系统:windws
1、下载:下载 Node.js

2、双击安装,(建议不要安装到C盘),然后新建两个目录:node_cache 、node_global 备用

3、配置环境变量
我的电脑-右键属性-高级系统设置-环境变量

然后:

找到Path -> 编辑 -> 添加三条记录

保存!安装完毕
测试是否成功:

非常的OK!
二、npm配置
全局安装路径配置:
npm config set prefix "D:\Program Files\node_global"缓存路径配置:
npm config set cache "D:\Program Files\node_cache"配置国内镜像
npm config set registry https://registry.npmmirror.com
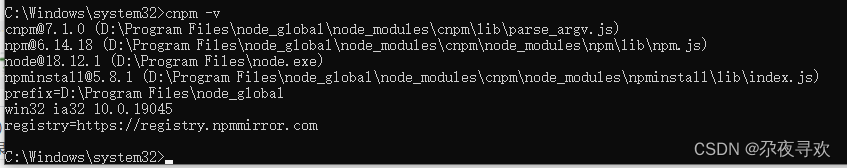
npm install cnpm@7.1.0 -g查看是否安装成功
cnpm -v

进入到vue项目 目录后创建项目:
npm init vue@latestcnpm installnpm run dev



















 3396
3396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








