
requestOverlay() {
module.requestOverlay(res => {
this.writeLog(JSON.stringify(res))
});
},
//打开悬浮窗设置页面
overlaySettings() {
module.overlaySettings(res => {
this.writeLog(JSON.stringify(res))
});
},
//忽略电池优化
ignoreBattery() {
module.ignoreBattery(res => {
this.writeLog(JSON.stringify(res))
});
},
//打开电池优化应用设置页面
batterySettings() {
module.batterySettings(res => {
this.writeLog(JSON.stringify(res))
});
},
//设置自启动
autoStartSettings() {
module.autoStartSettings(res => {
this.writeLog(JSON.stringify(res))
});
},
// 写日志
writeLog(str) {
console.log(str)
let logStr = uni.$lv.date.format(null, "yyyy-mm-dd hh:MM:ss") + " " + str + "\n";
// let logStr = str + "\n";
this.logStr = logStr + this.logStr;
}
}
}
</script>
<style>
</style>插件方法
- 开启保活服务
- 后台运行
- 前台显示
- 开启悬浮窗
- 打开悬浮窗设置页面
- 忽略电池优化
- 打开电池优化应用设置页面
- 自启动管理
- 停止保活服务
具体方法的使用请参考使用说明文档
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件
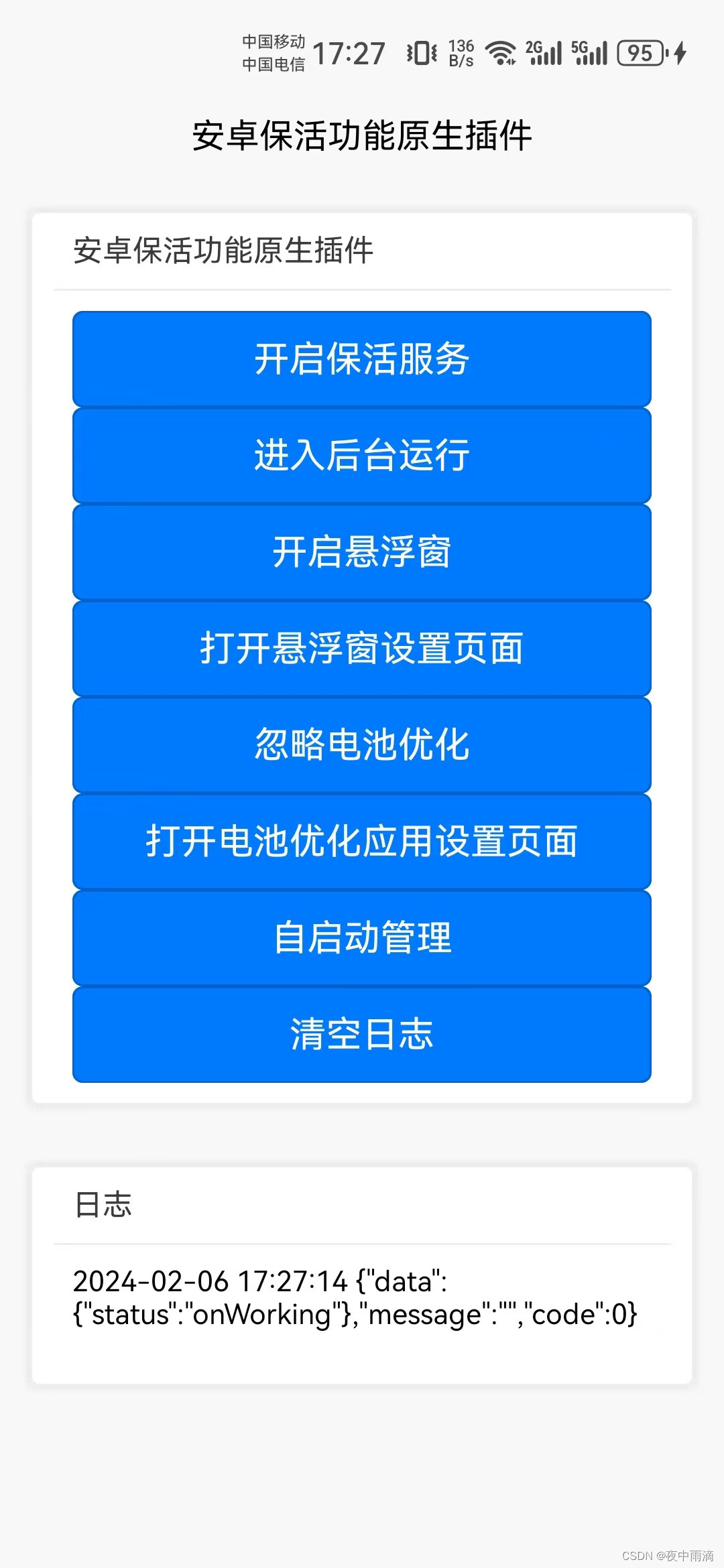
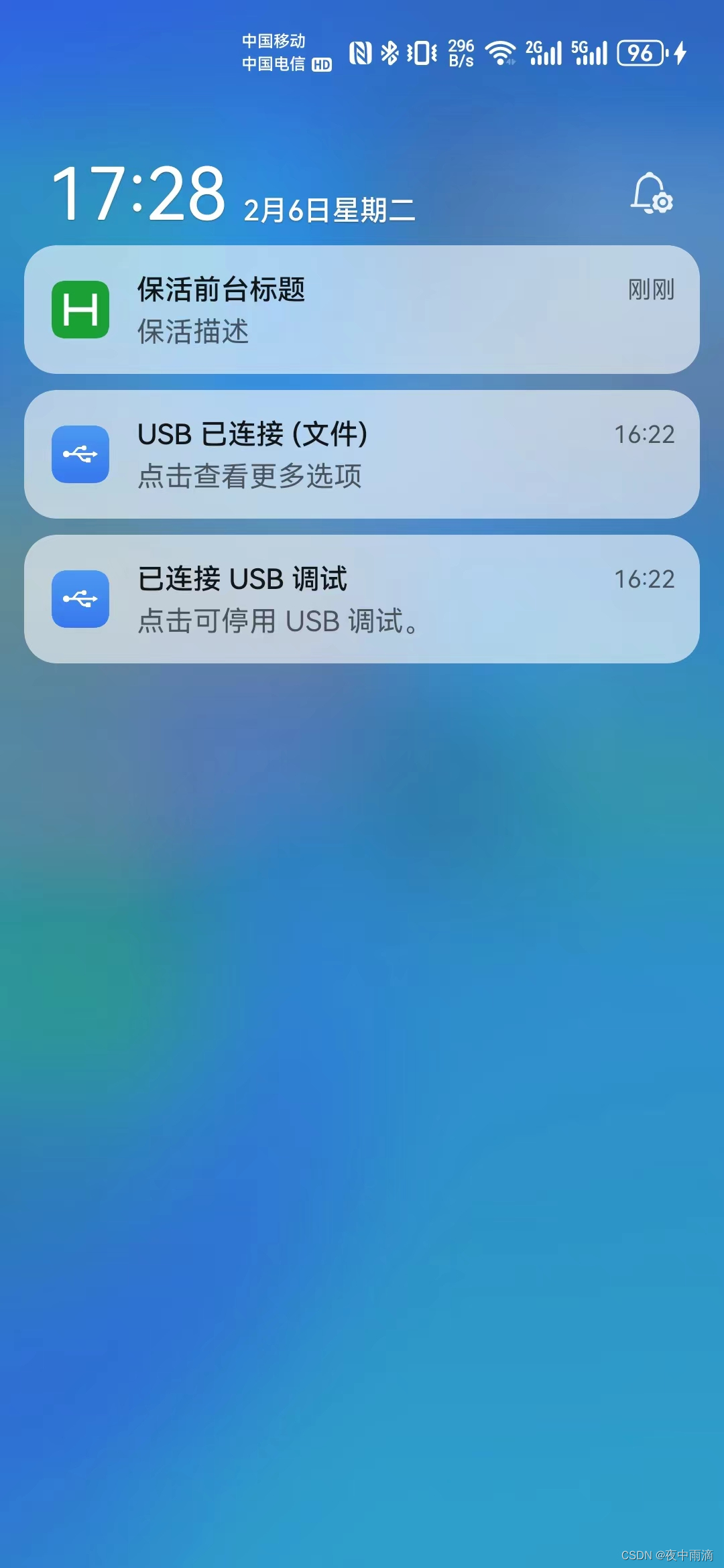
预览图片



























 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










