AngularJS 通过 【指令】 扩展了 HTML,且通过 【表达式】 绑定数据到 HTML 。
我们建议把脚本放在 <body> 元素的底部。这会提高网页加载速度,因为 HTML 加载不受制于脚本加载。
AngularJS 扩展了 HTML
AngularJS 通过 ng-directives 扩展了 HTML。
ng-app 指令定义一个 AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到 HTML 视图。
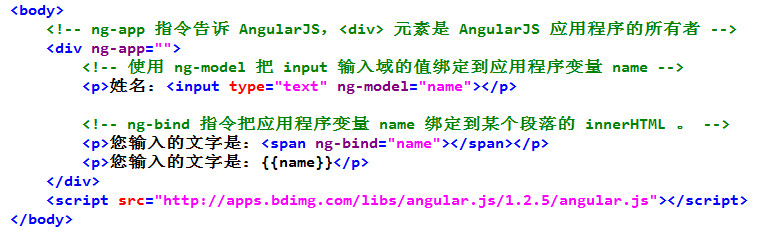
实例 1 :

实例讲解:
当网页加载完毕,AngularJS 自动开启。
ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的”所有者”。这个指令很重要,就相当于 main 方法。
ng-model 指令把输入域的值绑定到应用程序变量 name。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML 。
注意:如果移除了 ng-app 指令,HTML 将直接把表达式显示出来,不会去计算表达式的结果。
这里我们要再来解释一下什么是 AngularJS?
“AngularJS 是专门为应用程序设计的 HTML。”
AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易。
AngularJS 把应用程序数据绑定到 HTML 元素。
AngularJS 可以克隆和重复 HTML 元素。
AngularJS 可以隐藏和显示 HTML 元素。
AngularJS 可以在 HTML 元素”背后”添加代码。
AngularJS 支持输入验证。
AngularJS 指令
首先,我们先明确指令的概念,AngularJS 指令是以 ng 作为前缀的 HTML 属性。
ng-init 指令初始化 AngularJS 应用程序变量。和 ng-app 在同级使用。
<body>
<div ng-app="" ng-init="firstName='liwei'">
<p>您输入的文字是:<span ng-bind="firstName"></span></p>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.5/angular.js"></script>
</body>注意:应用程序变量起名的时候,不能带中划线“-”,我在练习的时候试过,控制台会报错。
小惊喜:Sublime 编辑器 ctrl + shift + 上箭头, ctrl + alt + 上箭头 这些快捷键自己可以试一试,都是非常有用的。
ctrl + shift + k :在 Sublime 编辑器里面删除光标所在的这一行。(使用该快捷键的时候,百度输入法不能在中文状态下。)
这里再扩展一个小知识点:HTML5 允许扩展的(自制的)属性,以 data- 开头。
AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效。
这句话的意思是,如果你写 data-ng- ,可以同时让 HTML5 认识你的代码,同时 AngularJS 也认识你的代码,看下面的例子:
<body>
<!-- 这里我在指令前面加上了 data- 前缀,AnjularJS 照样可以识别,兼顾了 HTML5 的特性。 -->
<div ng-app="" data-ng-init="firstName='wudi'">
<p>您输入的文字是:<span data-ng-bind="firstName"></span></p>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.5/angular.js"></script>
</body>AngularJS 表达式
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
笔者注:这种感觉有点像 EL 表达式的 ${}。
AngularJS 将在表达式书写的位置”输出”数据。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例: {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}。
示例:
<body>
<div ng-app="" data-ng-init="firstName='wudi'">
<p>我的第 1 个表达式:{{ 5 + 5 }}。</p>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.5/angular.js"></script>
</body>至此,AngularJS 第 2 天的学习就到此告一个段落了。只想说,太不习惯了,看慕课网的视频看得我内牛满面啊。






















 2834
2834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








