AngularJS 控制器 控制 AngularJS 应用程序的数据。
AngularJS 控制器是常规的 JavaScript 对象。
AngularJS 控制器
AngularJS 应用程序被控制器控制。
ng-controller 指令定义了应用程序控制器。
控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建。
控制器的
$scope是控制器所指向的应用程序 HTML 元素。($scope 的概念在 AngularJS 中非常重要。)
示例代码:
<body>
<div ng-app="" ng-controller="personController">
我的姓:<input type="text" ng-model="person.firstName">
<br>
我的名字:<input type="text" ng-model="person.lastName">
<br>
AngularJS 帮我们绑定的姓名:<br>
{{person.firstName + " " + person.lastName}}
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.5/angular.js"></script>
<script type="text/javascript">
// 我开始写全局函数污染全局空间了
// 传入一个 $scope 对象
function personController($scope){
$scope.person = {
firstName : "李",
lastName : "威"
};
}
</script>
</body>实例效果:
实例讲解:
AngularJS 应用程序由 ng-app 定义。应用程序在 <div> 内运行。
ng-controller 指令把控制器命名为 object。
函数 personController 是一个标准的 JavaScript 对象的构造函数。
控制器对象有一个属性:$scope.person。
person 对象有两个属性:firstName 和 lastName。
ng-model 指令绑定输入域到控制器的属性(firstName 和 lastName)。
下面我们简单聊聊控制器的属性:
控制器属性:
控制器也可以把函数作为对象属性。
也就是说定义属性的时候,可以定义一个函数(例子中是返回字符串)。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div ng-app="" ng-controller="personController">
我的姓:<input type="text" ng-model="person.firstName">
<br>
我的名字:<input type="text" ng-model="person.lastName">
<br>
AngularJS 帮我们绑定的姓名:<br>
{{person.showMyName()}}
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.5/angular.js"></script>
<script type="text/javascript">
// 我开始写全局函数污染全局空间了
// 传入一个 $scope 对象
function personController($scope){
$scope.person = {
firstName : "李",
lastName : "威",
showMyName: function(){
var x;
x = $scope.person;
return x.firstName + "," + x.lastName;
}
};
}
</script>
</body>
</html>注意事项:
- 调用函数的时候,要带上括号;
- 理解什么是 JavaScript 的构造函数。
控制器的方法:直接在控制器里面定义方法。注意调用的时候使用括号这个语法来调用。
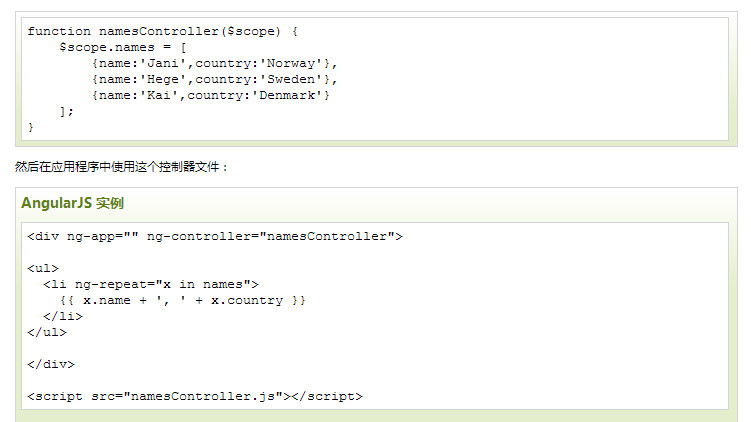
外部文件中的控制器(这是最佳实践)
在大型的应用程序中,通常是把控制器存储在外部文件中。
只需要把 <script> 标签中的代码复制到 指定名称的外部 js 文件中即可。
下面我们看一个稍微复杂了一点点的控制器实例,融合了上面的内容,其实一点都不难:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








